一、初级 UI 的技能困境
很多设计师工作了几年但依旧进步缓慢,始终在底层打转找不到提升的方式,比如在下图发文前社群里一个同学的疑问:

虽然很多同学不想安于现状,但对职业的上升没有太多的认识和经验,所以会陷入纠结,或选择了一些错误的方法,即使耗费了很多时间也处于原地踏步的阶段。
本质上的问题——想的太多,做的太少!UI 设计师本身囊括的技能和花活不少,进阶可以深入体验、交互、产品的分析类技能,扩展的可以延伸到面、字体、合成、AI 绘图等。原则上说每个技能对于 UI 设计师来讲都有价值,都有学习他们的理由和应用场景。但还是那句话,主次的问题……
很多进阶的能力在前期没有发挥的余地,如果基础技能也不足以支撑这些进阶的想法,那它们就更没有价值。而扩展型的技能是用来锦上添花的,如果基础能力不足,那就是 shi 上雕花……
初级 UI 因为工作的关系做的杂,会负责各种零碎的、和 UI 不相关的工作,所以自然而然会把这些纳入职业增长的考量因素里。并且其它方向真学起来也不容易,往往投入多,见效慢,我们就不得不面对性价比的问题,花那么多时间学某某技能,值得吗?虽然情况会有很多,不能一概而论,但我只想给还在纠结的同学一个回答 —— 不值得。
经历越多越能明白一件事,对未来的判断是需要经验和信仰支撑的,如果你们既没经验又没信仰,就会质疑所有职业规划上决策,用各种问题去辩驳和拷打它们,直到说服自己这么做没意义。毕竟只处于职业初级阶段,你们要做的是把问题简化,而不是一直问题复杂到无法应对,自己吓自己,把大好人生给内耗完了。
我对于初级 UI 的建议,就是建立一个简单的、有效的逻辑,认可它,笃信它,根据它的指示实践就行了,这是高效的根本。而这套逻辑很简单,即做好 UI 设计师的本职工作 —— 界面设计,通过提升界面设计能力来实现职业的上升和进步。因为这个逻辑太直白太基础,就算是新人大多也对它不屑一顾。即便刚接触 UI 也能说出界面设计不重要,对于 UI 设计来说最重要的是产品思维、体验设计之类的话。这些理念在互联网行业属于"政治正确"的口号,无可辩驳,但是它们都是有前置条件的,就是你的界面起码得做到及格线以上的水平,否则这些口号就只是一些假大空的呓语。
界面设计做好难吗?真不难。但是能做到及格水平的 UI 设计师不及半数,能做到优秀的估计只有一成不到。这个比例是远远比你们想的低的,如果有在自己公司招聘初级设计师时检查过他们的简历,就一定对这个问题深有体会。没有招聘经验也没关系,到站酷等网站在作品中打开全部推荐这一级和最近更新,你们会发现绝大多数作品集的质量低到令人发指,甚至工作了一两年移动端规范都搞不明白……






再说简单点,多数初级 UI 设计师的界面设计能力差到没有讨论任何其它职业规划的必要,绝大多数初级设计师甚至连间距都控制不好,稍微复杂点的图标都画不出来!而你们在初级阶段要做的,就是狠狠地提升相关能力,你可以找很多理由来强调其它能力的重要性,但你永远没办法更改它是整个职业存在的原因。缺乏其它技能可能给我们带来一些职业上的阻力和可能性,但足够优秀的界面设计能力可以给你带来更多的可能和机会。说白了,就是把职业前期发展逻辑简化成一力降十会(很应景),以力破敲,让其它方面的缺陷在你的核心能力面前都显得不那么重要。
顺带多提一句,很多初级设计师觉得界面设计本身重要性不高,去提升各种其它技能,但界面都做不好普遍其它技能水平也不怎么样……就是广而不精,两头不讨好。不要把自己走马观花浅学的众多技能当成优势,这只是让自己去适配初级的工作岗位和低端的工作环境而已!
二、界面临摹的方式解析
那怎么提升界面设计的能力?
临摹!
临摹!
临摹!
这个必须要说三遍,过去我们分享了很多界面设计的技巧还有方法,但不管怎么输出怎么分享,对大多数同学来说提升都是有限的,因为我们发现很多同学的界面提升的过程真的只是用看的……技巧再有用光看不练也白搭。而以真实项目或者改版项目的界面为对象并不合适,因为有太多额外需要考虑的问题,比如产品需求、用户体验、交互方式等等。被这些事情干扰想要心无旁骛的做界面是不可能的,所以要跳出这个范畴。而临摹就是最好的实践途径,它的作用也越来越被新人低估,而即使有同学想要做临摹练习也会陷入应该临摹什么如何临摹的疑问中,所以我要对临摹界面做一次具体的分享。
首先是临摹的选题,在 UI 行业盛行临摹的时期,主要的临摹对象是追波的飞机稿。因为当时国内应用、案例普遍设计质量低下,而追波上的设计稿看起来充满创意和设计性,能带来很强的视觉冲击,所以成为了普遍的选择对象,这种惯性甚至保持到了现在。


但时代已经变了,不客气的说追波上的飞机稿这 10 年都没什么太大的进步,毕竟这些飞机稿都是新手(国外的)才会去上传的练习。先不说设计得好不好看,很多界面是完全脱离可用规范当平面设计做的,这种临摹只会起到反效果。而国内 UI 行业在这 10 年已经卷出新高度,很多上线的界面放过去完全就是飞机稿不会开发出来,而且已经完全和国外的设计脱轨走出自己的设计行情了,这个在之前的分享里已经提过。
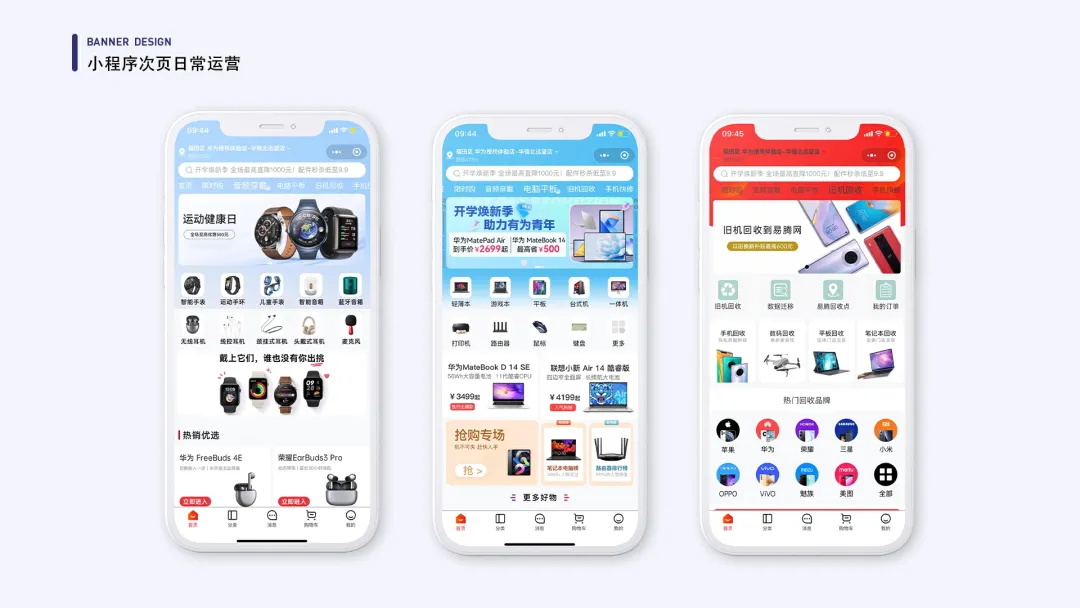
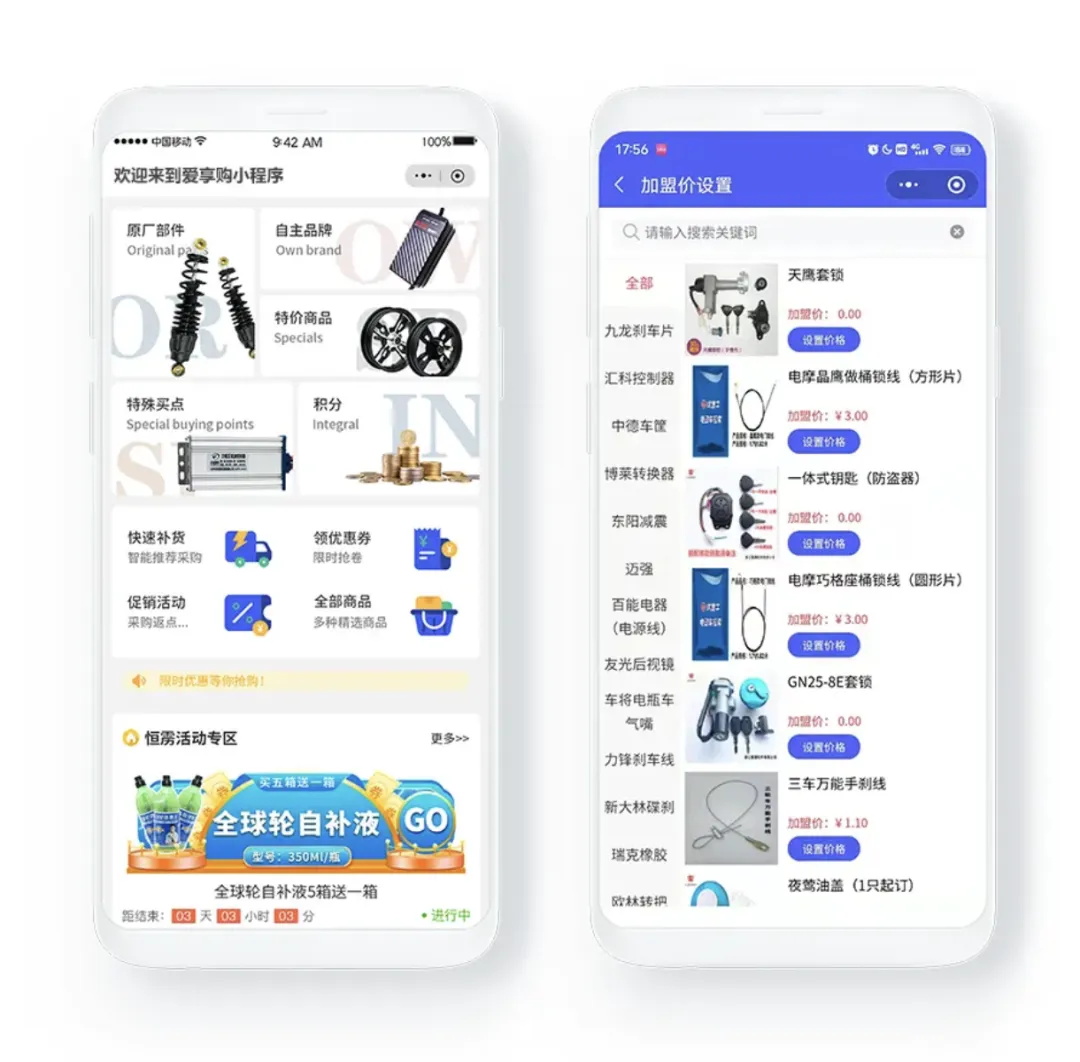
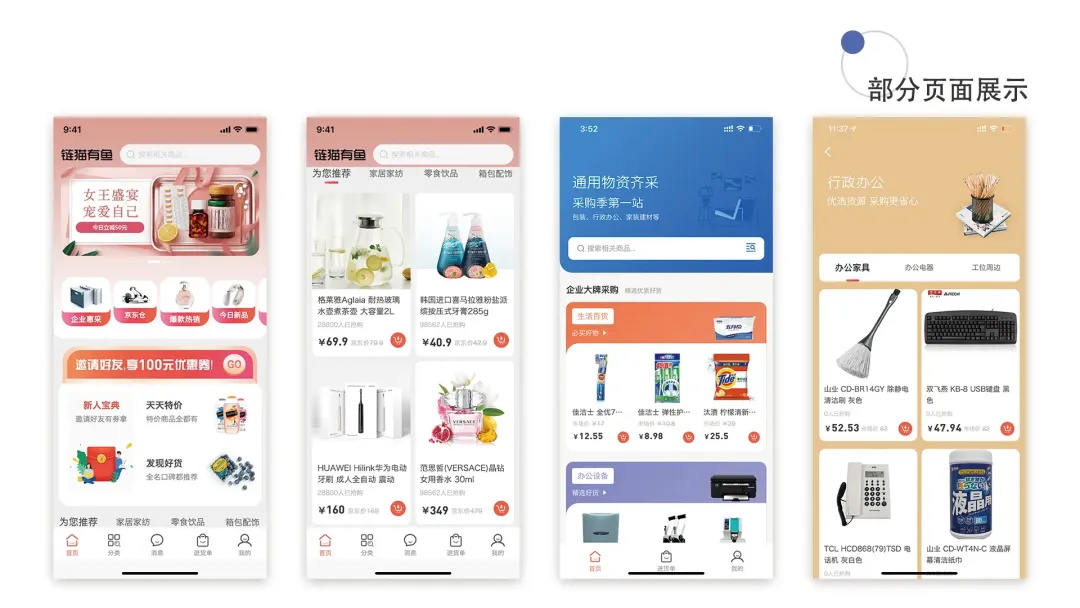
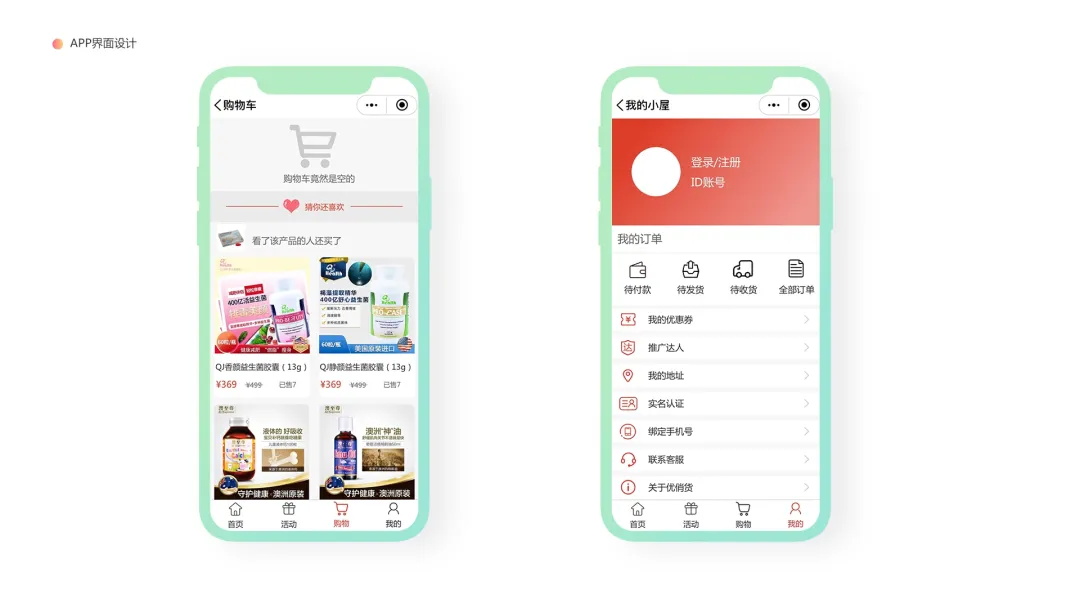
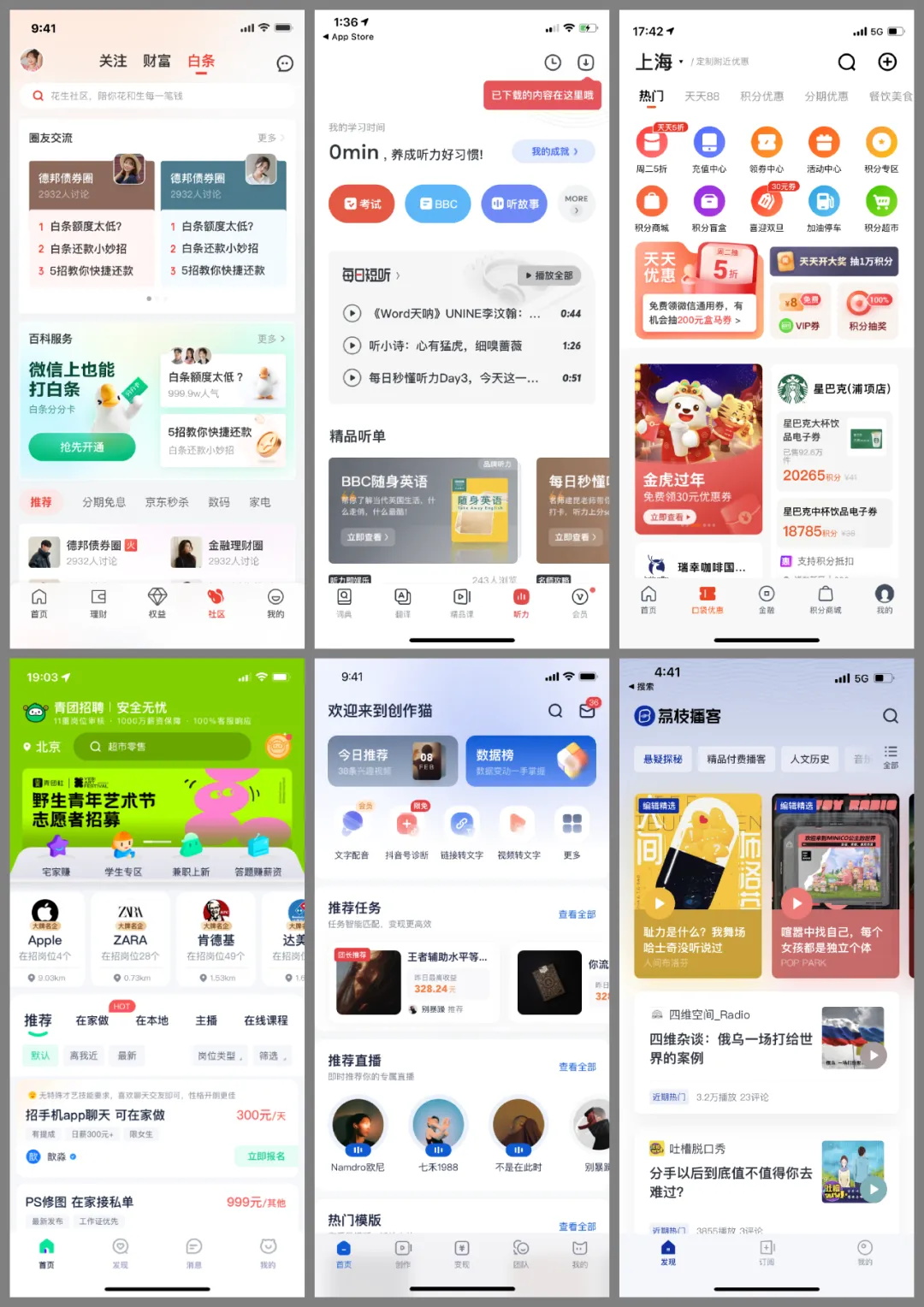
再临摹国外飞机稿显然是没有太大意义的,一方面它们的质量不够好漏洞百出,另一方面这些设计风格显然跟不上国内招聘和项目的真实需求,做多了只会产生负面影响。所以,要进行临摹,就不要舍近求远去找一些国外的作品,而是直接聚焦在 —— 已上线应用界面。这些大厂的应用大家手机里肯定都有装,没有装也可以去应用商店下,其中优质的界面非常多,你没有任何找不到优秀的线上项目界面的理由。

应用页面太多找起来很费事页不要紧,直接从这些复杂的主页开始临摹起,不管是生活还是电商、理财、视频类的应用,首页作为门面都花了很大力气去设计和调整,非常具有参考性。
解决了选题,下一个问题就是如何临摹?
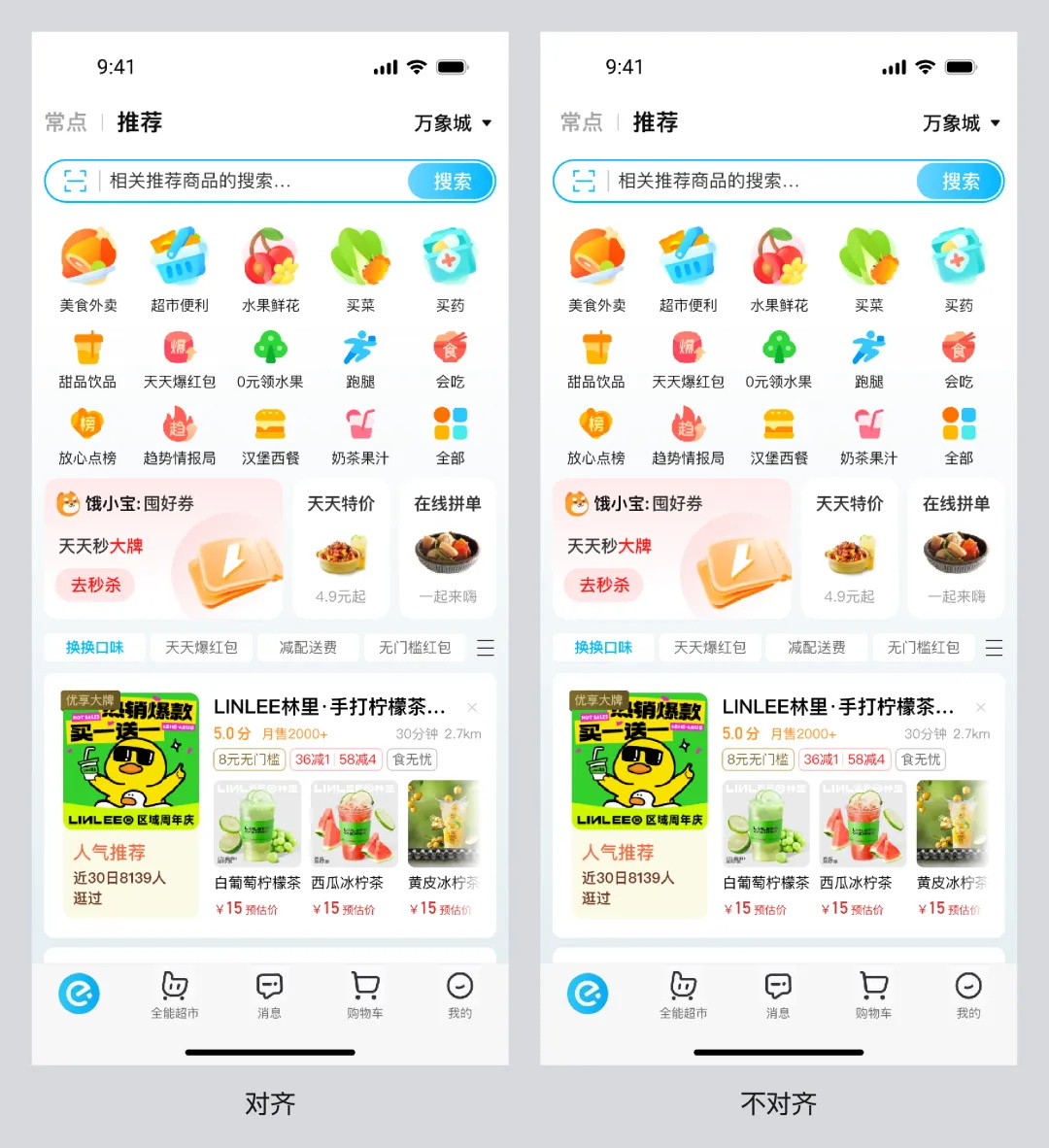
提升设计能力的临摹,绝对不是照着界面画一遍该画的东西画完就行了,也不是要把原图叠在画布上画得一模一样,而是要在临摹过程中,发现设计的细节,理解原设计的优点,甚至是能够找出原设计的缺陷并去微调它们。以一个新的课程临摹案例举例,饿了么主页刚开始临摹你就会发现左上角的分页标题和下方的元素是不对齐的。而这可不是设计或开发还原的问题,而是对齐了就会因为下方是大圆角而产生视觉差显得文本更靠左。

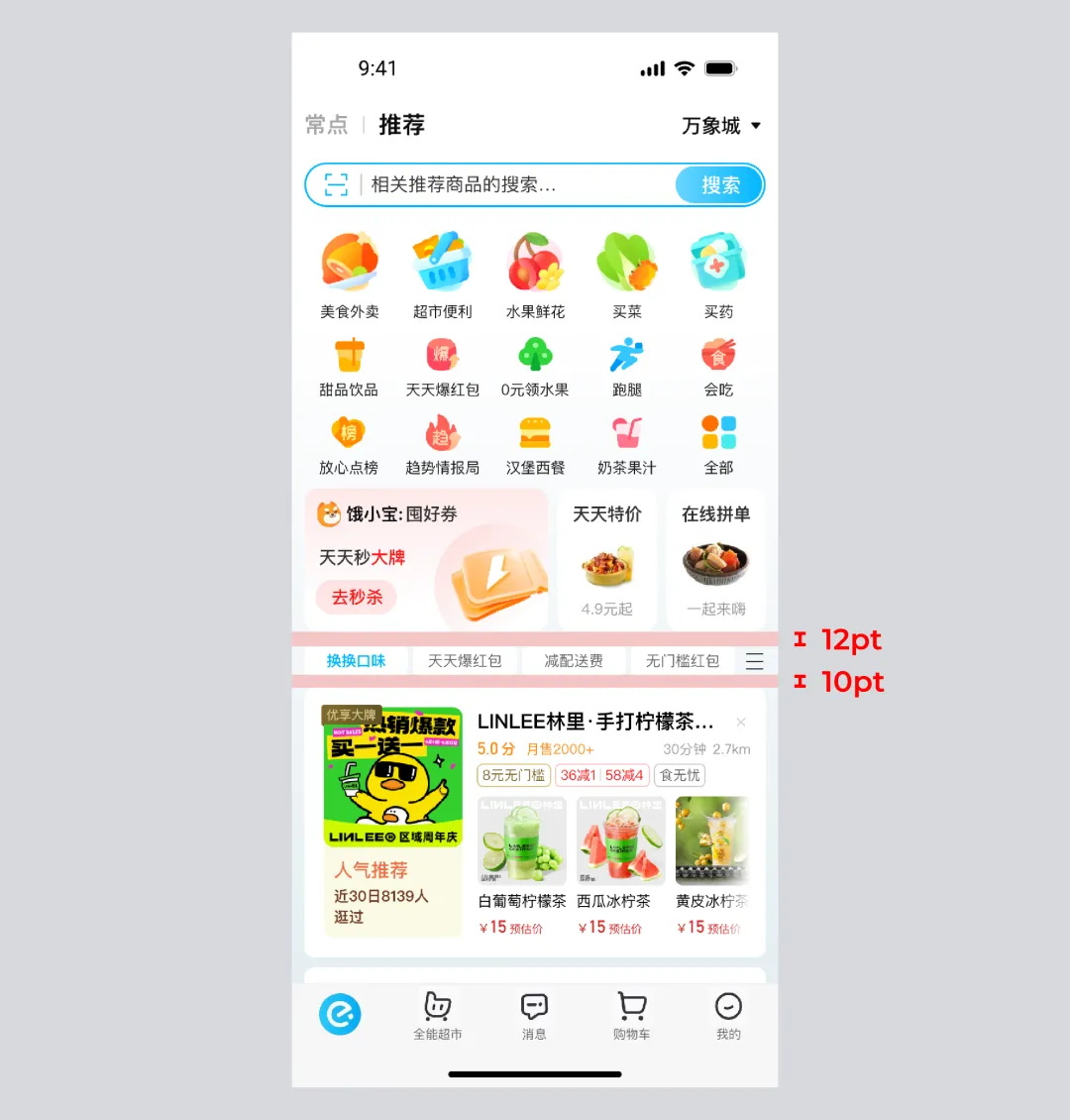
而在列表标签选项组件中,隐藏着非常细微的差异,就是上间距大于下间距,因为标签控制的是下方的列表所以应用了亲密性原则。

再到底部的卡片组件,这种组件直接临摹的结果一定很不好,你会发现你很难控制卡片的高度,且卡片内元素底部很难对齐。所以仔细思考它的设计应该是先完成右侧的内容确定高度,然后再填充左侧的方形封面图,下方的面板再和右侧内容对齐。

当然完成这些临摹首先要掌握标准的 UI 界面设计方法,仅靠软件掌握的部分肯定是不够的,并且要把临摹界面和图标、动效两个技能分开。上面列举的几个小点只是冰山一角,更多的大家可以直接看课程内容。当你掌握一定的技巧和基础再去临摹,才有发现问题并思考的能力,而因为是临摹要还原它们,你就不得不关注细节,不用像素级的检查模式去看这些界面,你就绝对不会去关注这些细节,也就错过了大量提升认知的机会。
除了临摹的方法,再往后就是临摹的频率。对于新人而言,一开始的临摹速度必然是比较慢的,可能几天才能临摹一个界面,但随着经验的增长你的效率会越来越高,以上面页面为例的话,就应该是个一两个小时就能做完的级别。而你们真的迫切想提升,那就以天为单位练习,定一个临摹的页面总量,比如一百个页面,在接下来的两三个月内把它们临摹完。这是个很简单粗暴的练习模式,可以很负责任的说效果拔群,远远比你们想象的有用,认真临摹完的结果可以让你在完成后脱胎换骨,超过 9 成的在职 UI 设计师。
但很遗憾很少有人能达成这样的目标,因为多数人掌握了软件以后就看不上临摹了,兴冲冲的去学习其它的东西,即使他们的界面设计水平还是一塌糊涂。而做项目还是自己构思的页面虽然也会有提升,但就像前面说的,这个设计过程还有很多别的干扰,对于界面的提升效率非常有限。而上面放的已经上线的界面可以作为一种评判标准,如果你自己设计的界面还没有这些界面设计的水平好,证明你离做好界面还有差距,达不到一个专业 UI 设计师应该具备的基础水平。
不要以自己看着觉得凑合的设计当成是合理有效的,在中高端的招聘中这些大厂项目界面的输出质量是底线,你离它们还有多远?如图已经工作了几年还做不到,那就只能说连界面设计的入门都还没有。
谈卷?谈体验?谈交互?谈产品思维?
……升职加薪?
结尾
最近也仔细思考了下一些学员界面始终做不好的问题,我分享再多经验技巧也没用,因为练得不够多,而且没有按对的方式练习。所以干脆我自己完整的把这些临摹的过程复现一遍,仔细指出和讲解这些细节,带他们做一遍。
作者:超人的电话亭









还木有评论哦,快来抢沙发吧~