photoshop是一个应用很广的平面设计软件,在网站制作方面也经常使用到,以下就是一篇利用photoshop制作网站首页的ps教程:
作者:令彬 译 来源:思缘教程
准备素材:

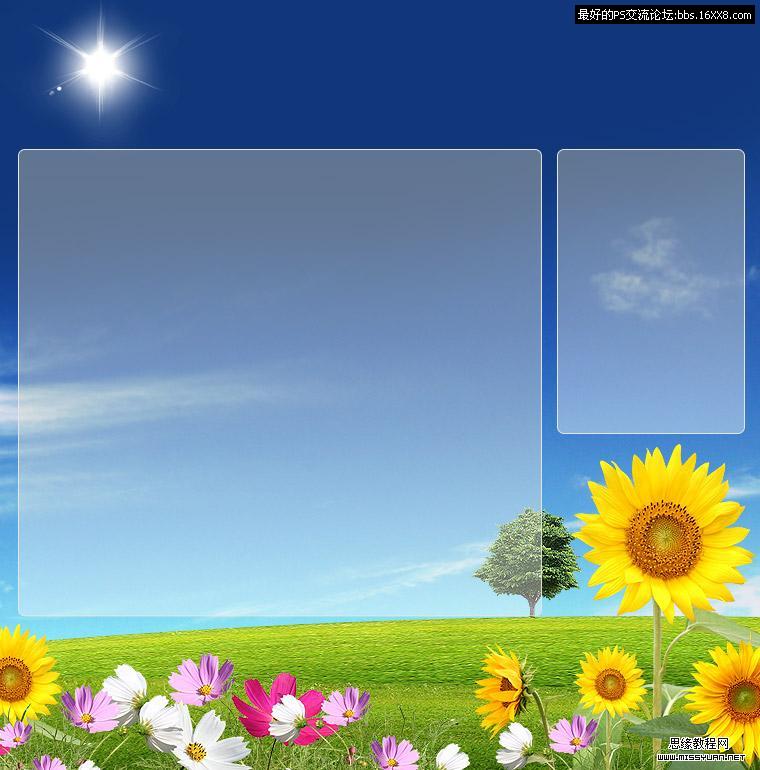
步骤 1、创建白色画布。
步骤 2、在画布底部添加草地素材。

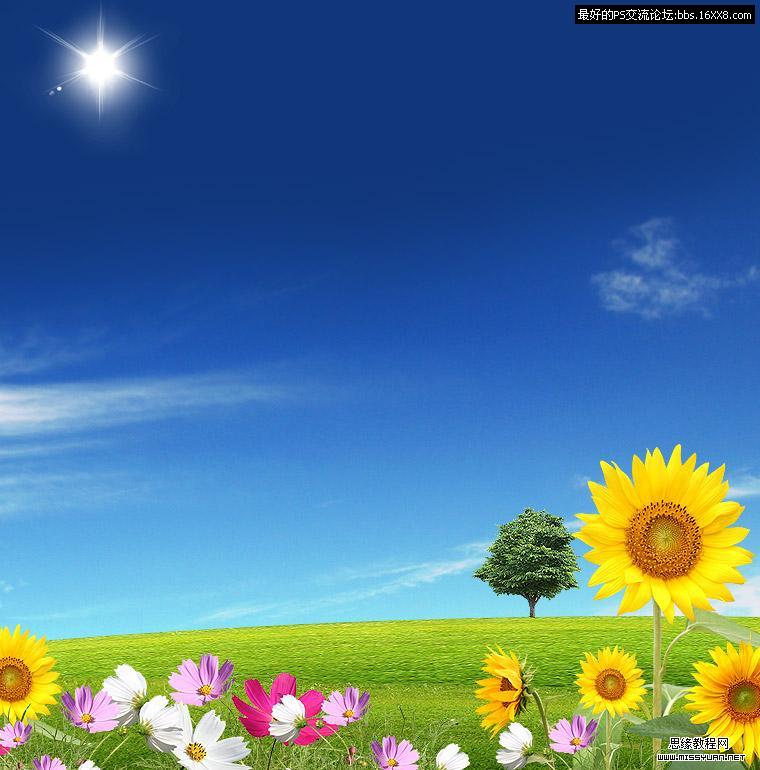
步骤 3、在草地下方创建图层,选择渐变工具(深蓝到浅蓝渐变)填充该图层,制作天空。
使用云彩笔刷(点击下载)添加白云。

步骤 4、添加阳光、树木及葵花素材。

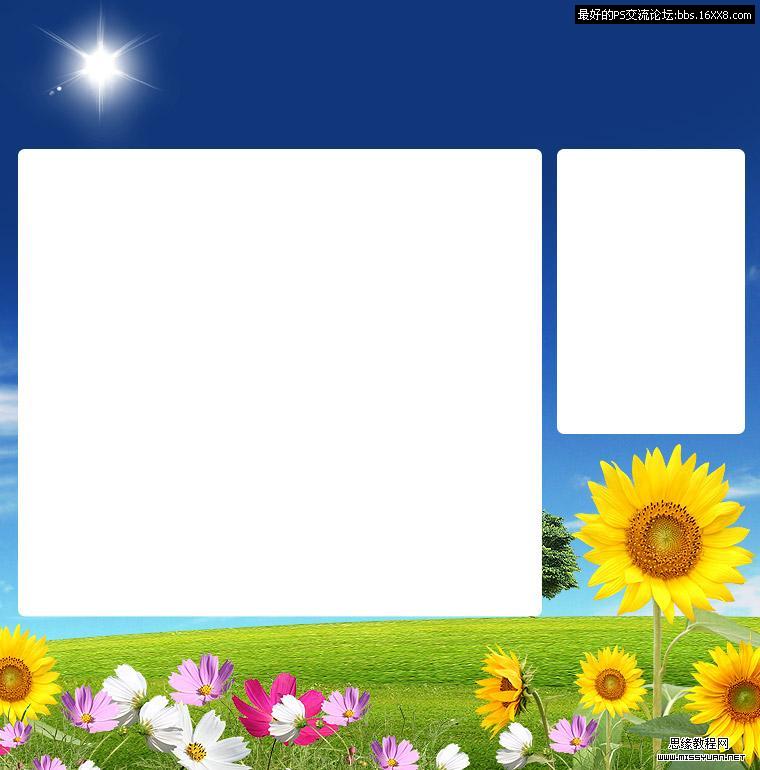
步骤 5、使用圆角矩形工具绘制如下矩形框。

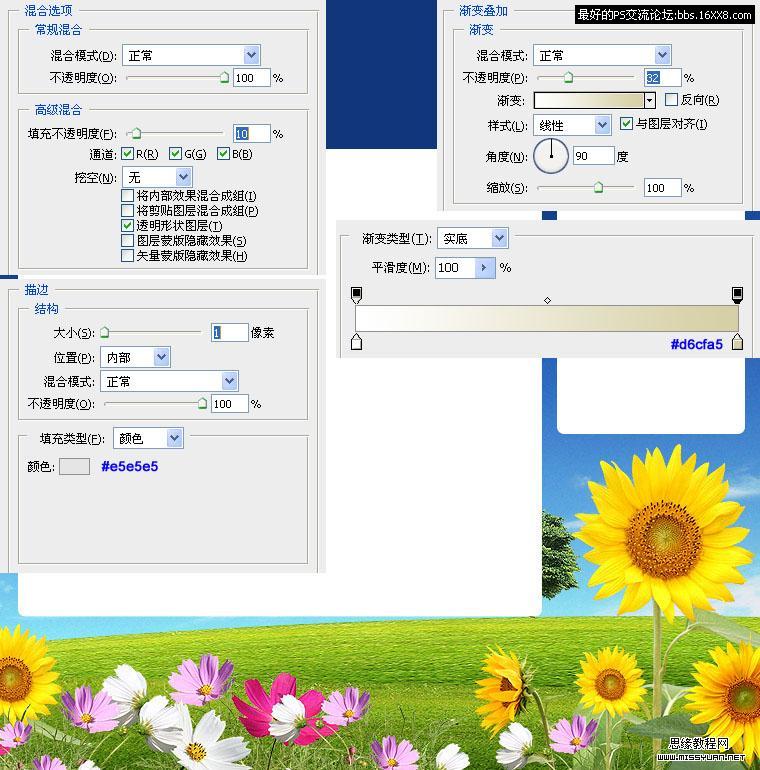
步骤 6、为矩形框添加图层样式。

得到如下效果:

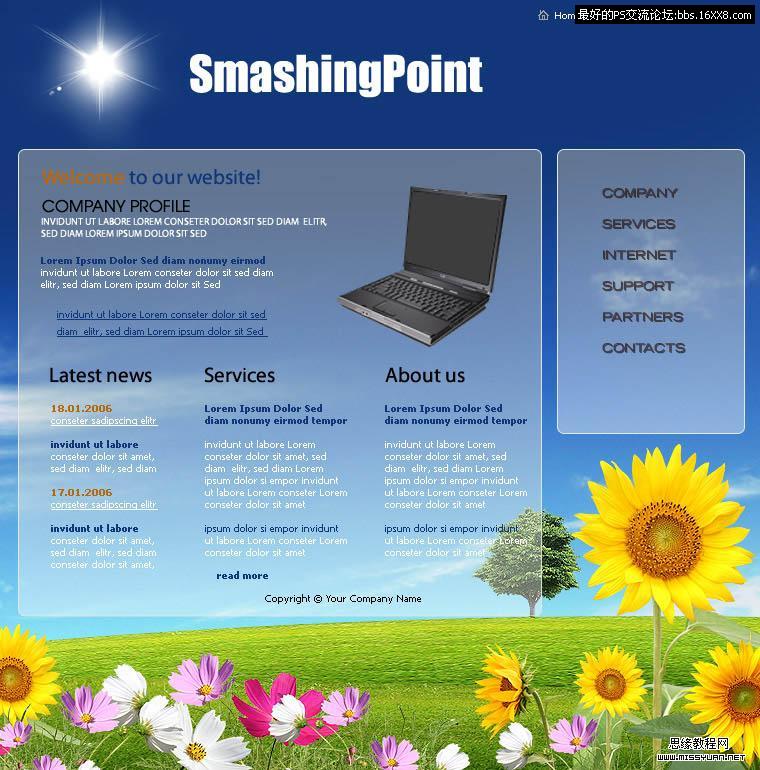
步骤 7、添加网站标题、导航及相关内容。

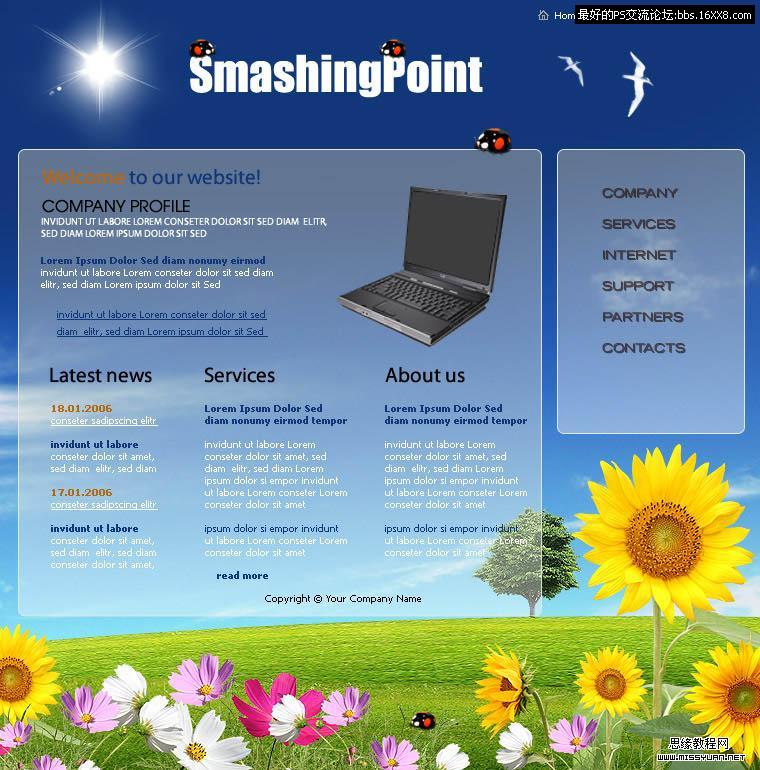
步骤 8、完成最后的修饰工作,一款充满田园气息的网页就制作完成了。

版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。








还木有评论哦,快来抢沙发吧~