按钮是 UI 界面中最常见的功能元素。本文将分析四种不同类型的按钮样式,以及对应的使用场景、设计要点,巩固这些基础但重要的按钮设计知识。
虽然单个按钮的设计相对简单,但把按钮放在整个界面中,我们不仅仅要考虑按钮的外观设计,还要考虑按钮与整个界面的关联,对用户行为的引导等额外的设计因素。

在不同的使用场景和视觉风格中匹配合适的按钮是很重要的能力,也是很多新手设计师容易忽略的地方。
一、填充按钮
填充按钮指由深色或渐变色填充的按钮。大多数场景下,通过文字和按钮间强烈的颜色对比,来最大程度吸引用户的注意力。
因此填充型按钮也是号召性按钮(CTA)的最佳选择。

1. 使用场景
如果想要提示用户完成某个特定操作,优先使用填充型按钮。例如 APP 上的登录/注册按钮、购买按钮等都是使用填充按钮,引起更多关注。

2. 设计要点
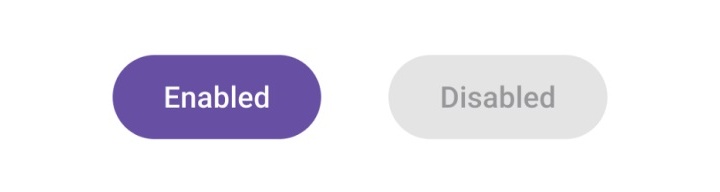
传递按钮状态。能够让用户通过查看按钮来了解按钮的当前状态。例如,按钮的禁用状态应该与可点击状态具有不同的视觉样式。

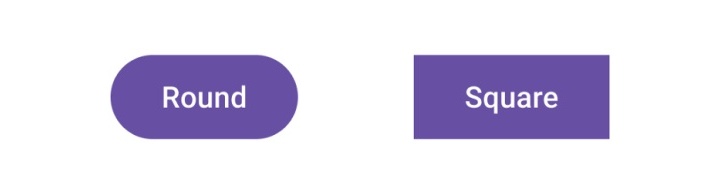
保持一致性。关于按钮的外观,有方形和圆角两种流行的形状。圆角按钮在用户看来更舒服,更容易被接受,因为我们自然倾向于避免具有锋利边缘的物体。

视觉一致性是创造良好用户体验的关键。虽然圆角按钮比较常见,但按钮的样式还是要根据 APP 的样式进行合理选择。
例如一个产品所有的 UI 元素都是方形的,那么界面中的按钮也应该保持一致的形状。
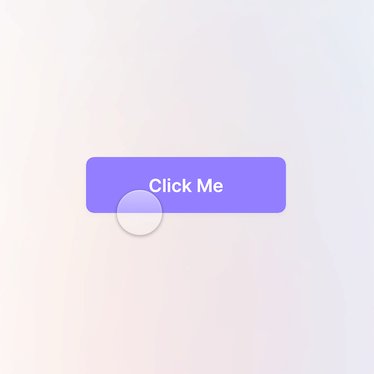
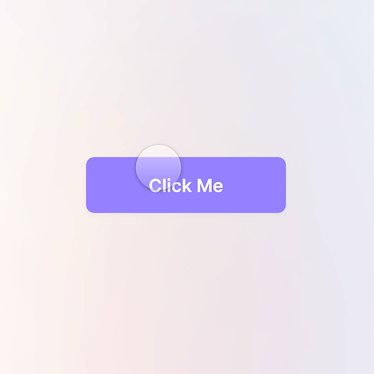
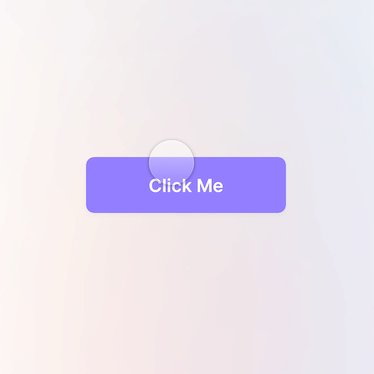
提供视觉反馈。提供有关交互操作的视觉反馈至关重要。微妙的悬停效果(PC 端)和点击动效,能够清楚地作为对当前操作的反馈。

添加阴影创建立体效果。阴影让按钮有了空间感,看起来更立体。阴影还可以增强视觉反馈,通过改变阴影的深度来模拟手指点击按钮的感觉。
与按钮的形状类似,阴影的使用也应该由整体的设计风格决定,并不能盲目使用,造成视觉风格不统一的情况。

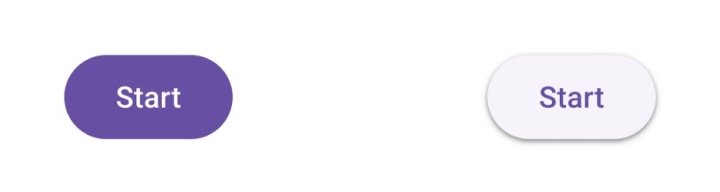
二、描边按钮
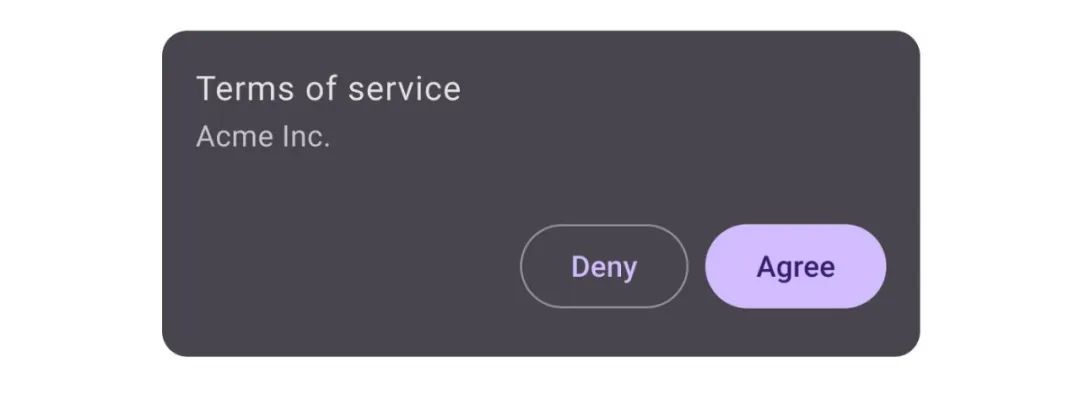
描边按钮是指没有颜色填充的按钮,只有按钮的外轮廓可见。

1. 使用场景
描边按钮通常作为辅助操作按钮。主要操作按钮引导用户采取希望他们采取的行动,而次要辅助按钮提供了一个合理的选择。

对于不想分散用户注意力的 UI 界面,描边按钮也是一个不错的选择。由于描边按钮更轻量,具有较小的视觉权重,所以它比实心的填充按钮吸引的注意力较少,从而让 UI 界面看起来不那么拥挤。
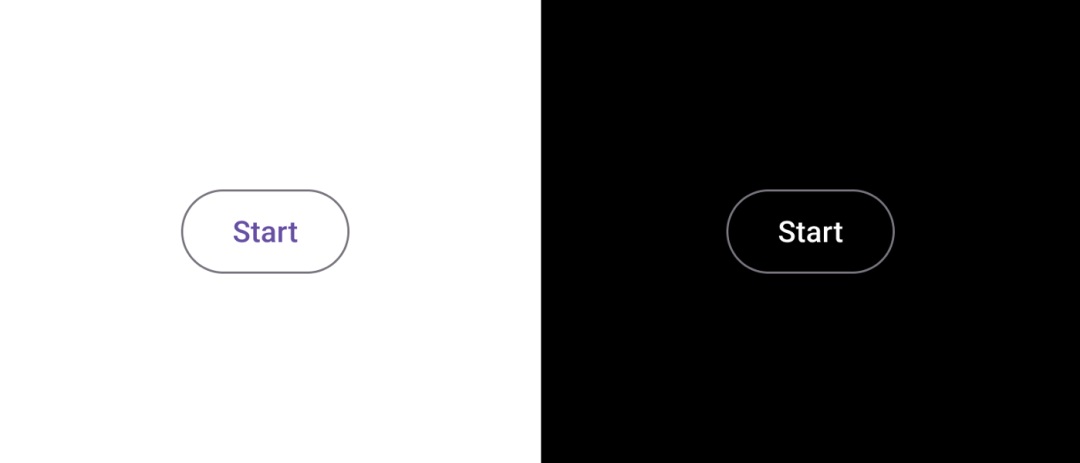
描边按钮作为多功能的按钮,更适合在深色或浅色主题中灵活转变,在不同类型的背景下良好工作。

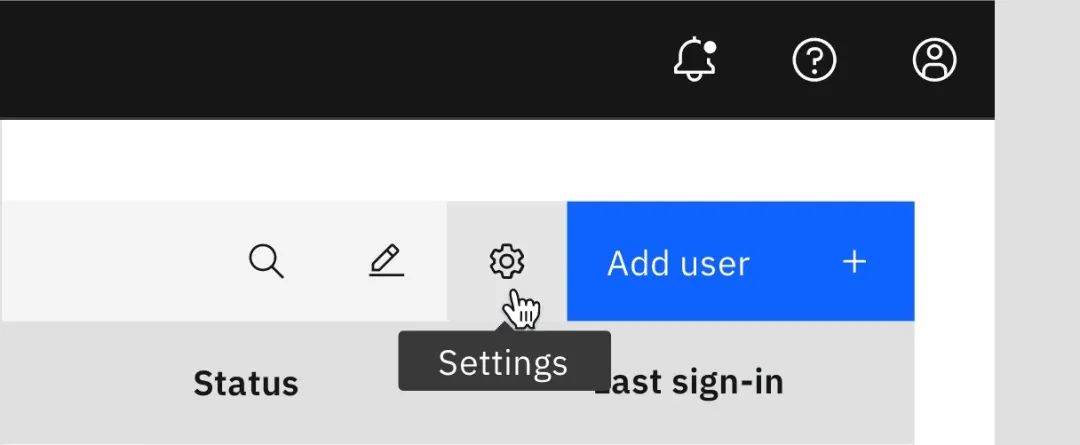
三、图标按钮
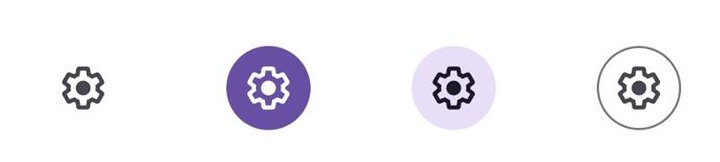
图标按钮指只有图标、没有文字的按钮,仅通过图标来表示。

1. 使用场景
图标类按钮不会占用太多的屏幕空间,因此适合用在菜单或者系统导航栏等功能比较多的设计中。
例如 Word 文档上密密麻麻的菜单图标,如果使用文字按钮来表现,看起来会杂乱不堪。

当需要在一个界面中呈现大量的功能或操作时,如果不想让它们堆叠在一起,就可以考虑使用图标按钮来设计。
2. 设计要点
确保用户明确知道图标的含义。图标的含义应该对用户非常清楚,如果不理解图标的含义,用户可能会倾向于避免与这些图标进行交互。
显示图标提示。如果设计 web 产品,可以考虑为图标按钮添加工具提示,当鼠标悬浮到图标上时,向用户展示该图标按钮的功能。

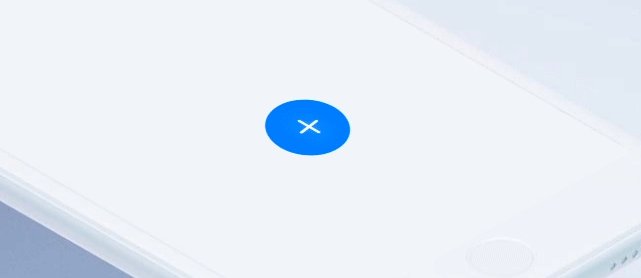
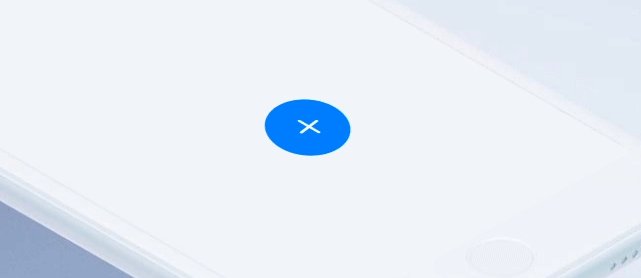
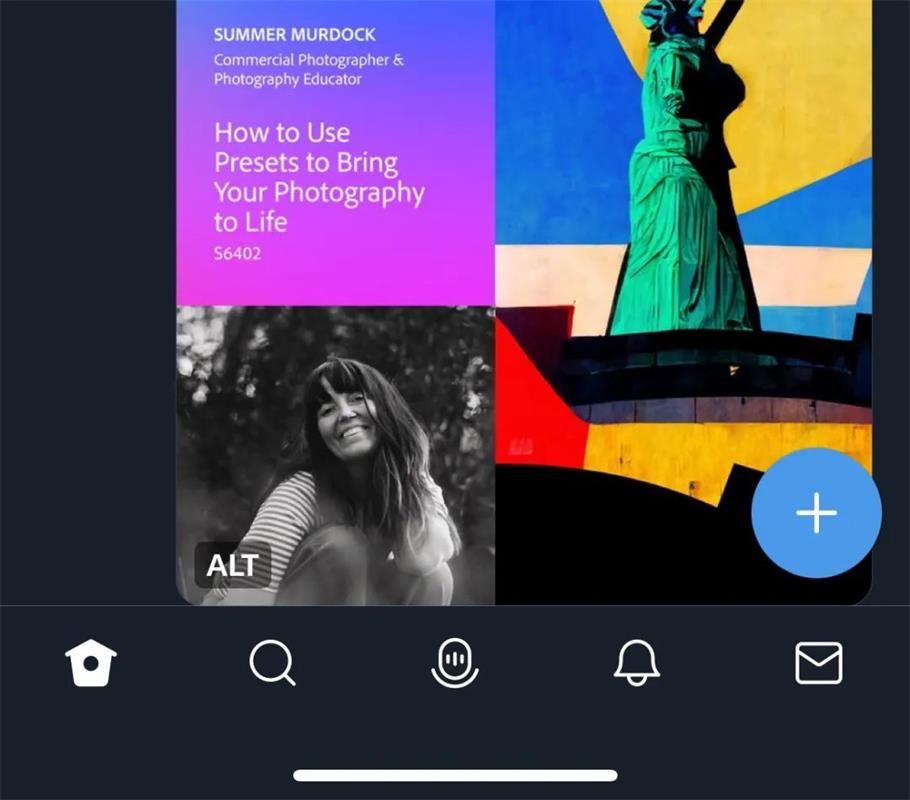
四、悬浮按钮(FAB)
悬浮按钮(Floating Action Button),简称 FAB,用于在界面中执行主要或最常见的操作。FAB 是一个图标按钮,按钮底部有细微的阴影,通常位于 UI 界面的右下角。

1. 使用场景
悬浮按钮是一个相对紧凑的按钮,通常用作移动 APP 中最主要或频繁使用的操作。例如 Twitter 的分享动态是很重要的功能,通过悬浮按钮帮助用户快速分享动态。

在桌面设计中也可以使用 FAB,但大多数情况下没有必要,因为桌面端有足够屏幕空间,不需要像移动端那样尽可能节省空间。
2. 设计要点
确保所有用户都能了解图标的含义。由于 FAB 通常代表最重要的操作,因此使用清晰的图标至关重要。如果用户不理解 FAB 图标的含义,他们不会与图标交互,这样会对产品产生较大的影响。
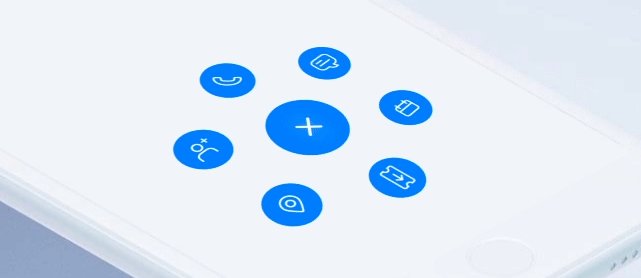
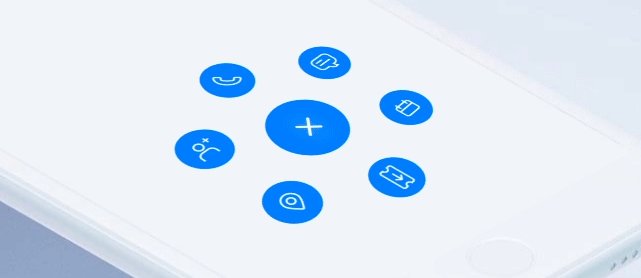
FAB 用于一项操作。在有些产品中,我们可能见到过点击悬浮按钮,弹出来多项操作或功能的设计。但大多数情况下,最好避免这种设计,因为这样会使界面 UI 操作起来更复杂,并影响用户的判断。
最好将 FAB 用于一项操作,一旦用户点击,就直接触发最重要的操作。

悬浮按钮不一定是圆形。对于 FAB,可以使用更加具有视觉趣味的形式,例如圆角矩形、方形等。
最后
以上是四种常见的按钮样式分析及设计要点总结,希望通过这些内容能帮你巩固对按钮设计基础知识的认识。
慢慢来比较快,希望对你有帮助!
作者:Clip设计夹








还木有评论哦,快来抢沙发吧~