
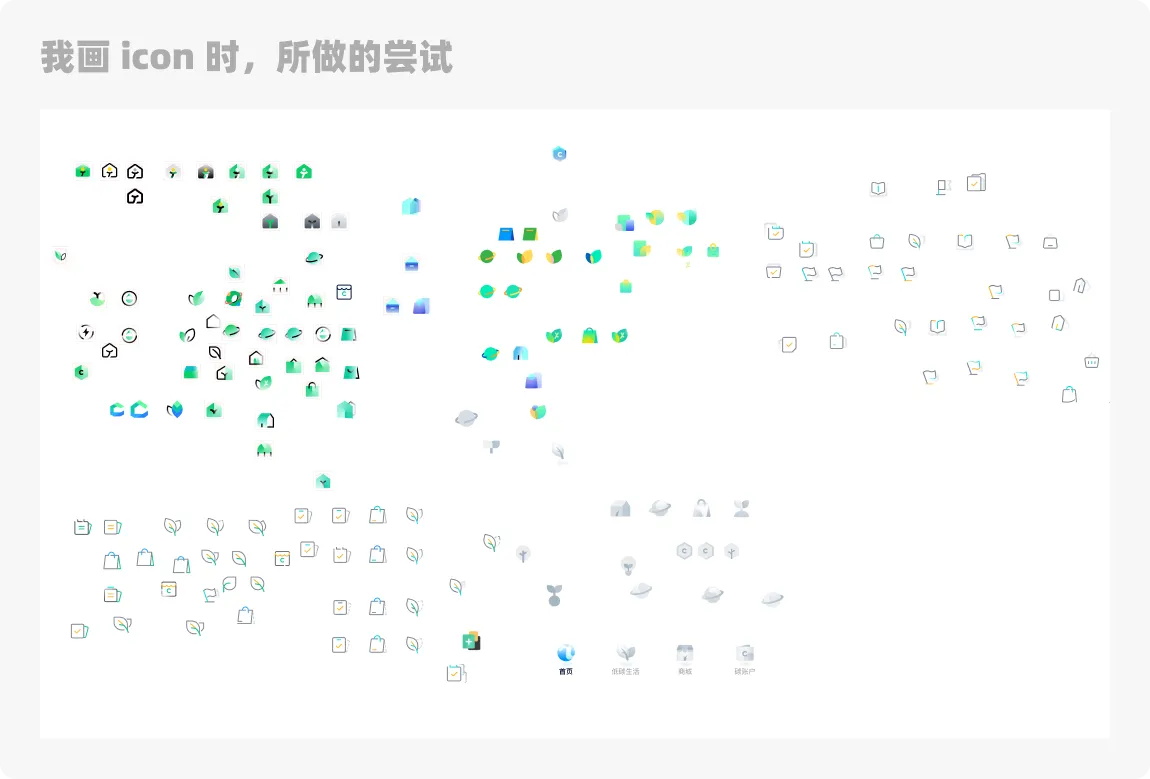
我们设计师,在画图时总是要经历各种各样的尝试,一种是自己的尝试,一种是被逼得尝试来自甲方爸爸的建议。
画 icon 也是同样的,我们都不知道什么是最好的,只能在多次的尝试后得出最优解。

挑选最优解很简单,重要的是哪来那么多的方案/灵感?这篇文章我就以绘制四个底部 tab 的 icon——首页、低碳生活、低碳商城、我的,跟大家分享一下我的方案从哪来。
一、寻找参考:要先脑爆,再找参考
我们以最常见的「首页」icon 为例,想到首页你会想到什么图形?
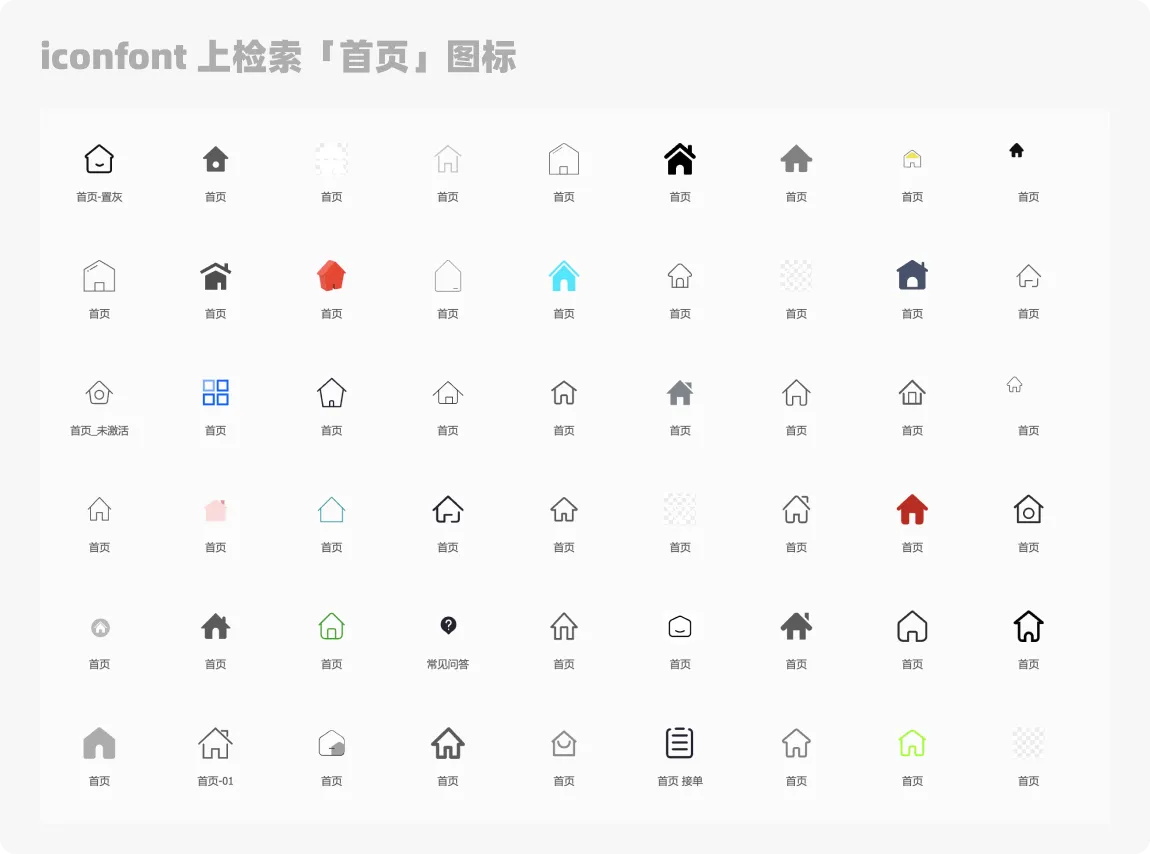
那一定是「房子」对不对?如果你直接去 iconfont 上搜首页,也是给你出来一堆房子:

如果你的思路在开头就仅限于此,那后续方向尝试也会受到局限。
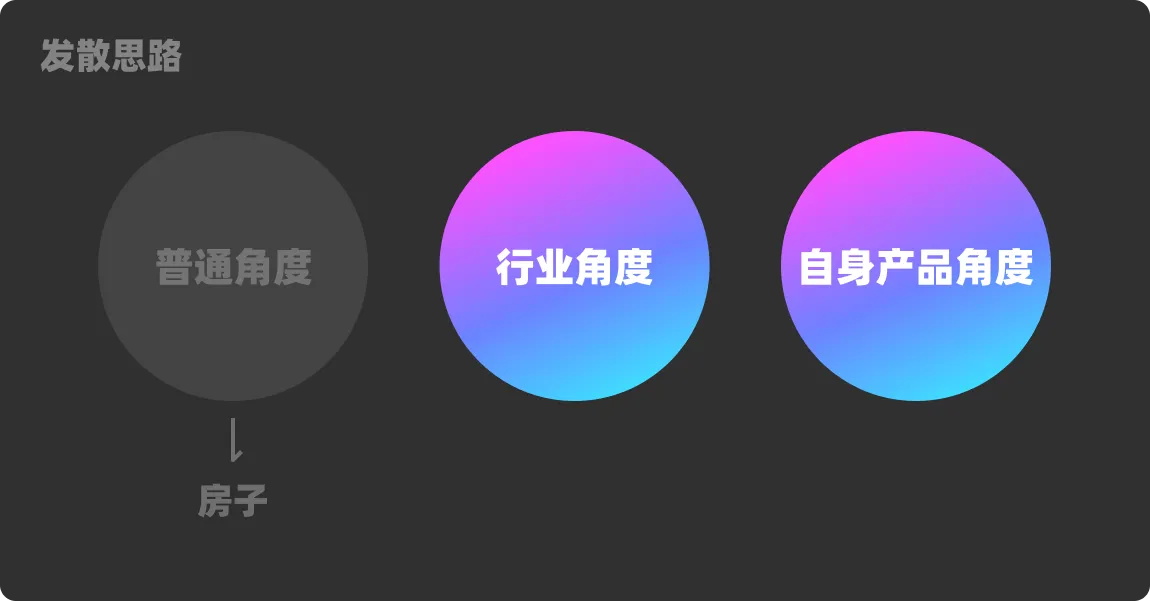
我们需要在这一步就发散下思路,脑爆一下,可以从行业角度和自身产品的角度去出发。

比如我现在画的这个首页 icon,属于是环保行业内的,那我的首页 icon 是不是可以是「地球」「树苗」?再从自身产品角度出发,看看我们 app 内的 LOGO、吉祥物。
那么现在光首页这个 icon 就能想到 5 个可设计的方向。

只有联想的关键词越多,可检索的范围就越广。
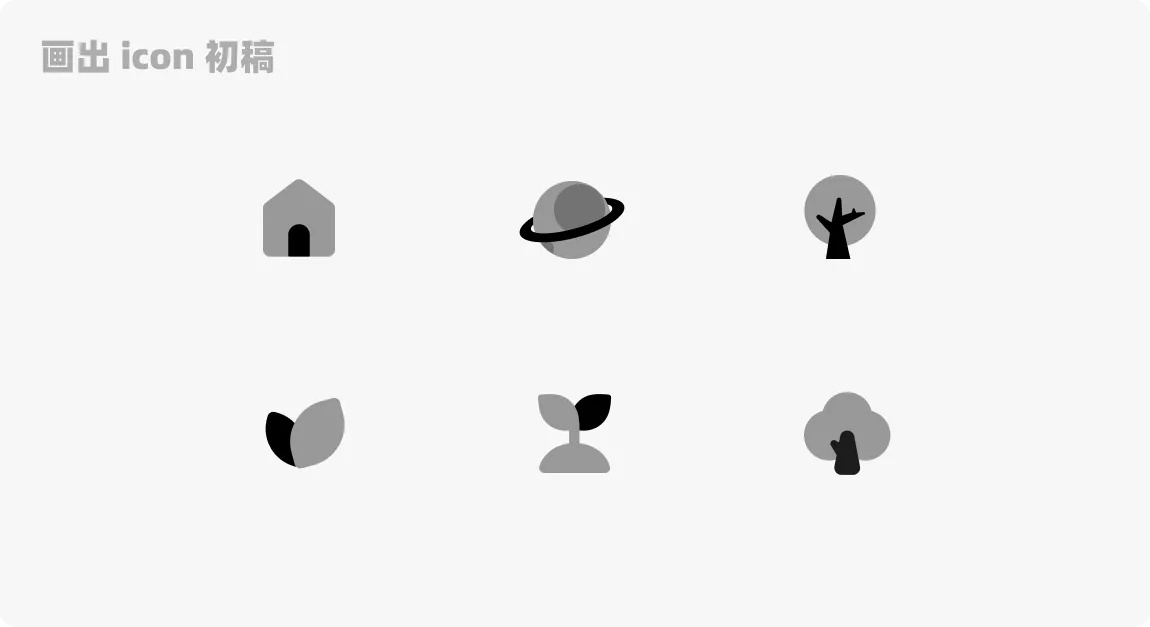
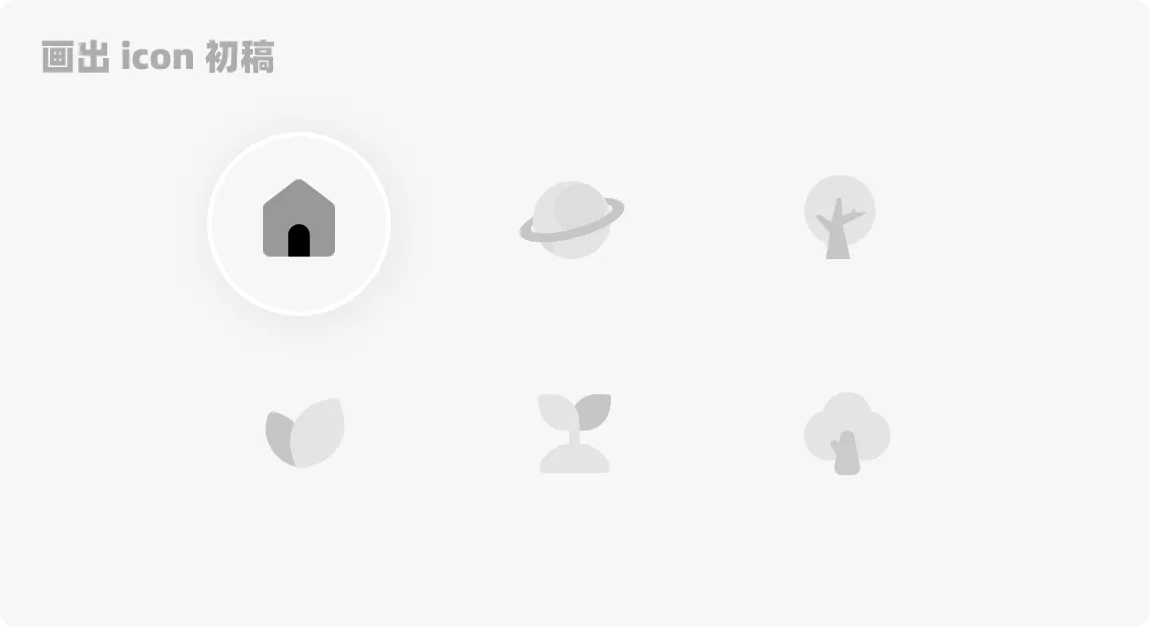
按照这种思路我们每个 icon 都能找到很多参考,我们再根据参考画出 icon

此时「首页」这个图标我们画出了以上六种图标造型,「树苗」「地球」的图标都比较独特,但是目前房子这个图标就太常见、太大众了。

我们在画图标时不可避免地也会有一些比较常见的、普通的 icon,我们可以对这些常见的 icon 进行调整,让它不至于这么大众。
二、细化图形:从小到大将差异化融入
我们可以赋予普通图标一点差异化,让它看起来更不同一些。
从小点入手,我们可以将它基础形进行微调,从大点入手,我们可以将行业属性和品牌图形融入图标。

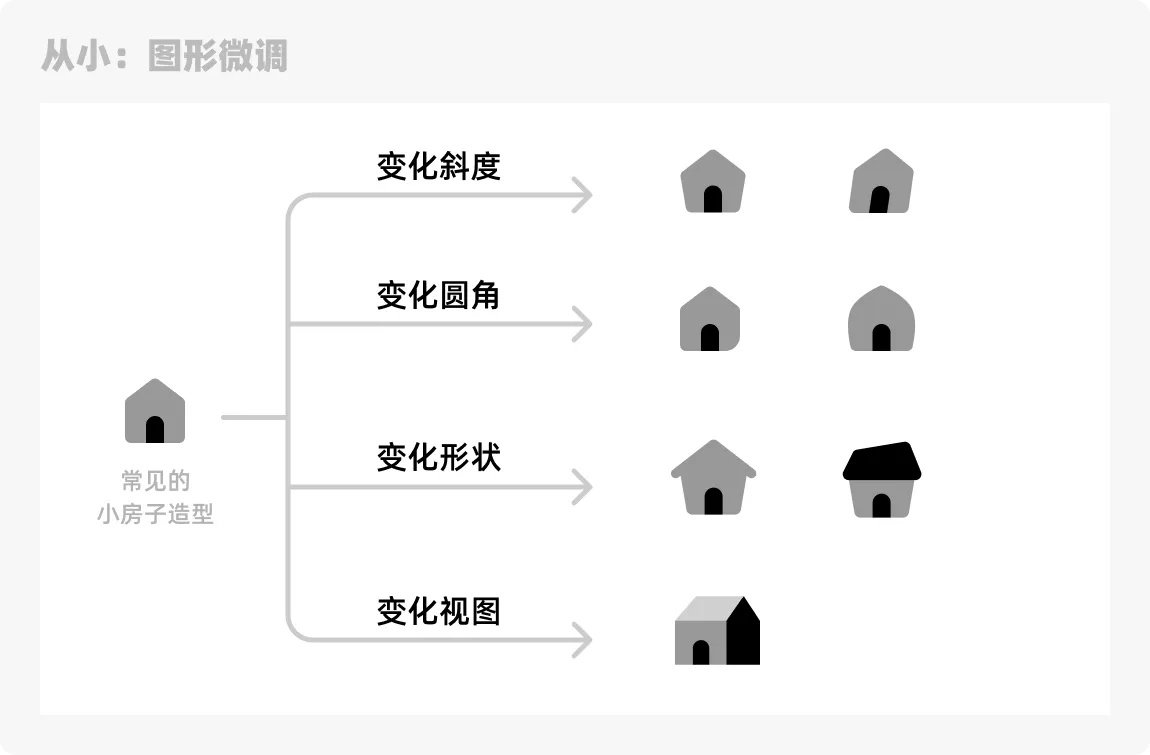
如果从小的调整入手,可以考虑将图标外轮廓做一些微调。我们将房子的外部造型进行调整,一共微调出 5 种房子的造型:

小的调整能让这个图标稍微变得不一样一些。而从大方向上可以发生更明显、直观的变化,让图标的差异化特征也更加明显。
如何对图标进行更大的改观?
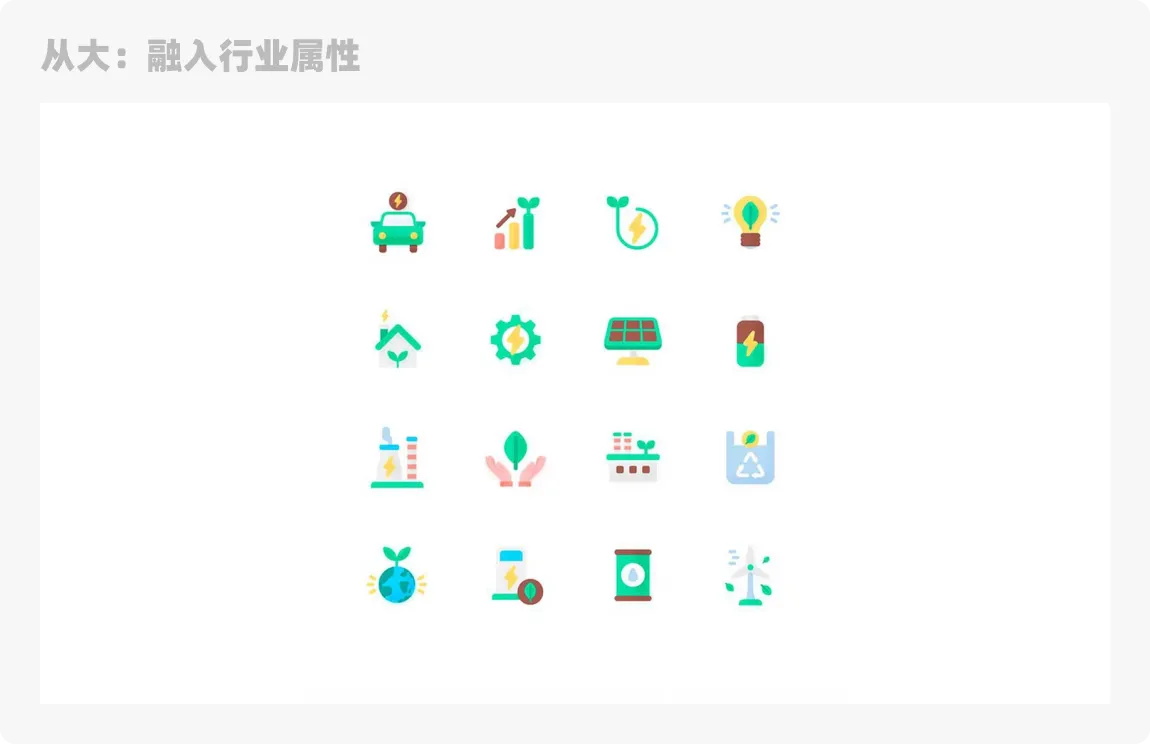
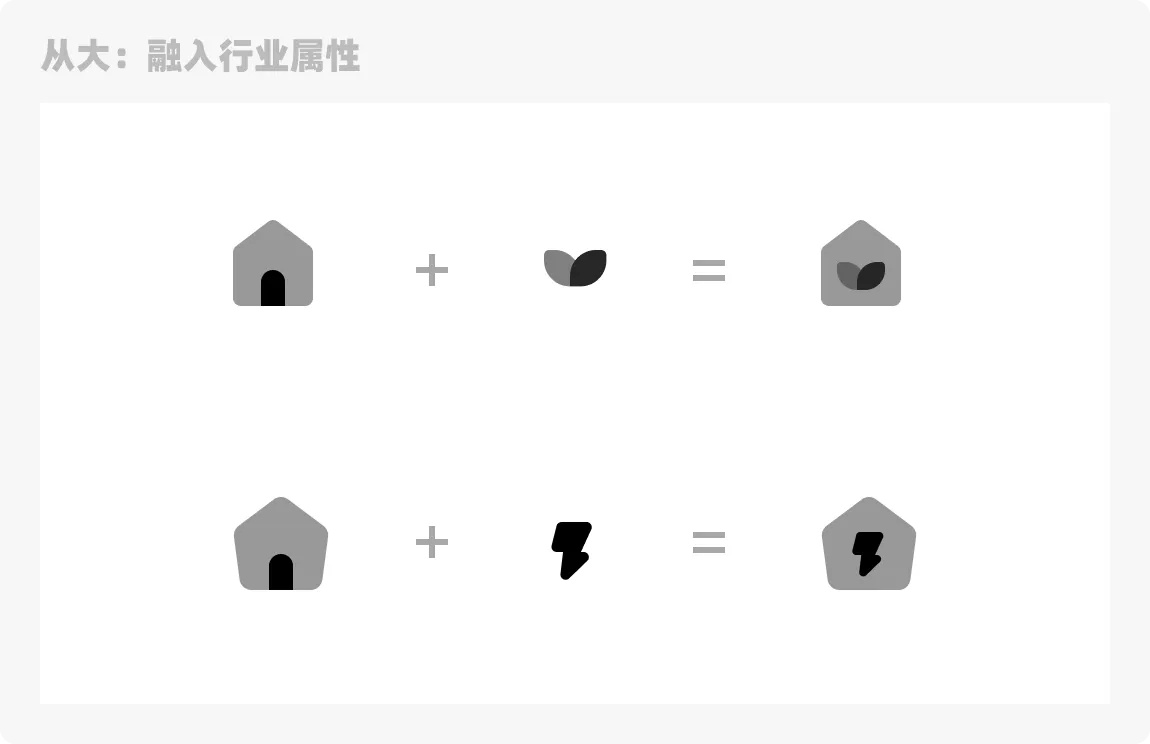
大家可以从行业属性的融入、品牌图形的融入去尝试。比如这个首页图标我们希望他带有环保的行业属性,而环保类 icon 的参考里常见的元素有树苗、树叶、闪电:

这些元素都可以和房子进行很好地结合:

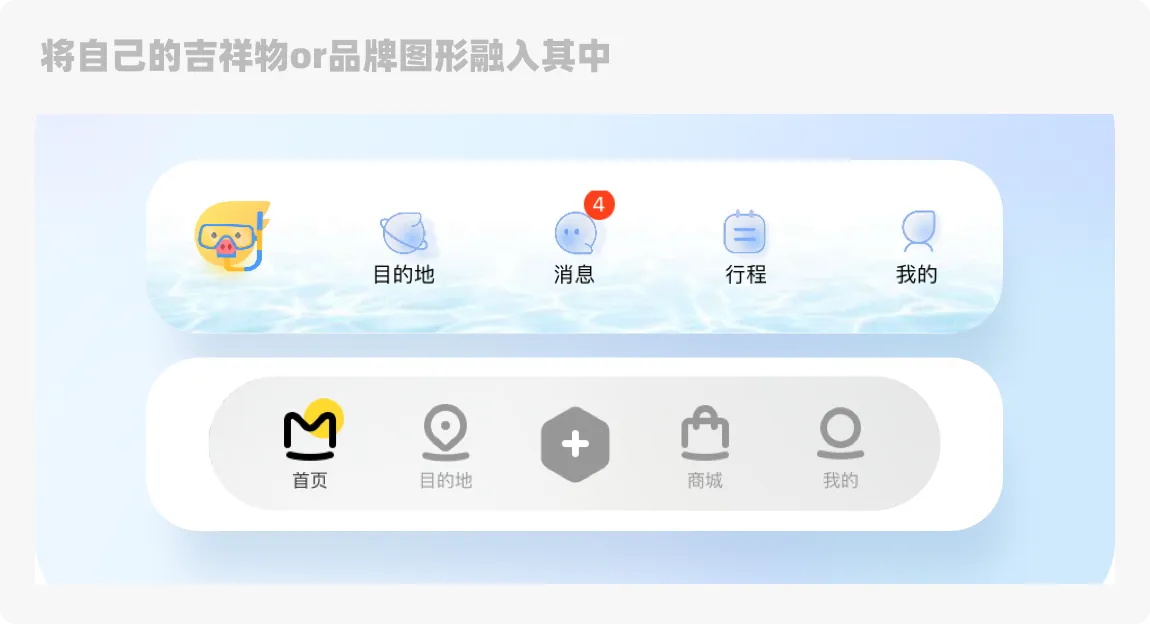
除了融入行业属性,大家也可以将自己产品的品牌图形融入 icon,比如像飞猪、马蜂窝 app 都有将自己的吉祥物 or 品牌图形融入其中:

三、细化风格:优先参考 app 的设计风格
通过以上两步,我们把 icon 的外形确定下来后,就可以开始细化图标风格了,如果不知道该采用什么风格,不如先看看自家 app 的风格或设计语言是什么,可以根据 app 风格细化图标风格。
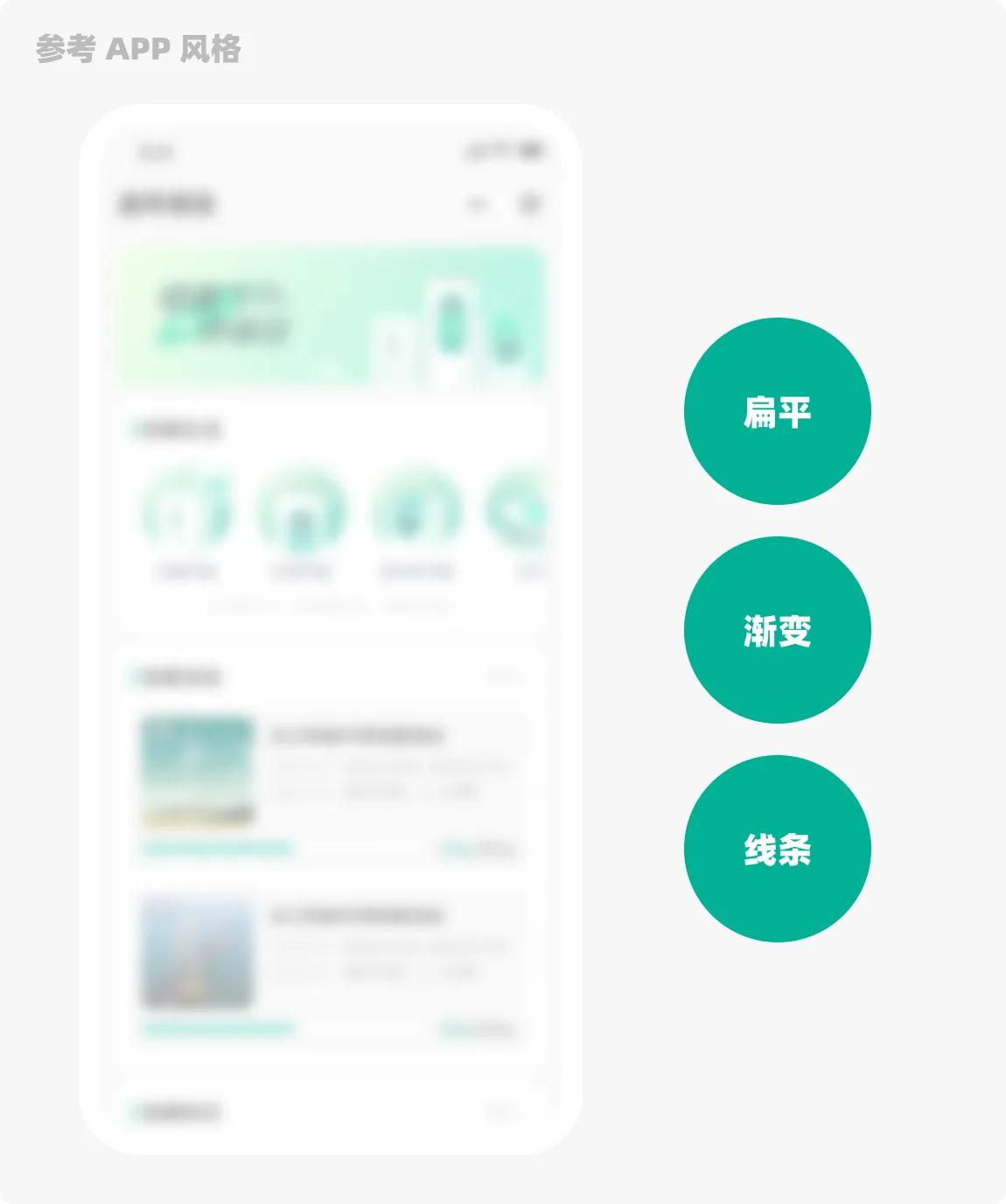
我们这款 app 的页面风格是扁平、渐变、线条:

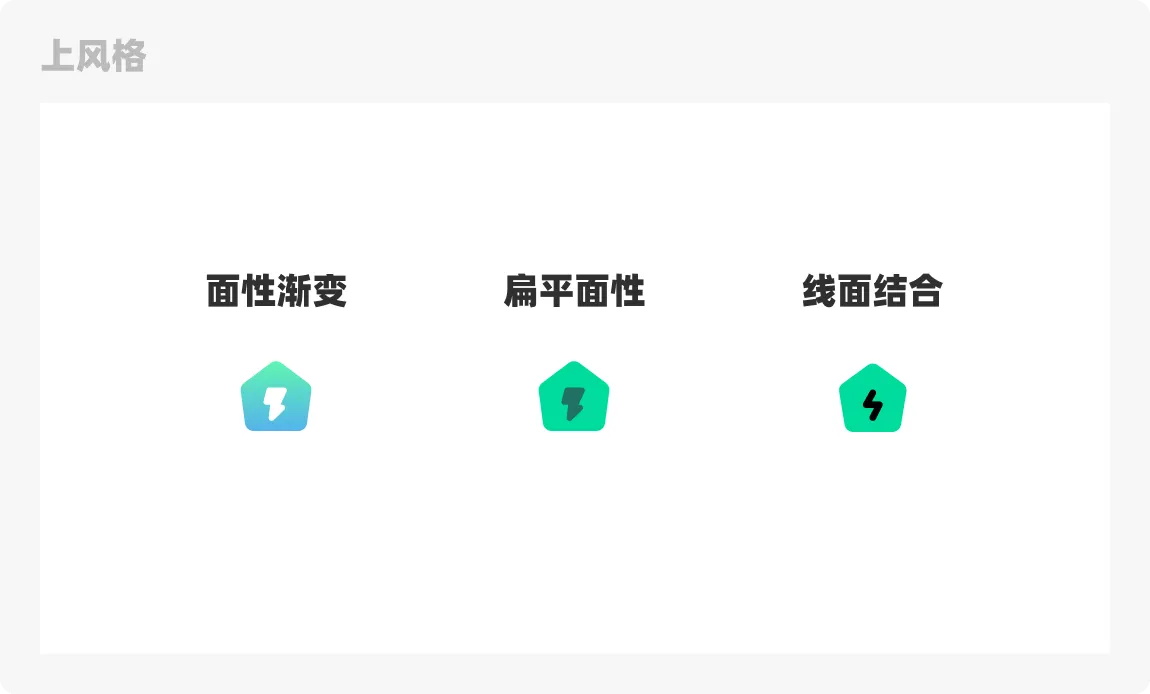
那么 icon 就可以按照扁平、渐变、带线条的方向去走。以首页这个 icon 举例,我们就能画出以下几种方向:

四、整体调整:最关键最基础的设计修养
我们用上面讲到的三大步骤,补齐剩下三个 icon,最后一步就是对这一组 icon 进行整体的调整。
我们基于三大点去做调整:
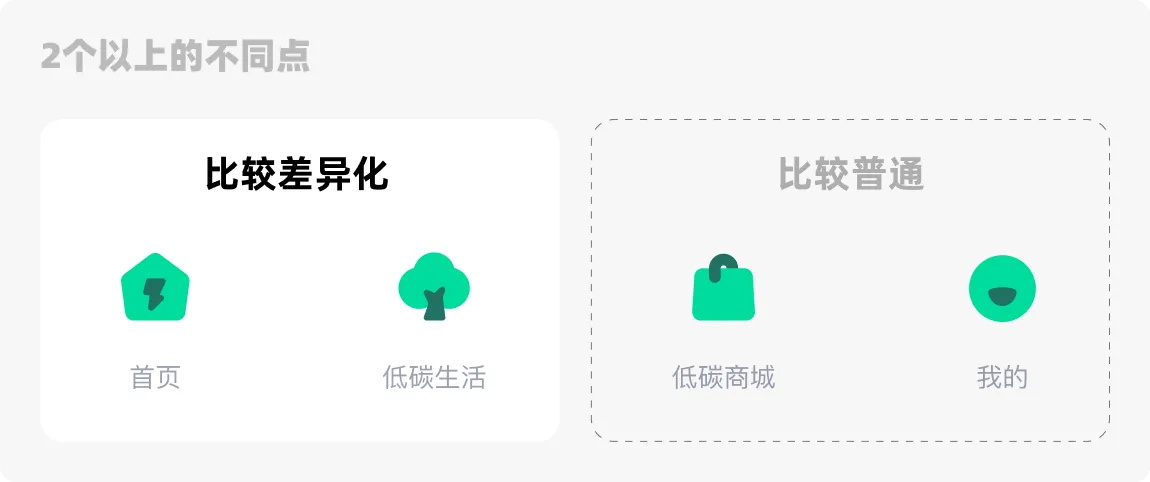
1. 要保证一套图标起码有 2 个以上的不同点,个别图标没有过多的想法,可以保持普通。

2. 遵循统一性
我们要最后检查一遍整体 icon 统一性,包括视觉大小统一、圆角统一、正负形比例统一、描边粗细统一。
3. 视觉平衡。每一个 icon 在视觉上看起来都要在中央

总结
以上就是我在设计图标时必须经历的几大步骤和我获取图标设计灵感的办法。其实无论经验丰富与否,只有反复的尝试才能得出最好的方案,希望大家都越来越牛!
作者:菜心设计铺








还木有评论哦,快来抢沙发吧~