
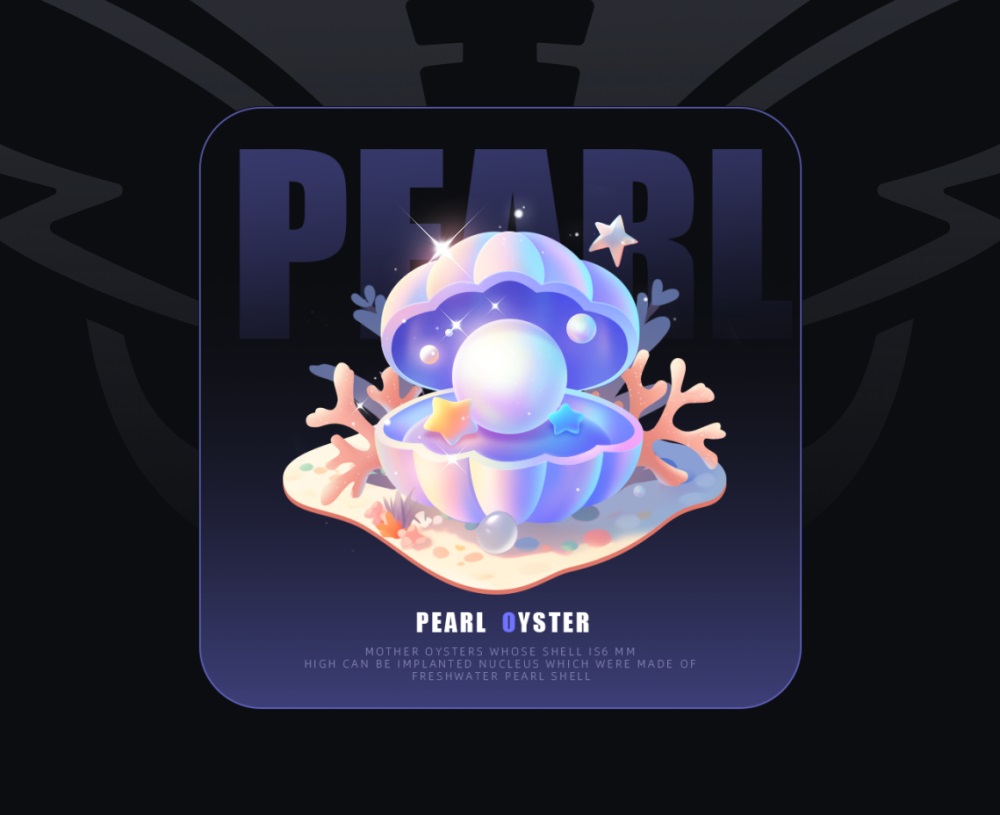
今天给大家分享一个质感直播礼物的绘制过程,先来看效果:

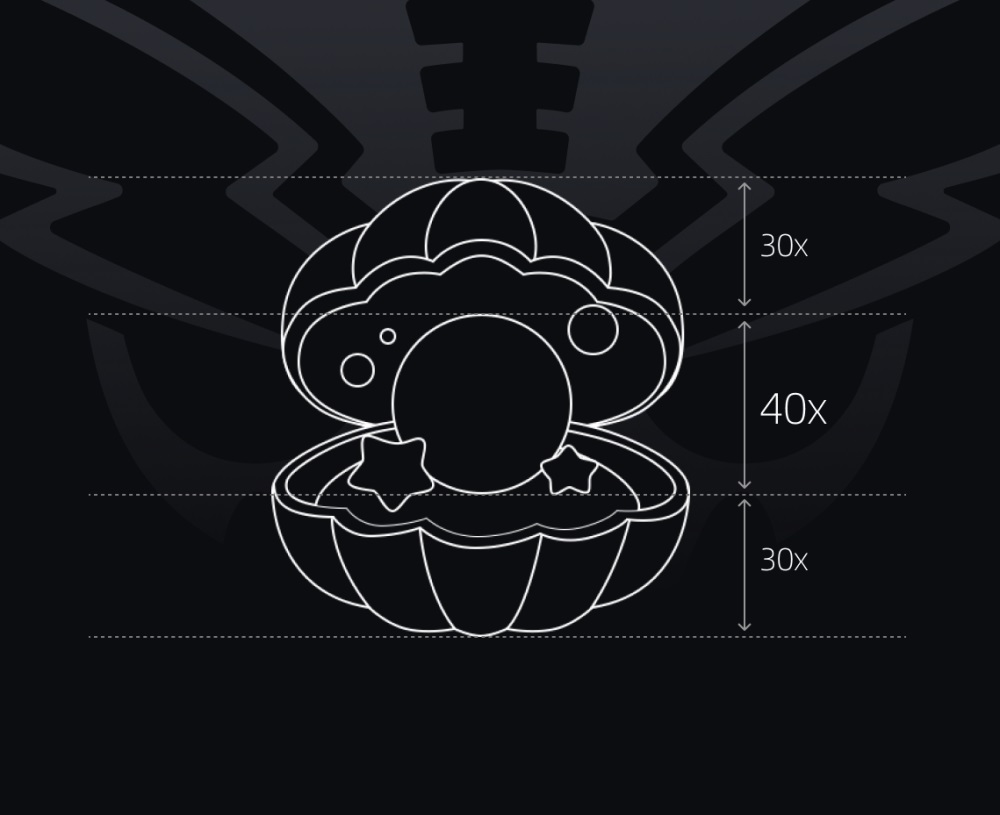
一、线稿
线稿决定了我们最终的形体,是最终结果的基础。地基如果没做好,那你的楼房肯定也修不好对吧。所以绘制线稿的时候我们主要要考究两个点;造型和比例!造型要饱满;比例要有主次,比如珍珠的占比要大于上下贝壳面积的占比。

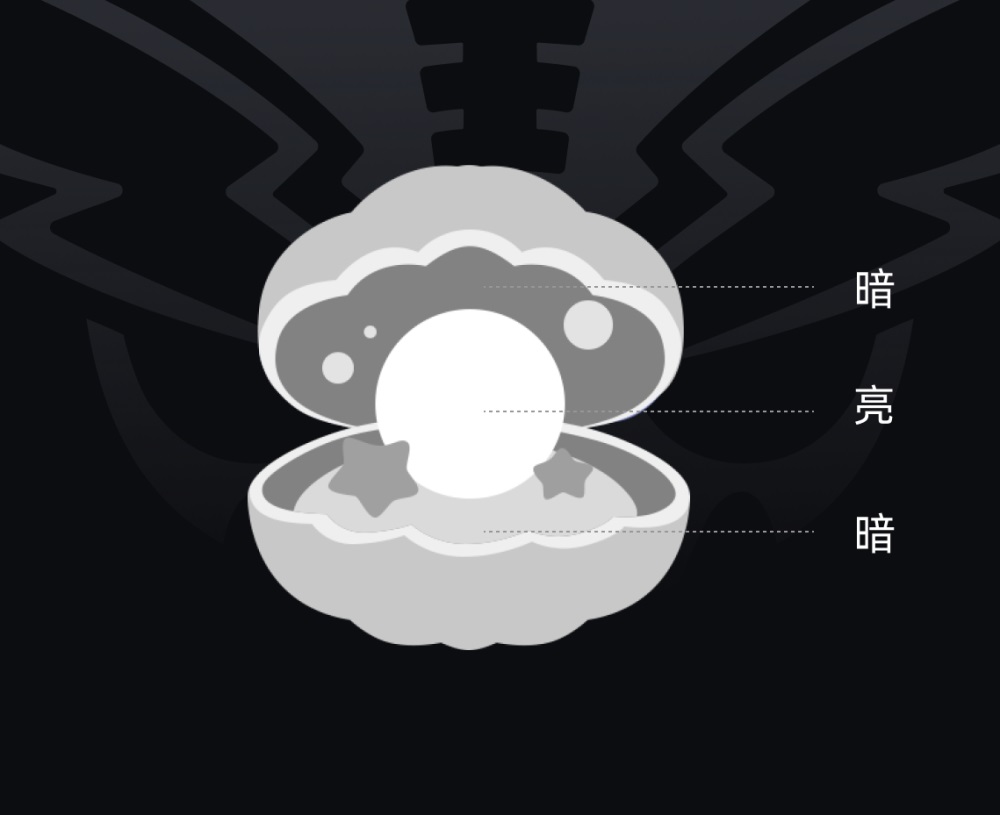
二、黑白稿
黑白稿的作用是布置明暗的层次关系,所以也不是你想怎么搞就怎么搞,而是要按照一定的逻辑去特意设置,比如从上到下每个层次区分开,黑→白→黑这样有节奏地设计,用两侧的暗色去衬托中间亮色的珍珠:

三、色稿
按照明暗去布置大概的色彩关系,总体为一个色系,少部分的装饰可以用补色或者对比色去点缀,在保证色彩统一度的前提下去丰富基础配色:

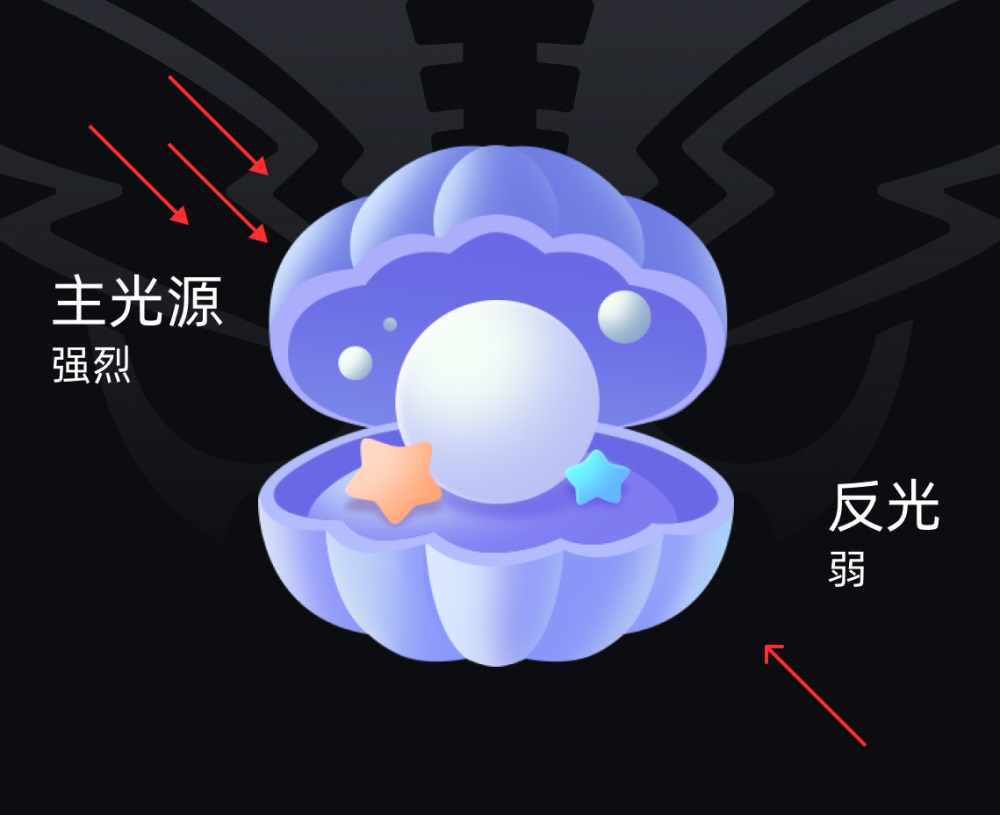
四、光影稿
光影稿主要作用是丰富光影,提升质感,主要需要注意的一点是光源方向的统一,比如都是从左侧打过来的光,不要上半截往左边打光,下半截又往右边打光了:

五、丰富色彩
很多同学画东西可能就卡在这一步了,不知道如何去提升配色的丰富度。那我是怎么做的呢?别急,马上告诉大家:
分明暗部去丰富颜色:亮部添加暖色(黄/红/粉/橙),暗部去增加冷色(蓝/紫);

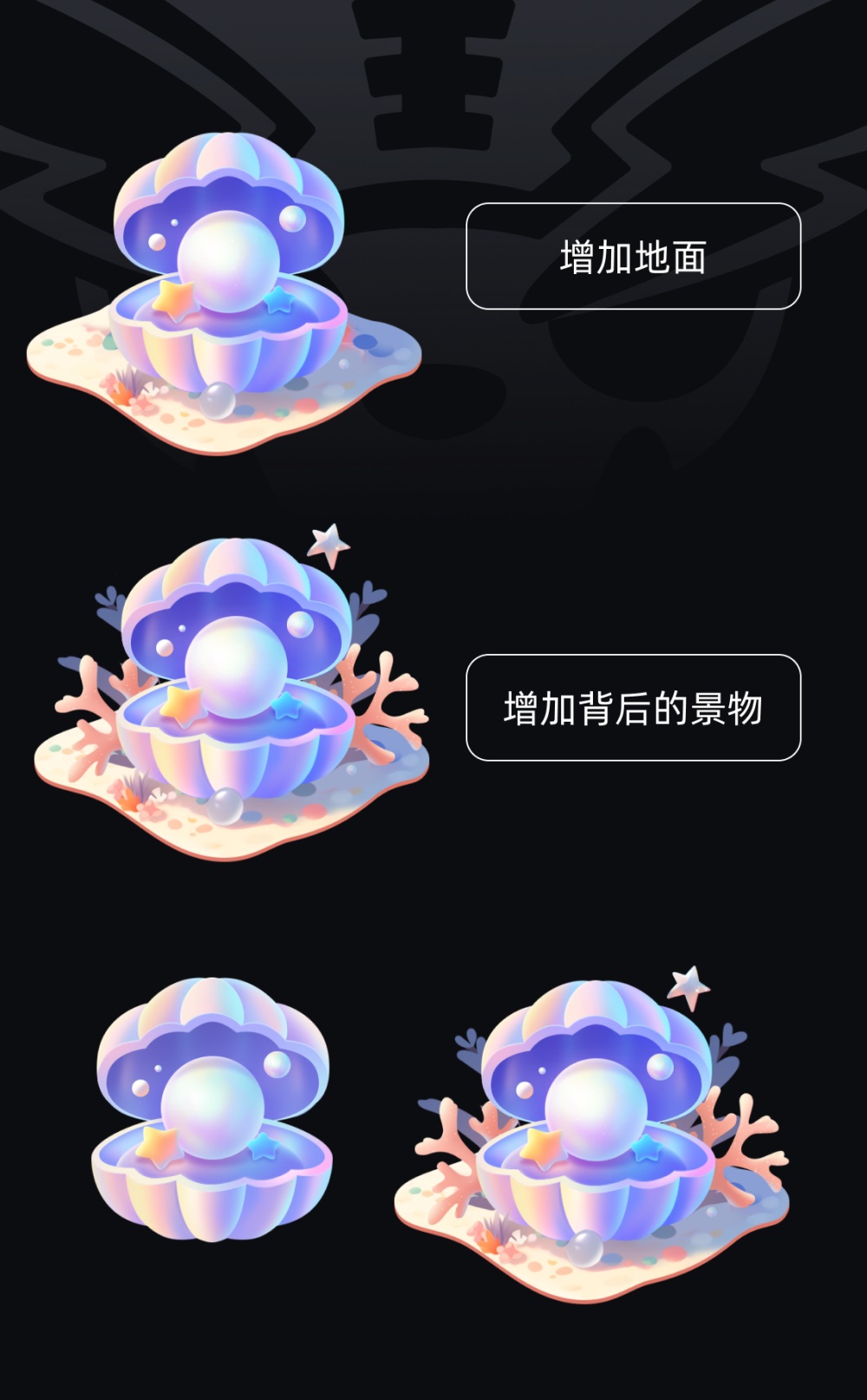
六、增加层次
单独的珍珠贝我们画好了,但是会不会有些单调呢?
其实就是我们的层次不足,要丰富的话我们可以去在整体的构图层次上去增加,比如贝壳底下的地面、还有贝壳后面的环境等等:

这样造型上那就相当丰富了呀!
七、光影氛围
到这一步虽然我们的色彩和造型已经很丰富了,完成度很高。但还差一点,那就是不够润滑,有些干燥对吧,所以才有了我们的第七个步骤,增加光影氛围!这一块由三个部分组成:①光晕②光点③闪光
增加光晕:

增加光点:

增加闪光:

看看完成效果:

一个精致的贝壳礼物就完成啦,希望对大家有帮助!
作者:菜心设计铺








还木有评论哦,快来抢沙发吧~