
最近迷上研究各种APP的设计细节,今天特意挑选了5个案例分享给大家,来自闲鱼、猫眼、支付宝等产品的设计细节,每一个都让人拍案叫绝!
一、闲鱼
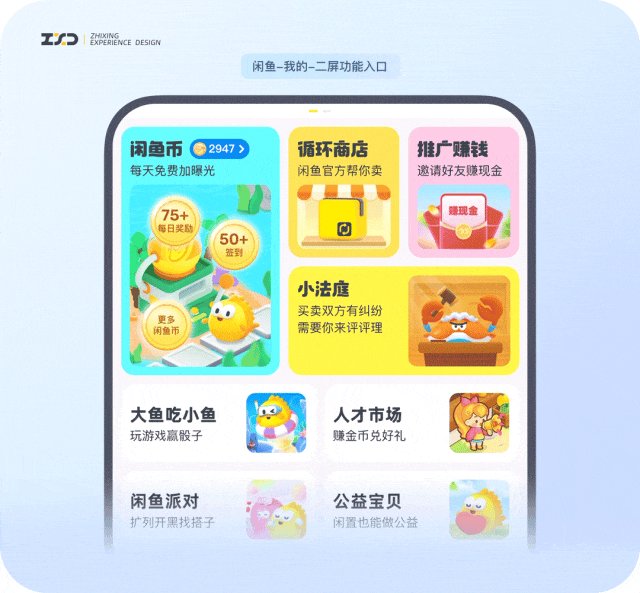
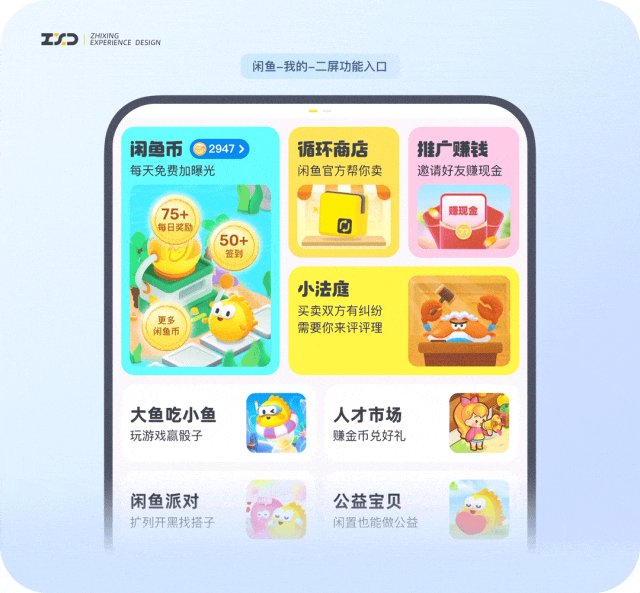
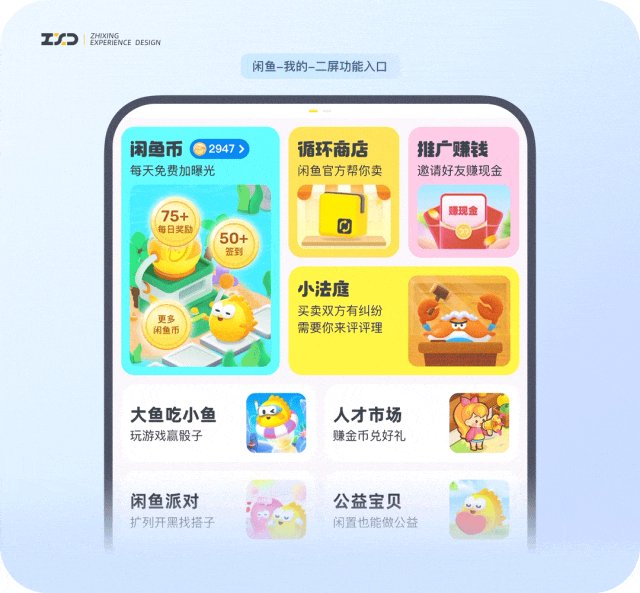
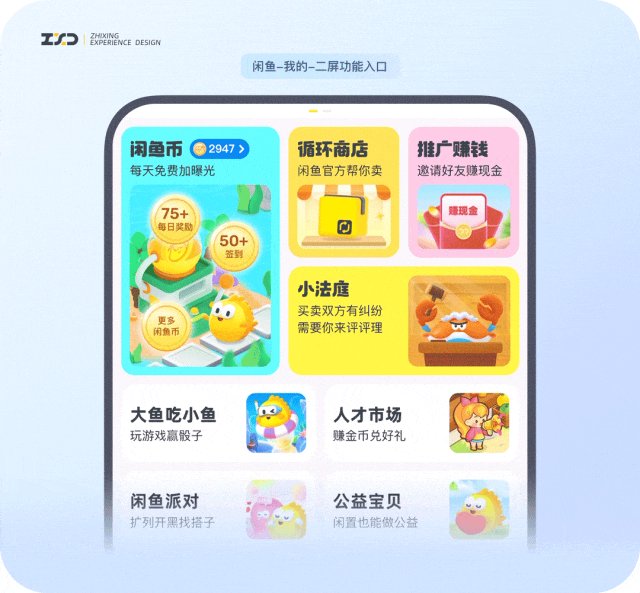
闲鱼 App 在个人中心 2 屏的设计中,巧妙结合了 IP 形象和动画元素,不仅营造了趣味的社区氛围,还可以提升用户的点击转化。
- 结合 IP 提升亲和力:功能卡片通过融入闲鱼的 IP 形象,提升亲和力的同时,还通过可视化和场景化的表现方式降低了用户的理解门槛,增强了用户的互动体验。
- 视觉分级有效导流:过多功能入口的场景,通过色彩和动画的结合提升了高优模块的视觉层级,入口进行分级的同时还可以有效吸引用户点击。动态插画的设计还可以激发用户的好奇心,引导用户上滑查看,从而提升了 2 屏内容的曝光率。

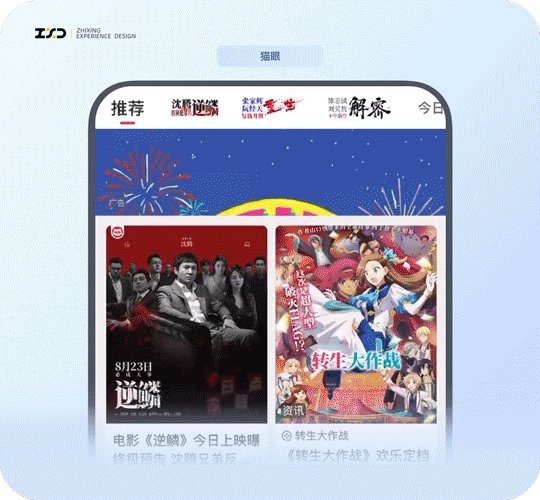
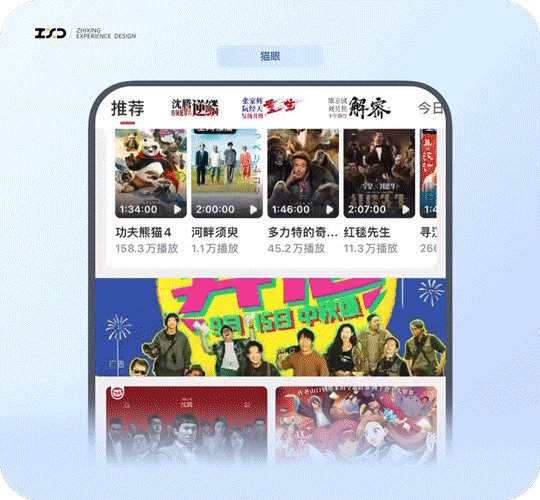
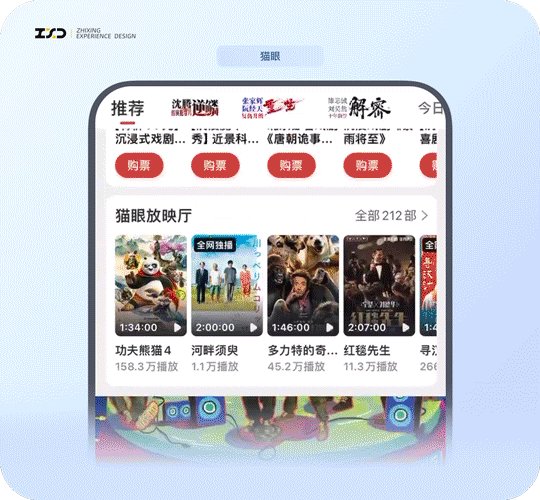
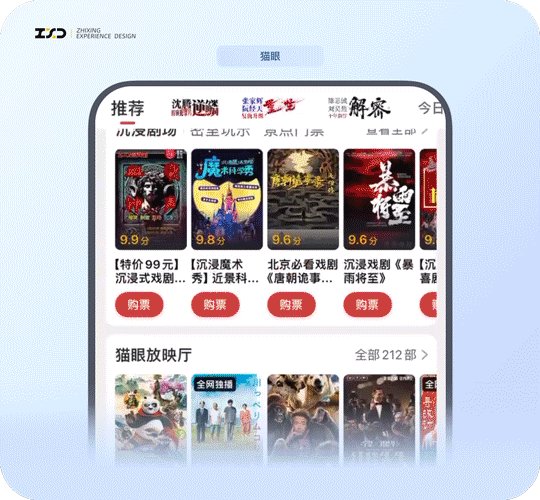
二、猫眼-广告暗藏玄机
首页广告以平铺方式展示在背景层,用户通过滑动操作,可以在间隙中看到广告。这种设计有效激发了用户的好奇心,促使他们反复滑动查看。
- 挖掘流量场景:当用户滑动页面时,系统会以动态的方式展示广告,这不仅提高了广告的曝光率,还为用户提供了更多发现感兴趣内容的机会。
- 吸引用户注意:越隐藏越好奇,改广告形式抓取到用户的好奇心理,遮盖了一部分的海报反而更让用户想要去补足。

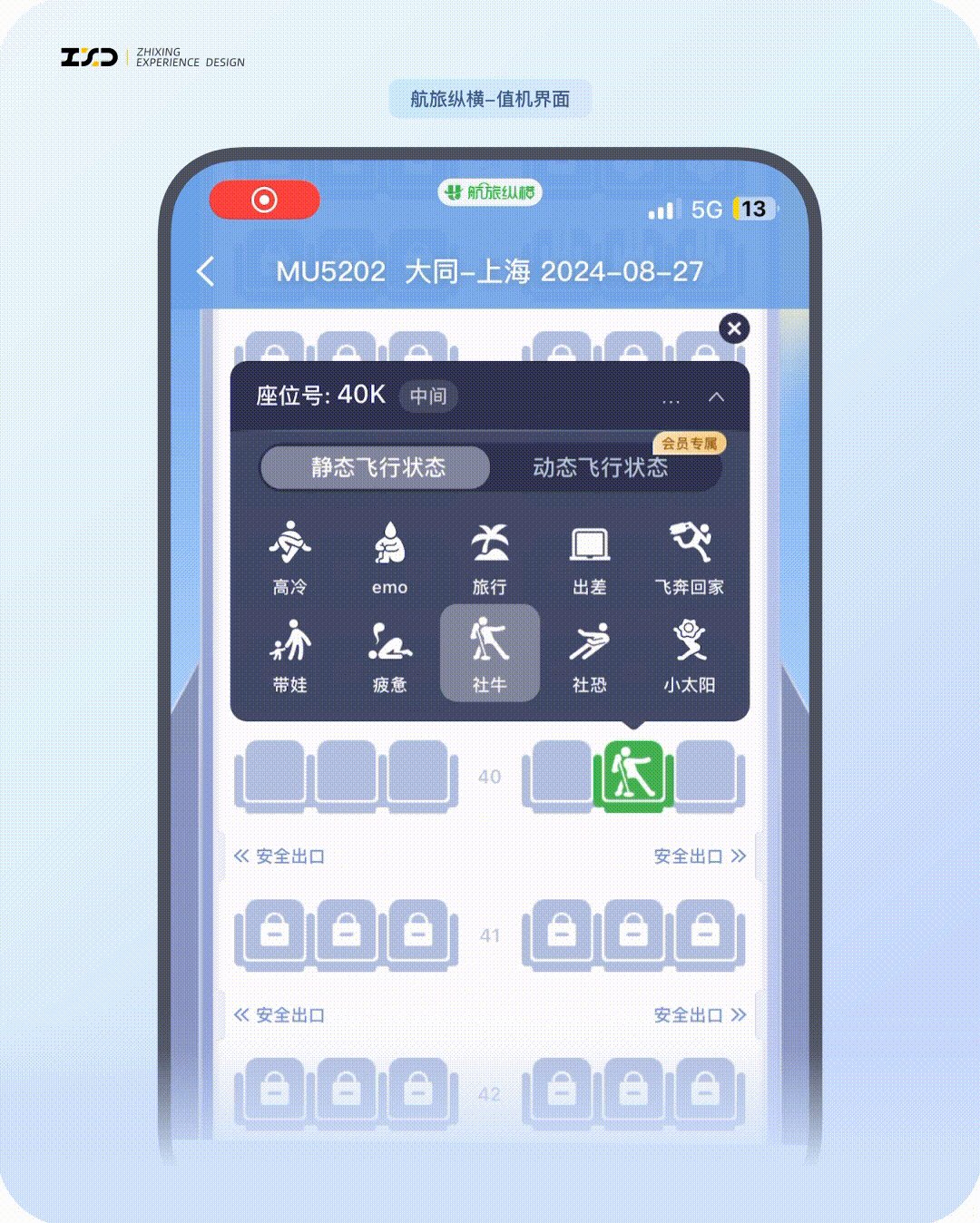
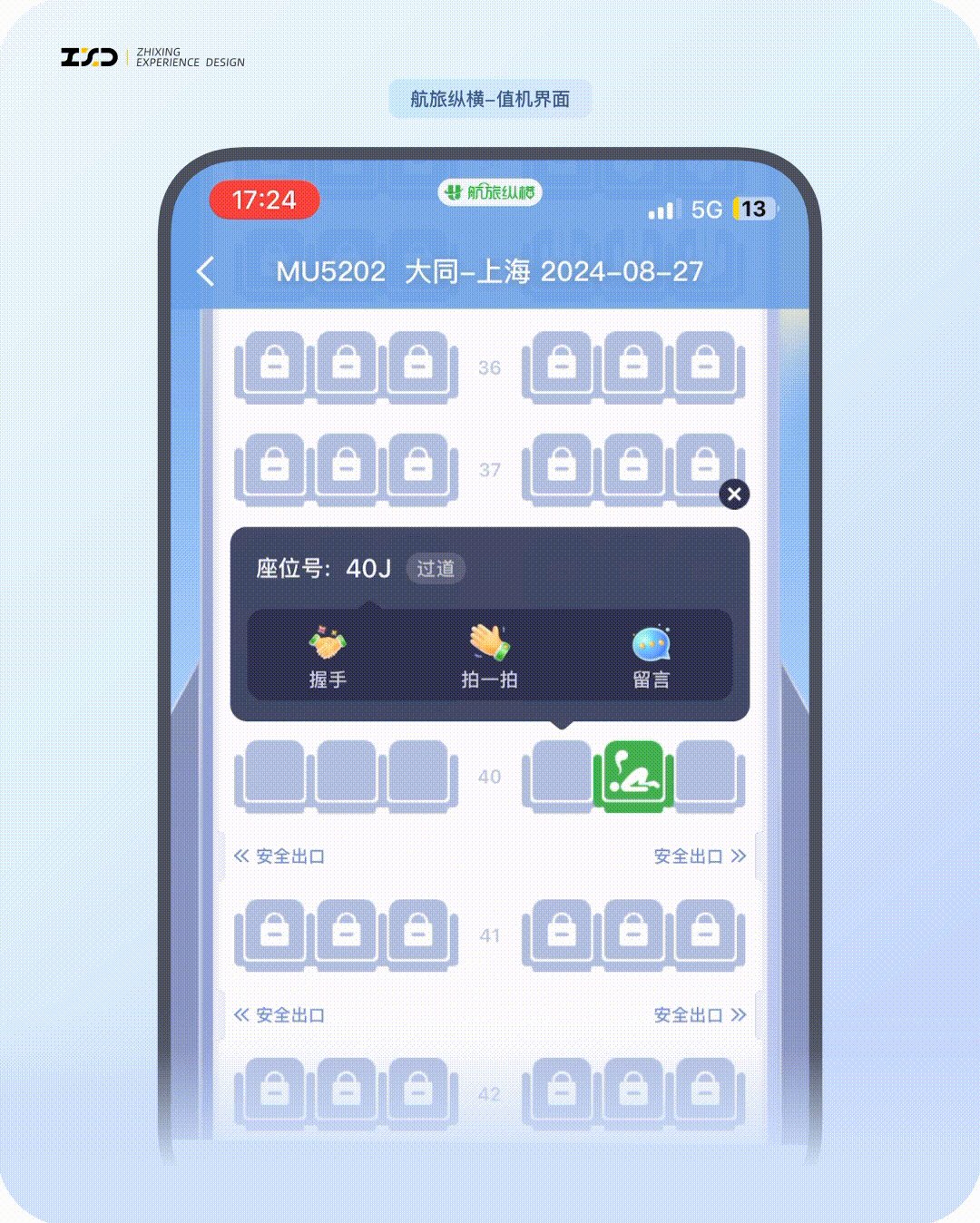
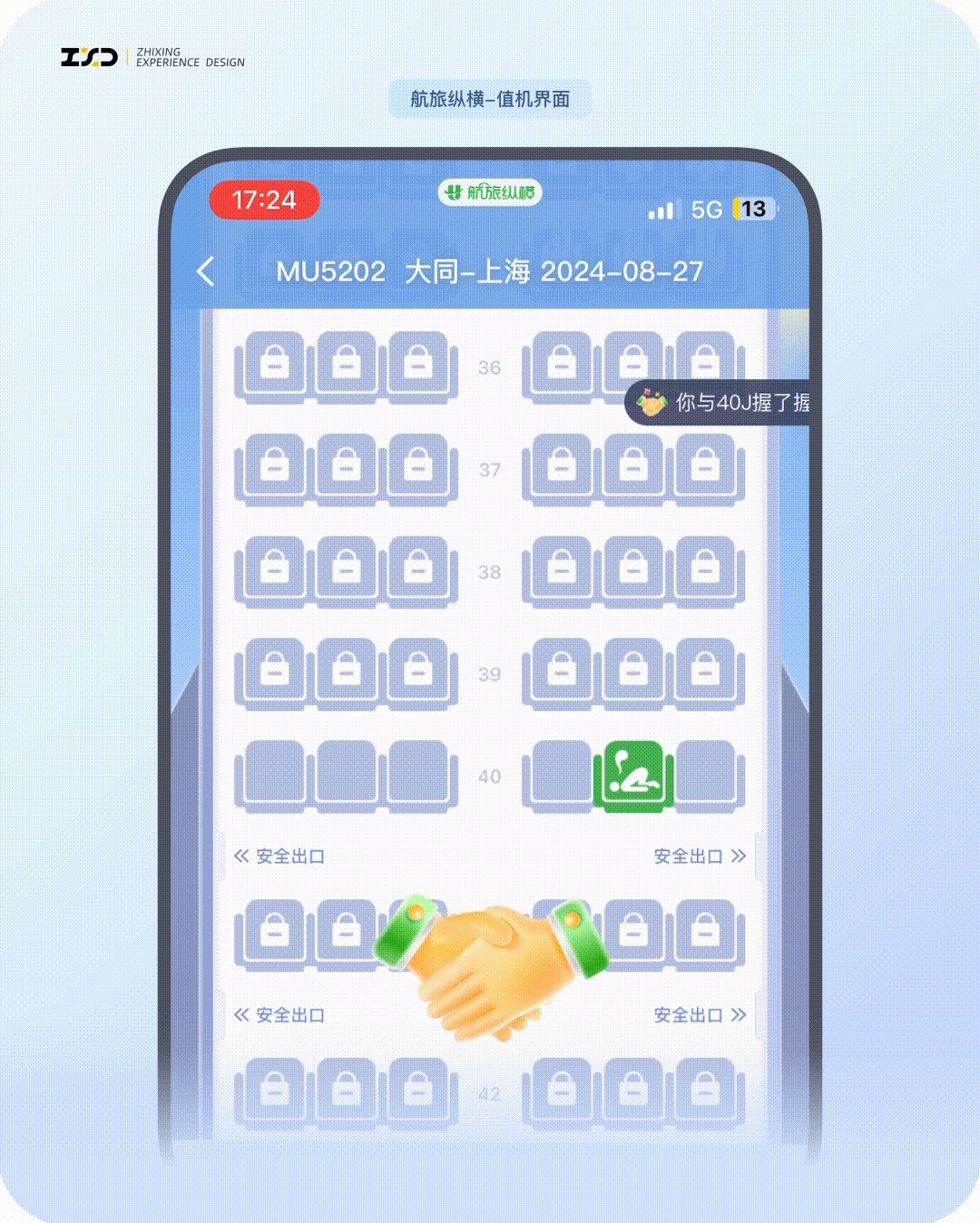
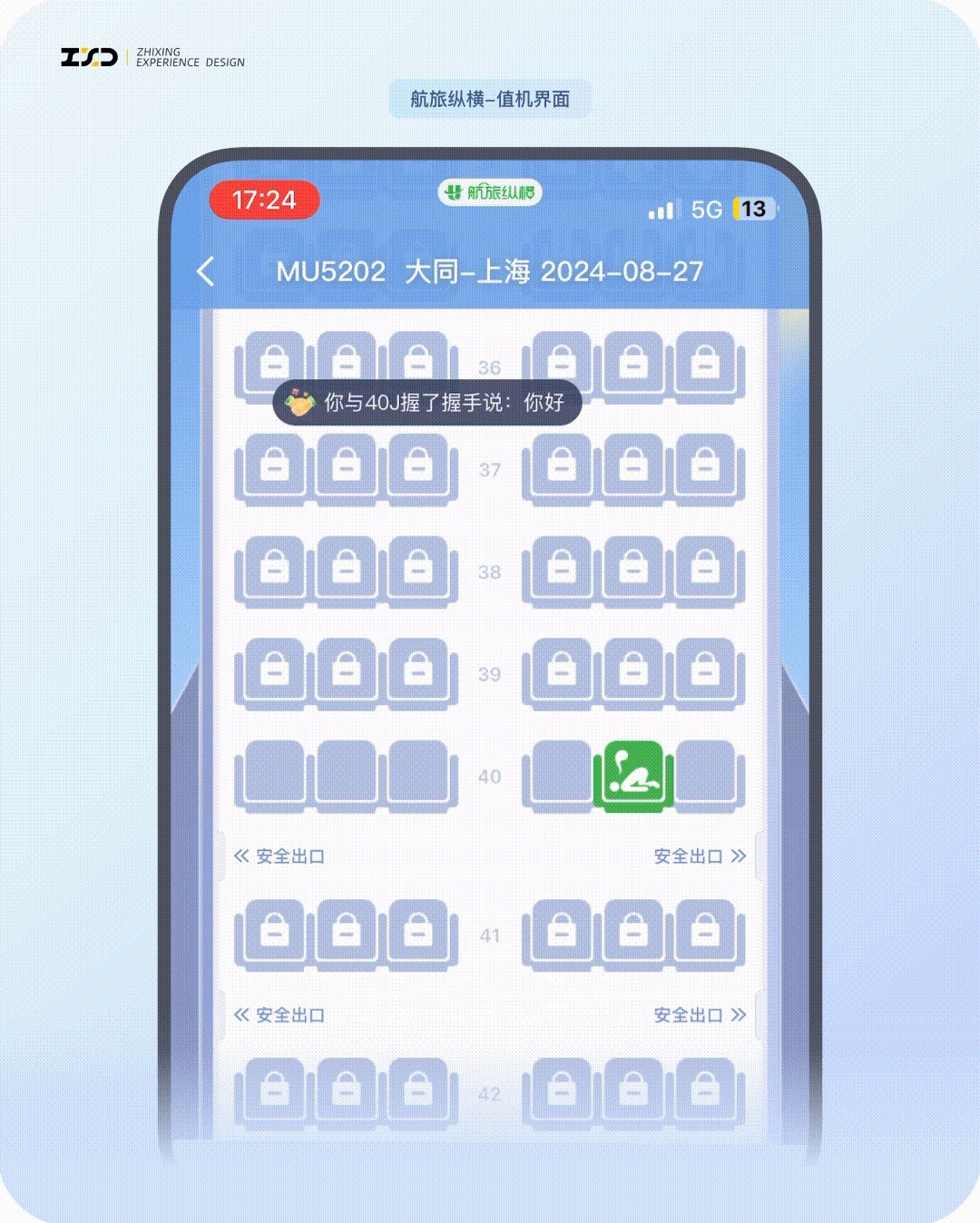
三、航旅纵横-年轻人的选座方式
航旅纵横将选座通过设计的手法变得有趣!通过视觉、文字、动态结合的形式,让用户在互动中体验到更多的乐趣与个性化服务。
- 用幽默拉近彼此关系:航旅纵横的座位选择界面采用了轻松的幽默感,通过图标和标签表达乘客心情或状态,比如“带娃”、“社恐”,让原本简单的选座过程变得轻松有趣,也在一定程度上减轻了选座时的压力、自动带上了社交属性。
- 用设计让小事也亮眼:选座这件小事也能玩出花!在图形样式上,将高冷的 icon 配上翘着二郎腿的小人、emo 的 icon 配上泪滴,本身的图形设计就颇具创意;此外,还搭配上动态,你可以和邻座握手、也可以拍一拍,甚至可以留言!非常符合年轻人的口味~

四、支付宝-支小宝
支付宝基于百灵大模型推出的 AI 生活管家,是国内首款服务型的 AI 原生应用。
- 说句话就能帮你办事:无需跳转第 3 方小程序,而是直接给我列举出了时间合适的火车班次,选择之后,只需点一下确认预订就行了。
- 更主动的陪伴,AI 时刻在身边:除了聊天和办事,支小宝还能提供专属的“智能陪伴”,它会基于你的个人习惯及使用场景,推荐更懂你的服务。

五、滴滴出行
深夜打车时,待接单的浮层头图展示深夜样式的情感化配图,并在文案上告知用户夜晚司机较少,建议用户多加车型。
- 情感化结合场景:当用户在深夜打车时,系统会以情感化的方式展示深夜配图和提示信息,这不仅提高了用户的等待体验,还为用户提供更多了解当前打车情况的机会
- 整体出行体验的提升:平台提供了贴心的情感化设计,为用户带来了温馨的出行体验,从而提升了平台的活跃度和用户满意度。用户能够在深夜打车时感受到平台的关怀,并且在等待过程中获得更多的建议,提升了整体出行体验。

最后要说的话
本期的设计分享就到这里啦。
文章中的案例与思考来自于智行 UED 同学的日常分享。
后续我们将持续深度体验产品,挖掘更多值得分享、学习的设计案例。努力将其中的方法理论应用到智行 APP 后续的产品设计中。
愿我们的努力为你带来更好的体验。下次见。
作者:智行ZXD设计中心
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。








还木有评论哦,快来抢沙发吧~