
UI 设计界面不像运营视觉的页面,它没有那么多强视觉、花里胡哨的东西,我们大多时候需要在排版上发力,整合组织信息,只为了能更好地服务用户使用页面中的功能。
当然在页面上还可以增加更多的设计细节,那怎么去丰富这些特别的设计细节呢?这里就跟大家分享三个方法,分别是异形、破界、分割。
一、异形
将常见的图形做一些变换,让它的形状不常规,是丰富页面设计细节快速又有效的方式。
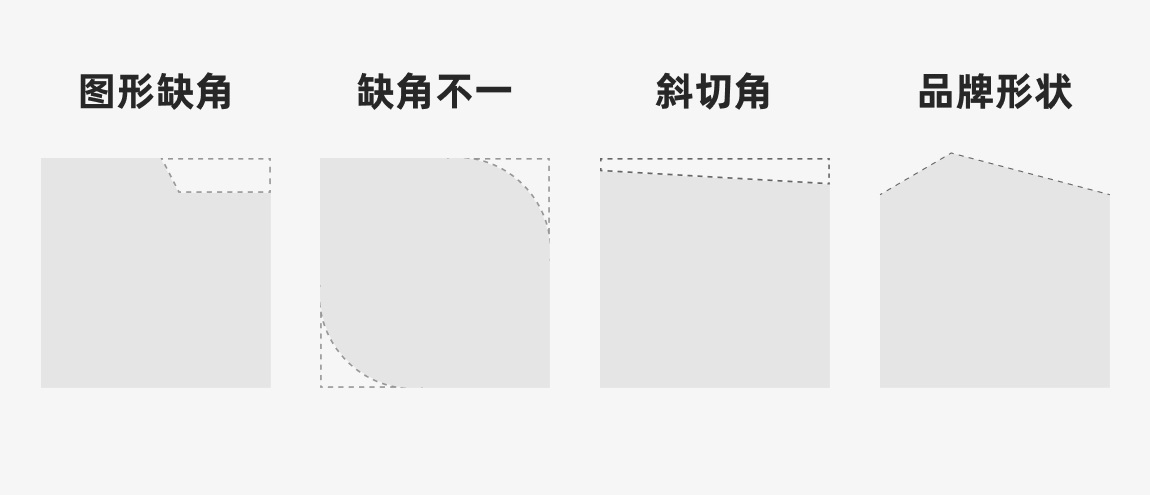
这里分享四种异形卡片的做法:

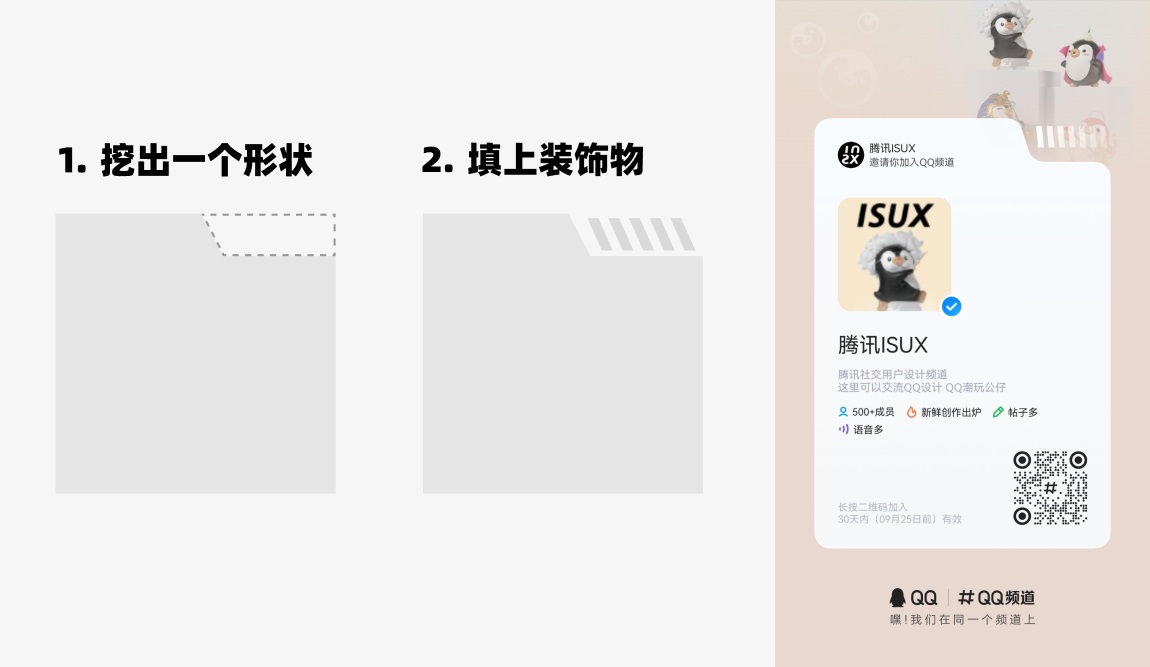
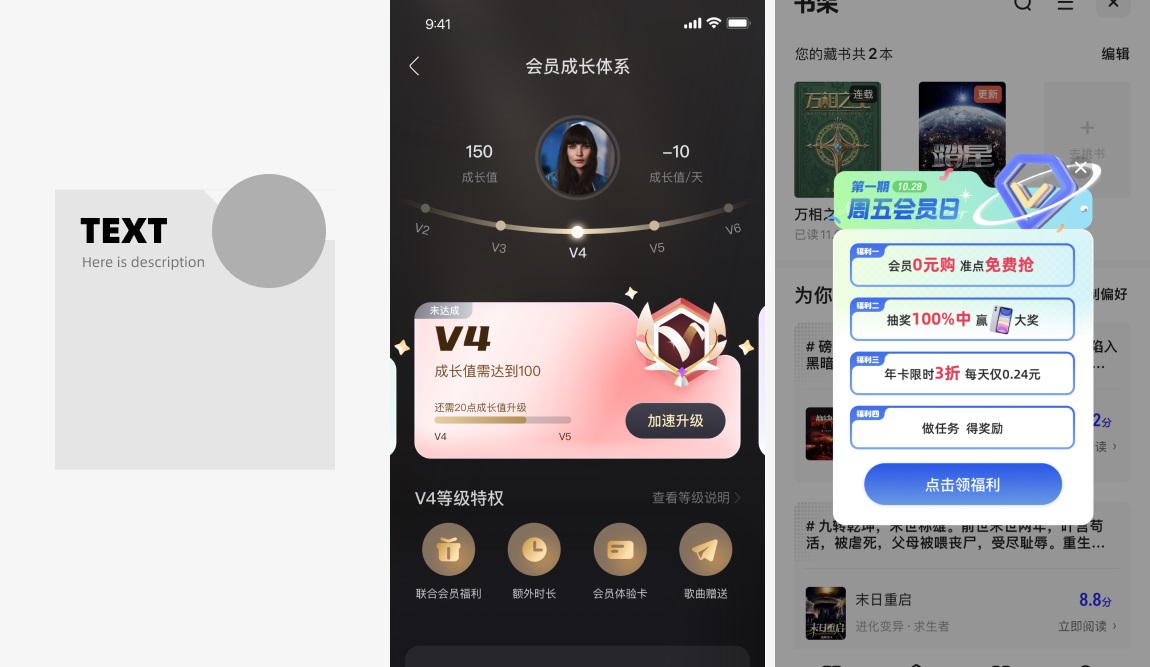
1. 图形缺角:往往在矩形卡片右上角挖掉任意图形,并且在挖掉后,再填充上其他修饰物,来让排版更平衡


上面的两种挖出形状后,填上的都是装饰物,当然我们也可以填主体物,这种方式就经常可见在 会员卡片、弹窗上

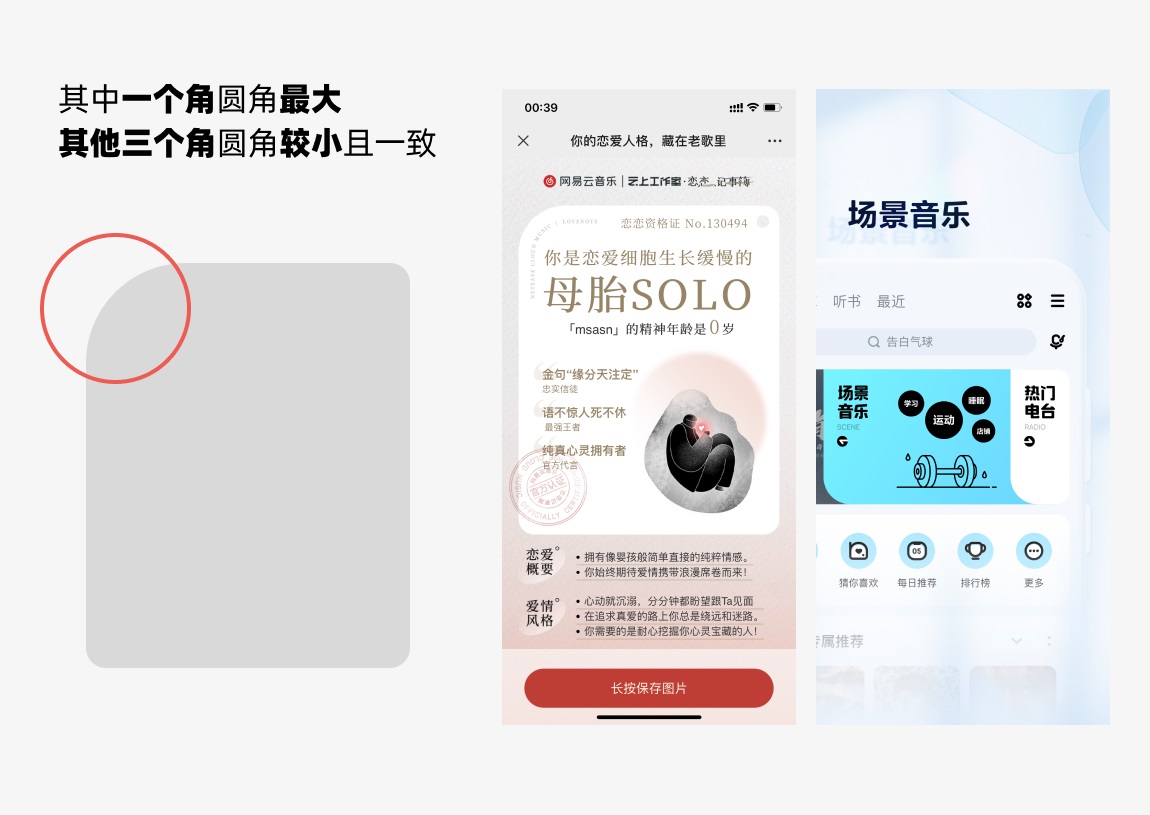
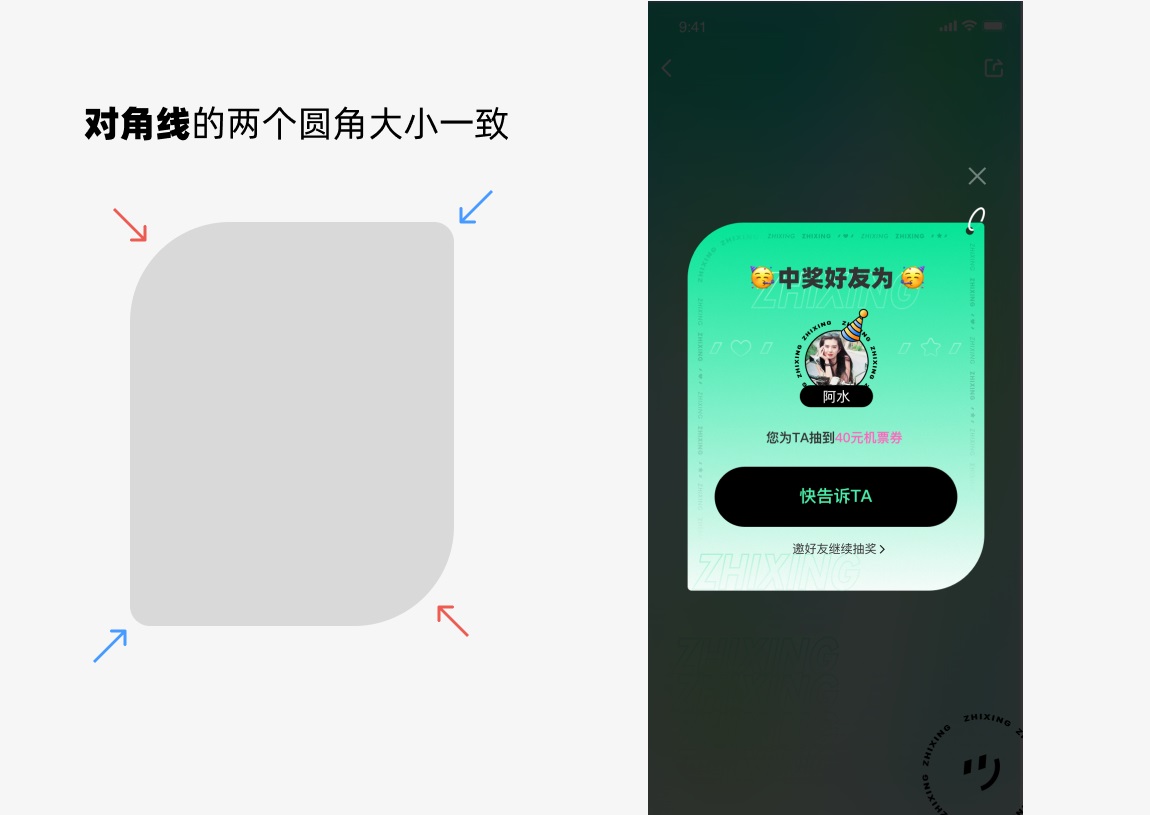
2. 缺角不一:其实就是矩形卡片的四个角圆角大小不一,呈现出来的效果,去丰富设计细节


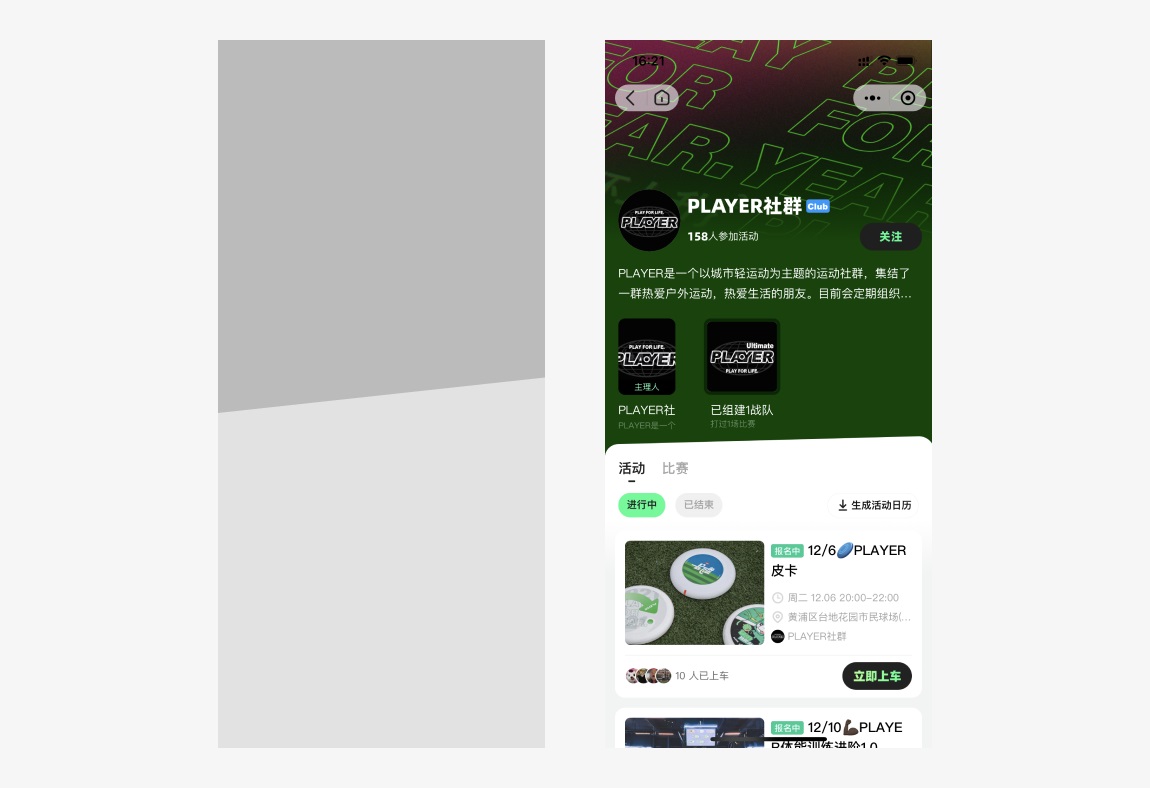
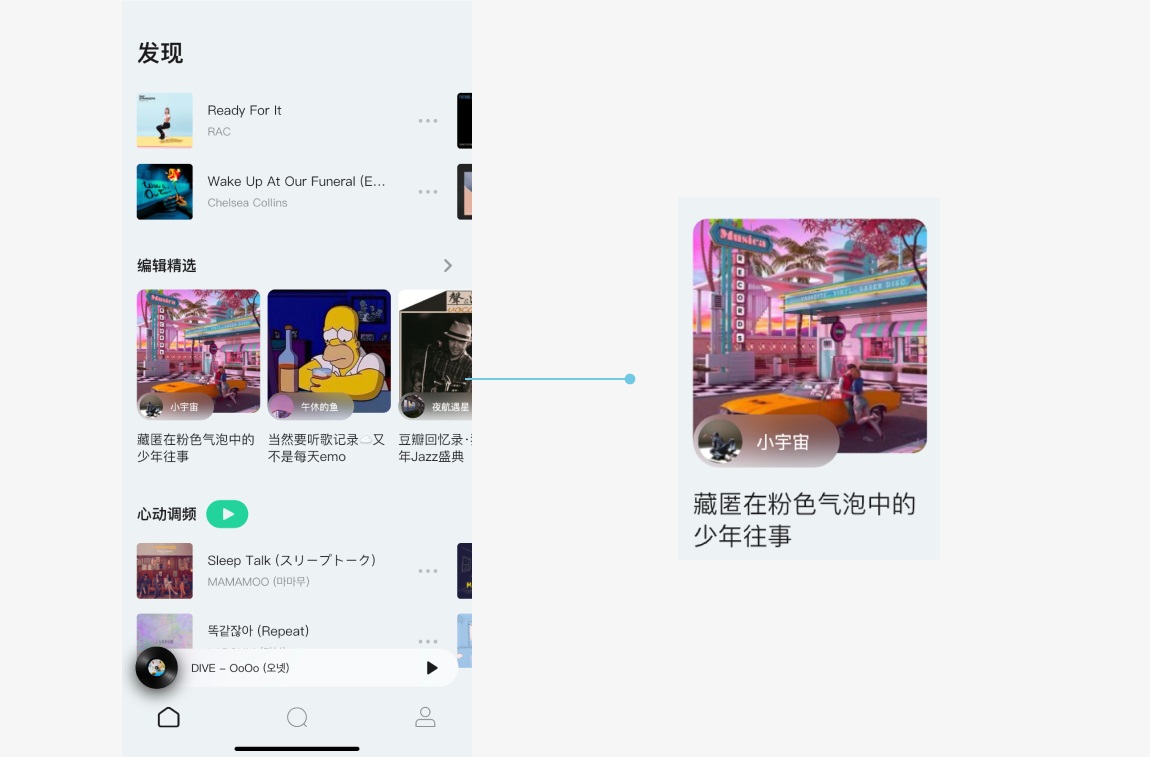
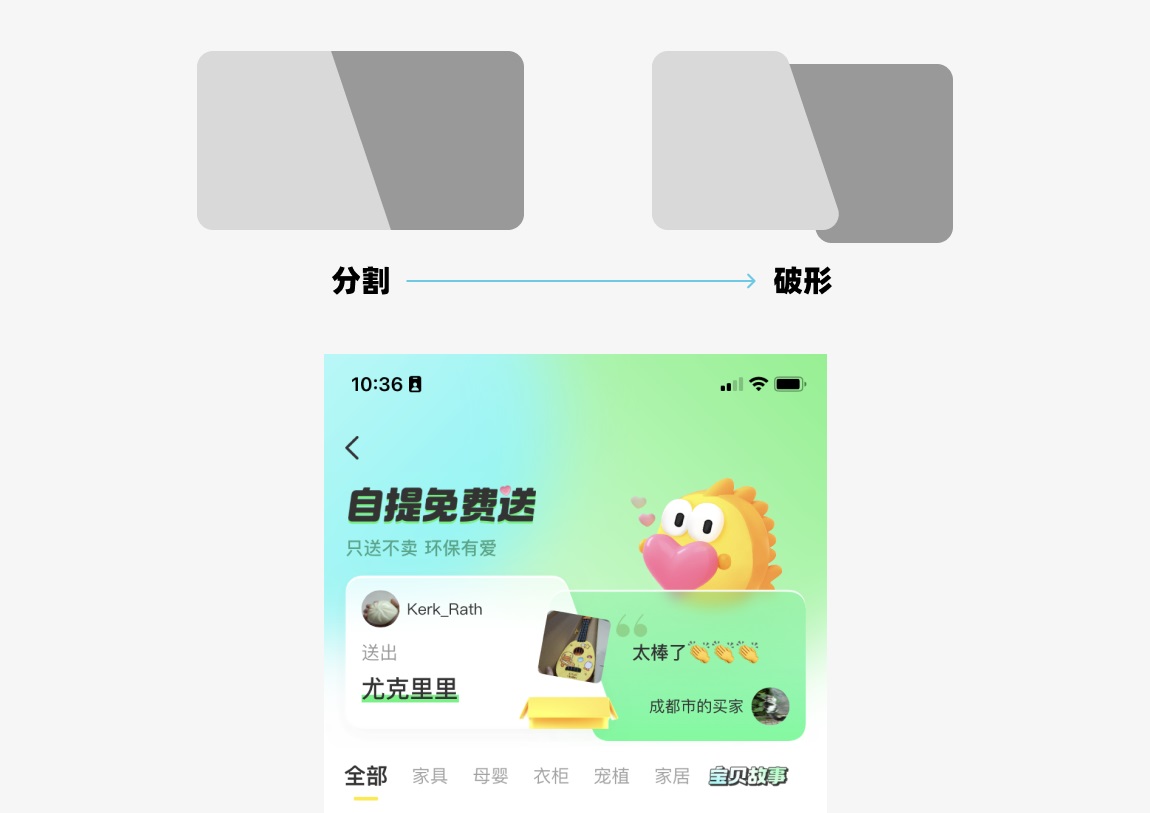
3. 斜切角:将矩形卡片斜切,变成平行四边形
可以是整张页面这样被斜切开

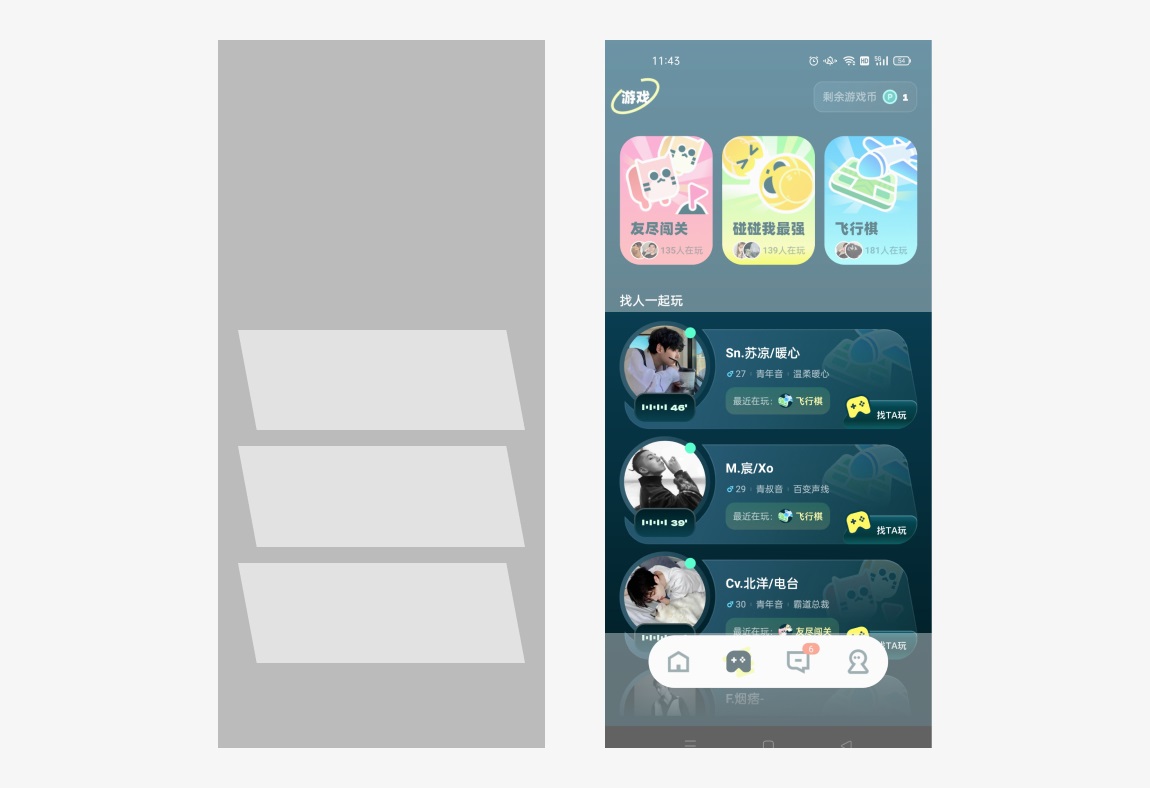
也可以是单个卡片做成斜切的

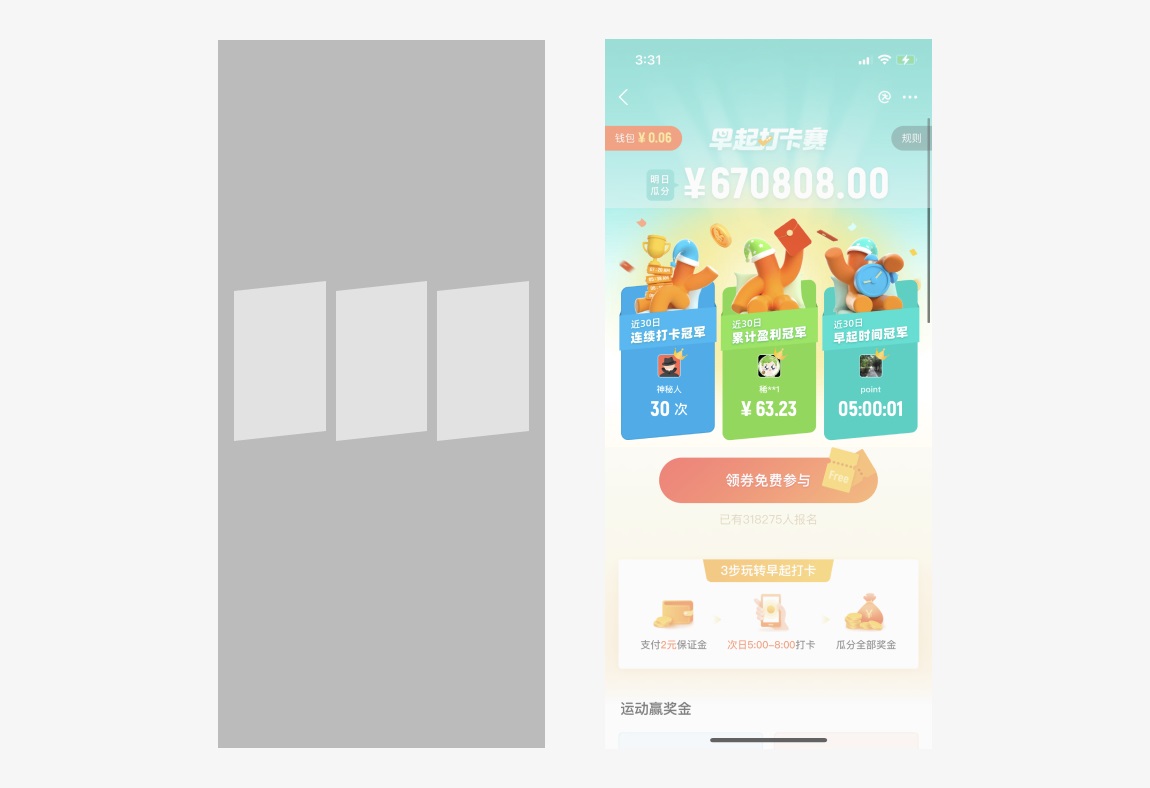
或者是三张斜切并排的

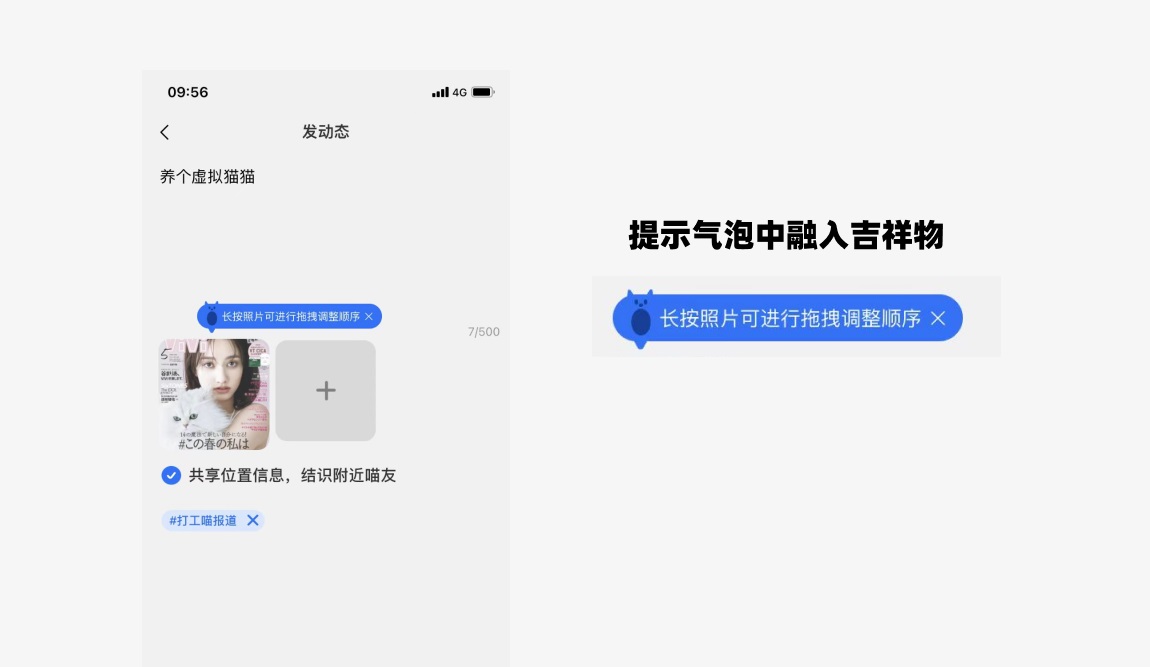
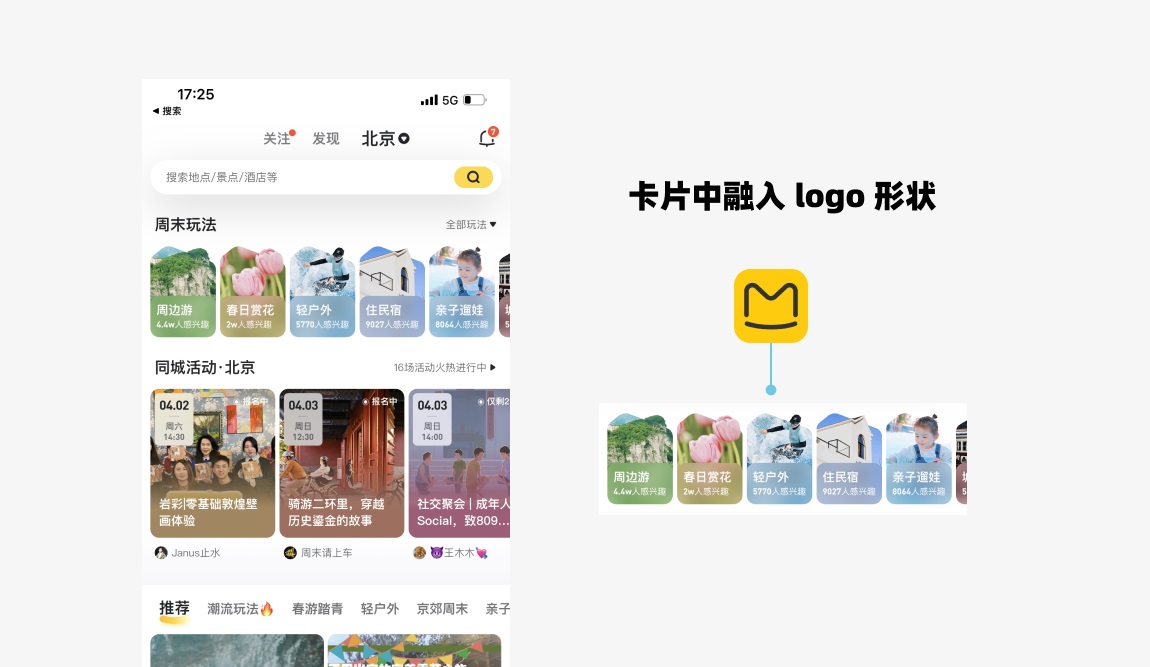
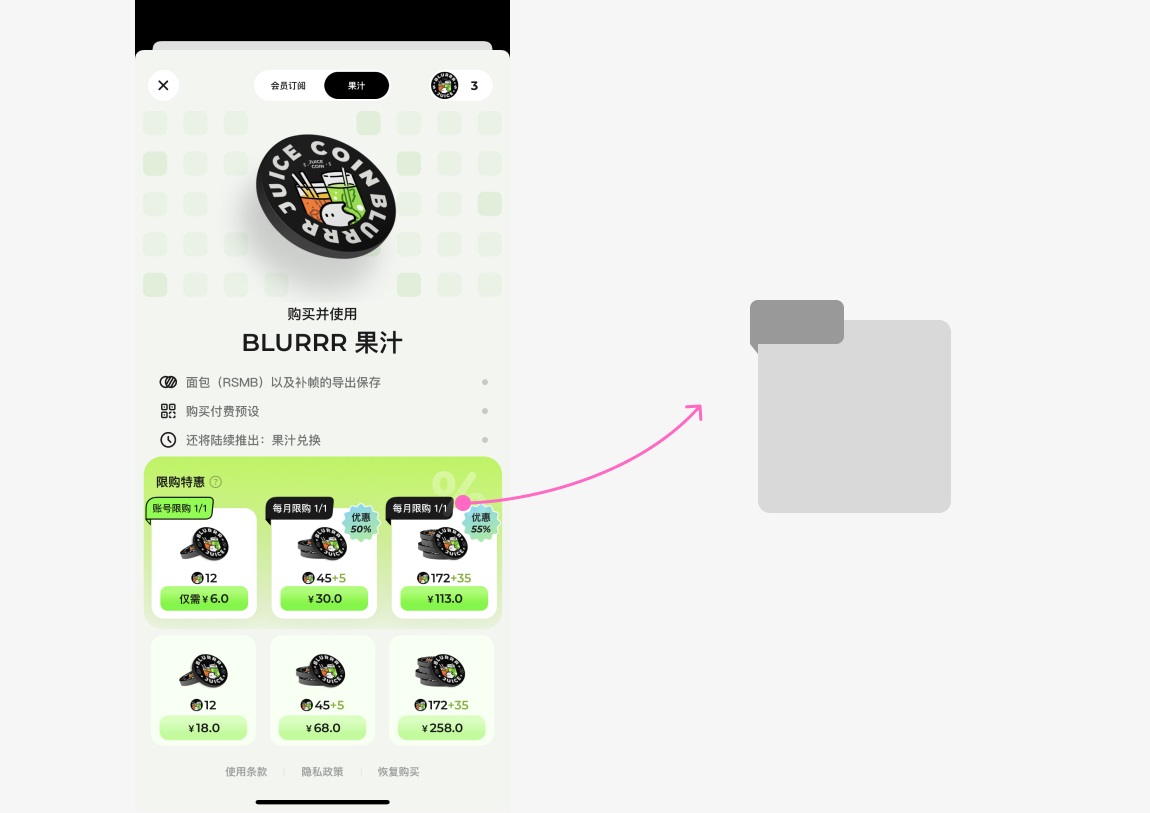
4. 品牌形状:将品牌 logo 或者吉祥物形状融入到卡片的设计中,以此来达到异形、设计感的目的


二、破界
在页面中我们往往会用卡片或者色块将页面划分出不同的界域。
一个界域一块信息,但是会有一些物体突破自己原本所在的界域,到别人的地盘去,这种现象就是破界。
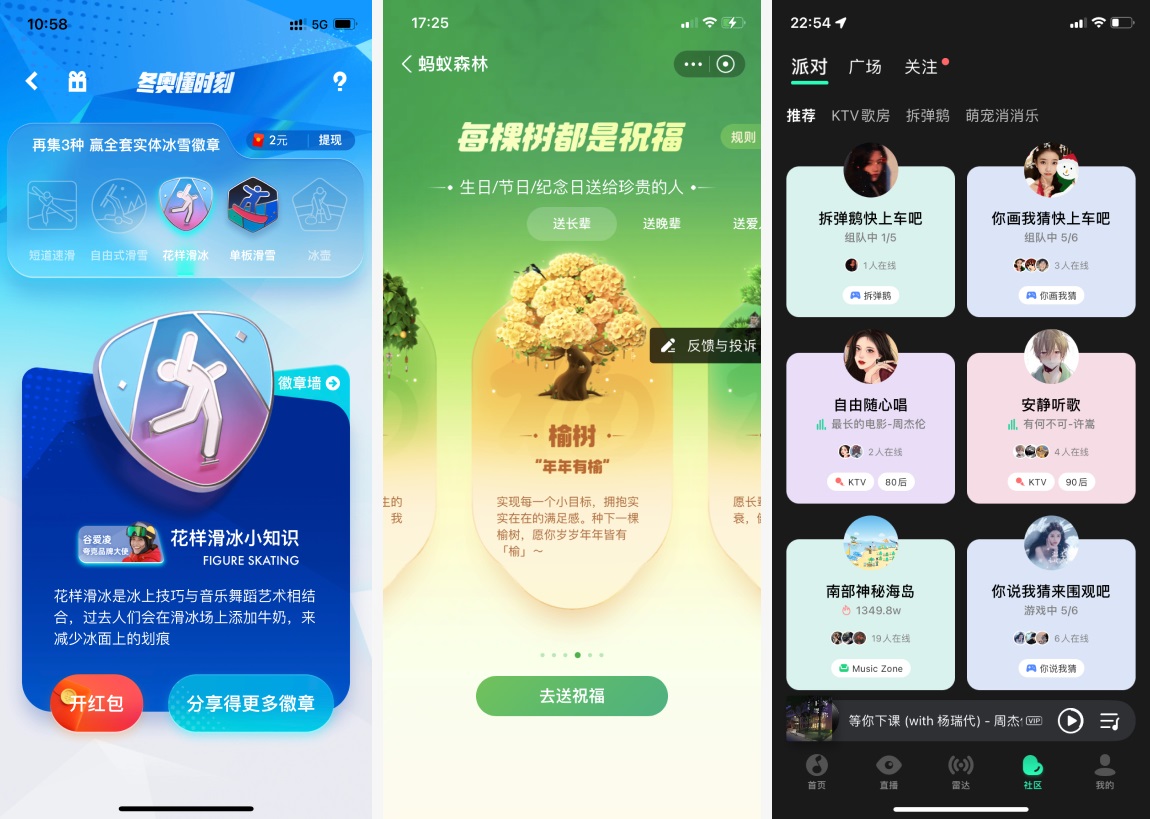
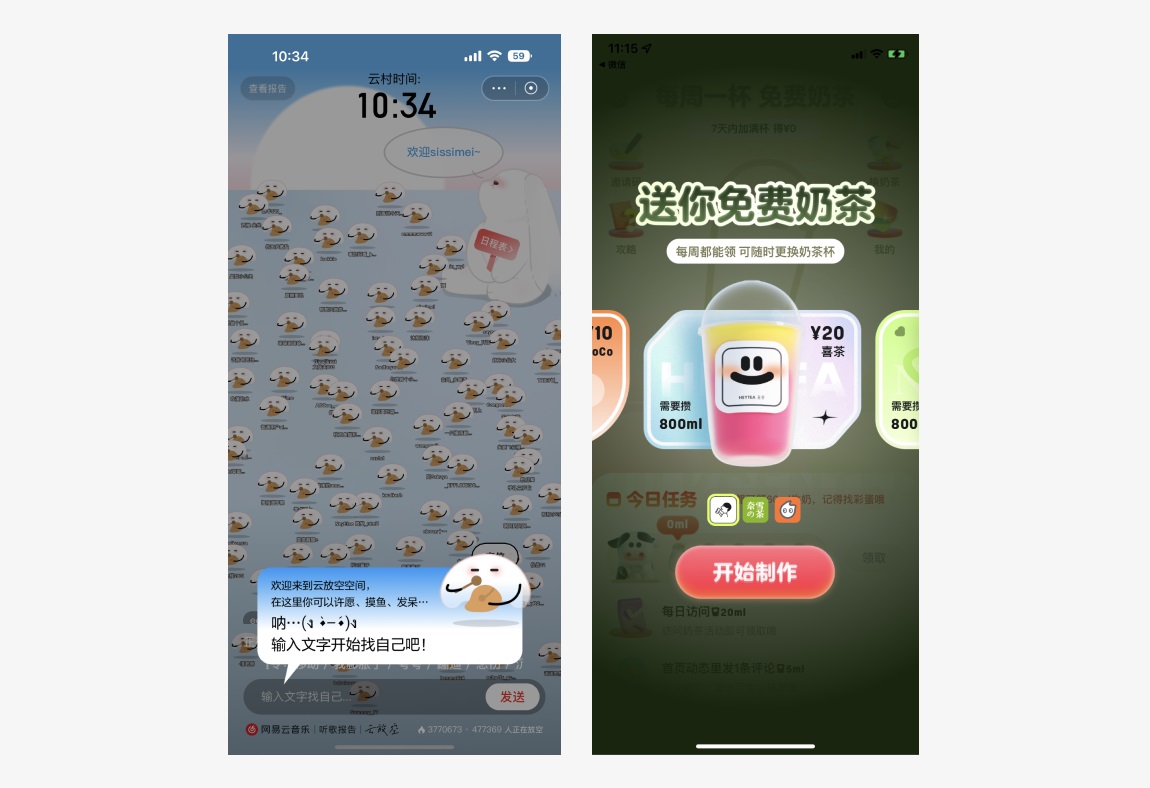
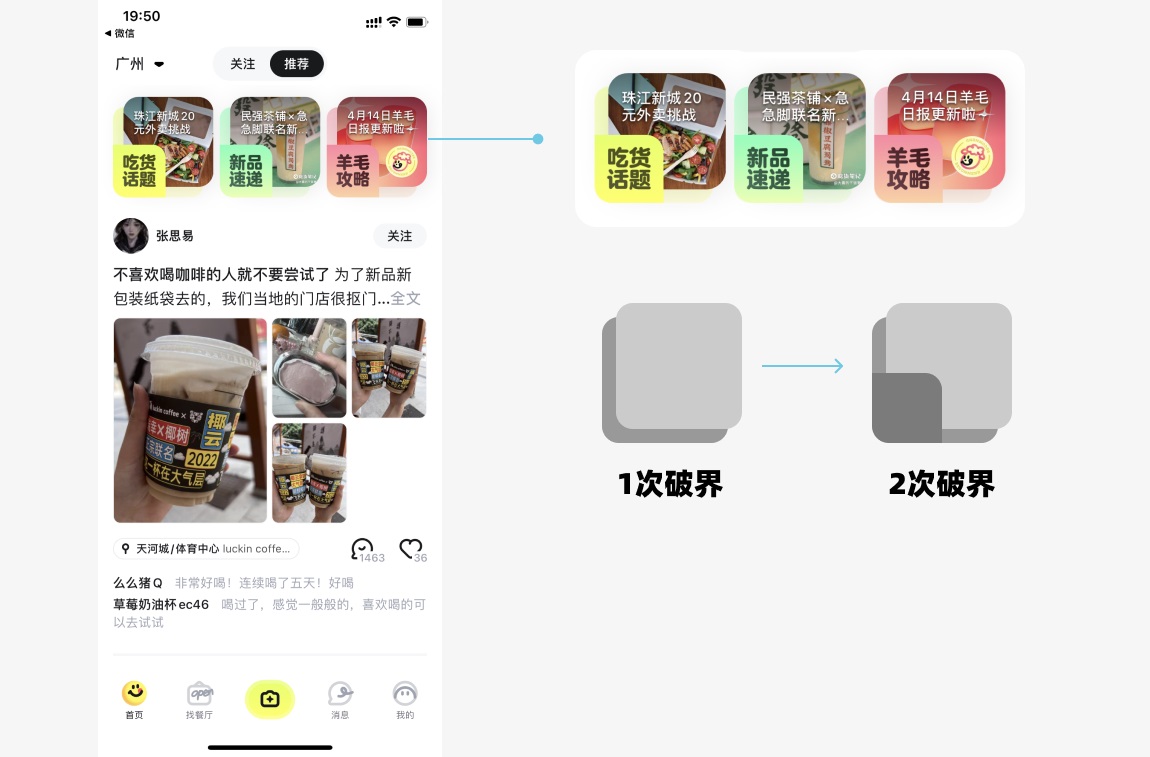
1. 物体破界:我们先来看一个非常常见的破界方式,物体破界,这种方式会使得破界的物体特别突出、强调

这种破界方式也经常用在做弹窗的视觉上

当然物体破界,并不只出现在卡片的上半部,大家可以根据自己物体在卡片上的摆放位置,想想看它是否可以破界而出

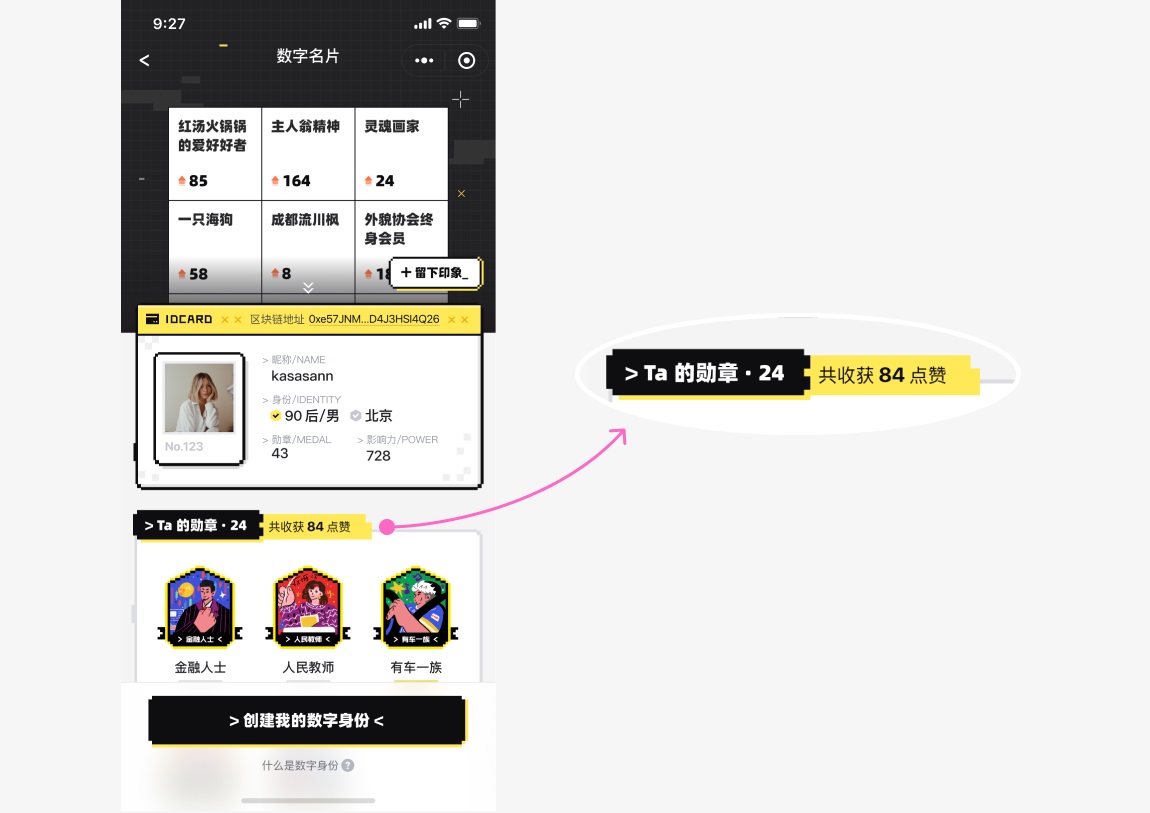
2. 图形破界:在卡片的基础上再叠一个图形破出,这个图形能够帮助你承载一些信息内容,丰富设计形式。


当然你也可以不止用 1 次破界,用 2 次以上的破界去增加更多的设计感。

相信大家已经了解了两种破界的形式,在之后的设计中更要活用起来,跟死板的设计说拜拜!
三、分割
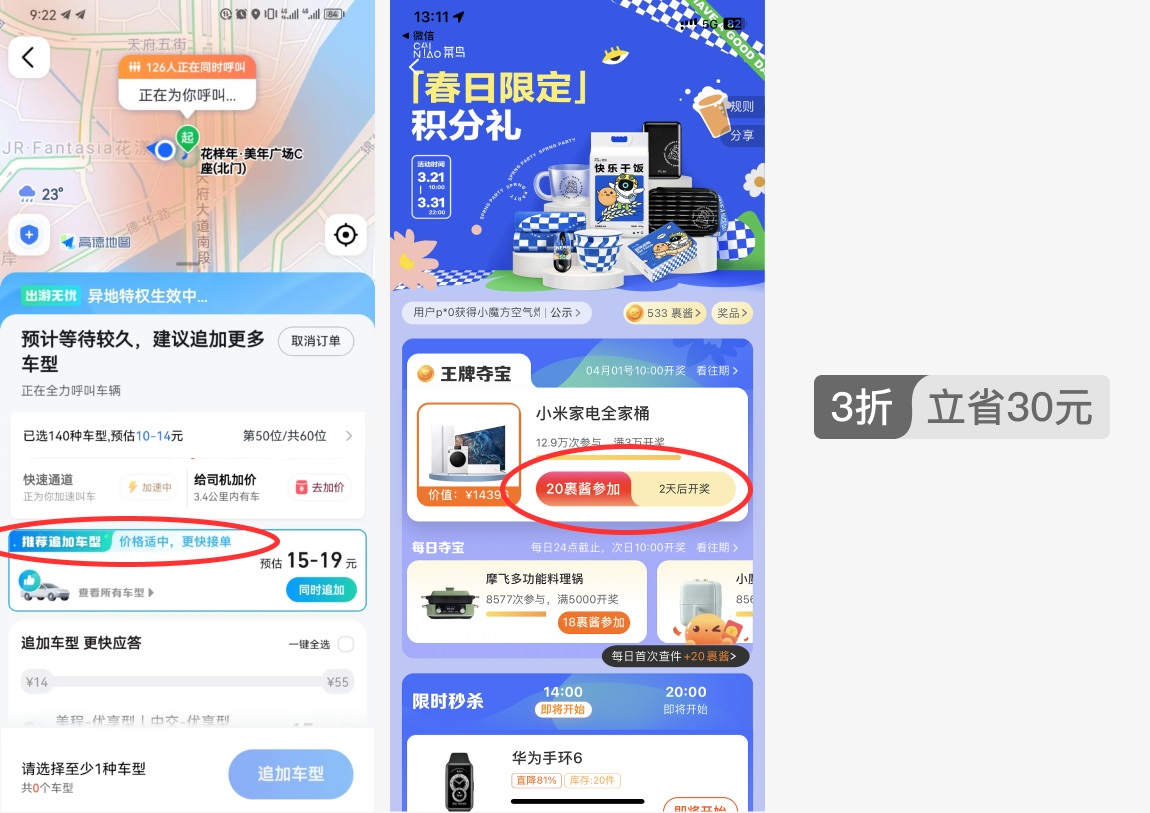
大家在做标签的时候会怎么做呢?比如下方这个商品,需要将「3 折,立省 30 元」这段文字做成标签

最直接的就是这种方式,谁都能想到:

但是仅一层标签,在设计形式上有些单调,所以我们不妨对标签进行分割

其实到这一步标签基本上就做好了,也没啥大问题,但是如果想要把细节做得更好一些,我们可以把中间的分割做一些差异。
比如说分割线做成闪电的形状:

不只是标签,活学活用,这种分割方式也可以用在按钮处

还有一种标签的分割样式也是比较常见的

大家也可以基于产品风格、调性,自己想一些分割方式,比如之前做的像素风格页面,在分割这块就联想到用像素块进行表达。

总之,分割设计样式是多种多样的,大家可以多多尝试多多联想!
总结
以上总结的这些丰富设计细节的方法——异形、破界、分割,既可以单个使用,也可以组合使用


以上就是本次 UI 界面的设计小细节分享,我攒了好久的参考图,希望能帮大家解决一些设计不够丰富的问题。
作者:菜心设计铺








还木有评论哦,快来抢沙发吧~