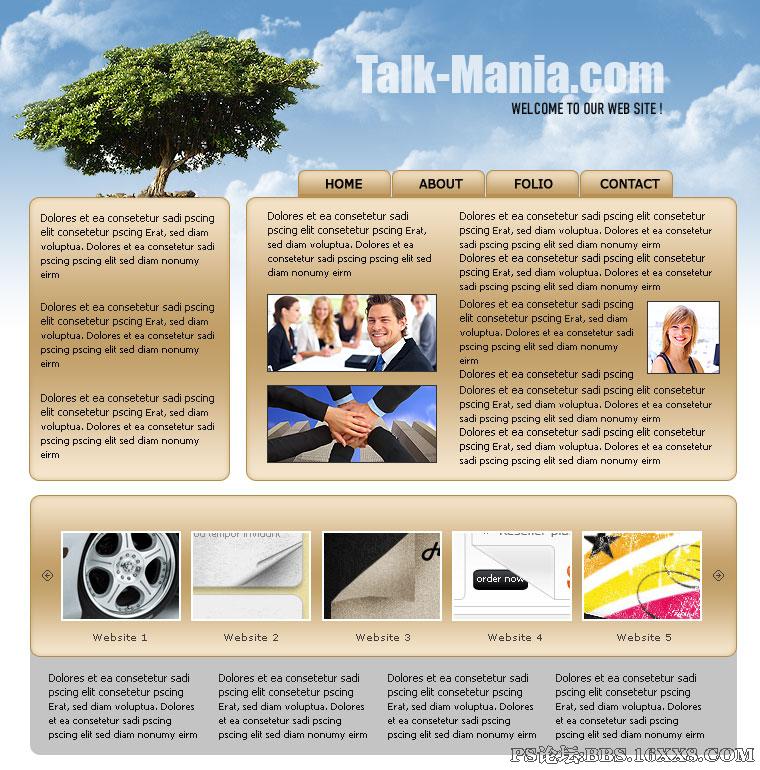
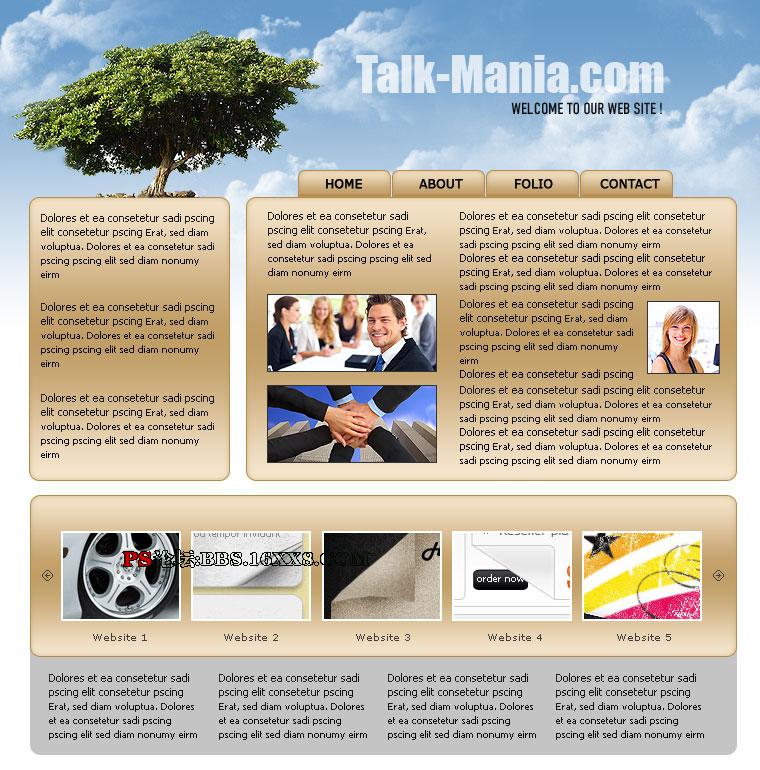
效果图:
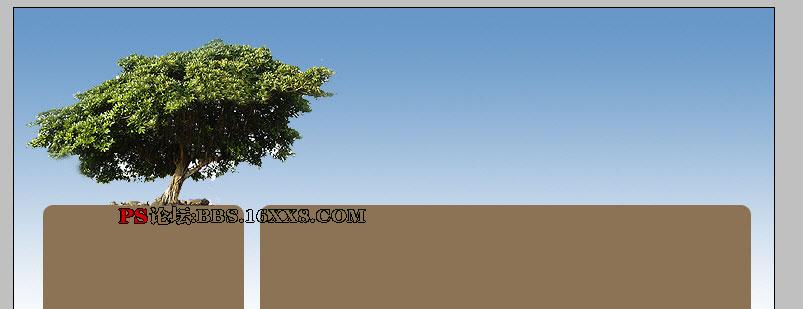
步骤 1、创建新画布,将树木素材置于画布左上角。
步骤 2、使用圆角矩形工具在树的下方绘制一矩形框。
步骤 3、绘制其他矩形内容框。
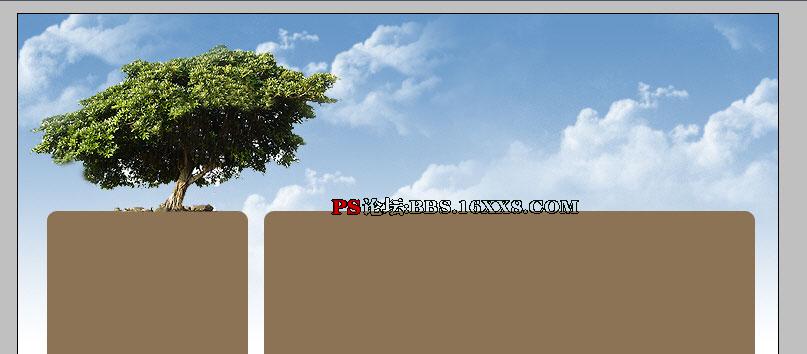
步骤 4、在背景层上方创建新图层,并用渐变工具填充该层,得到如下效果。 
步骤 5、在渐变层上方创建新图层,选择云彩笔刷(没有此笔刷请上网搜索下载),添加云彩效果。 
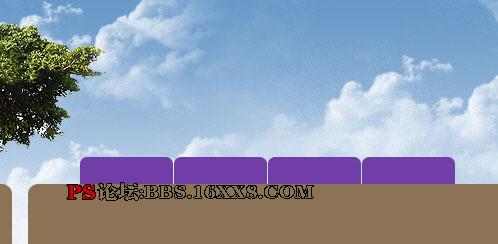
步骤 6、选择圆角矩形工具绘制导航按钮(注意将按钮层置于棕色内容框下方)。
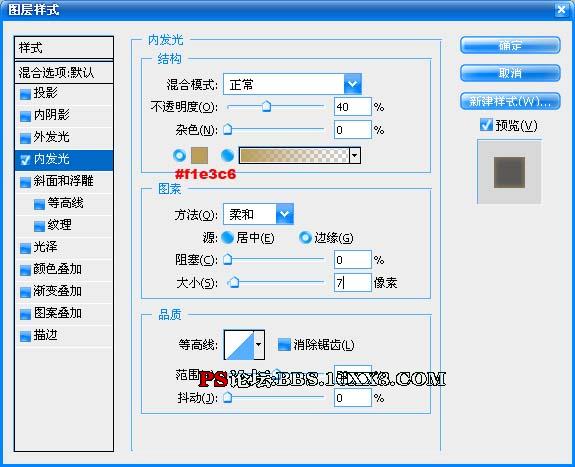
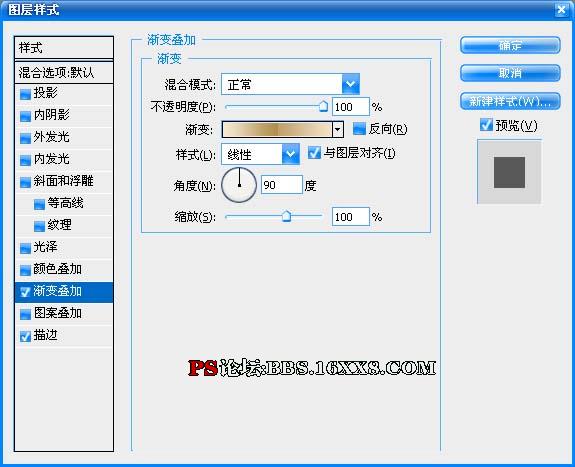
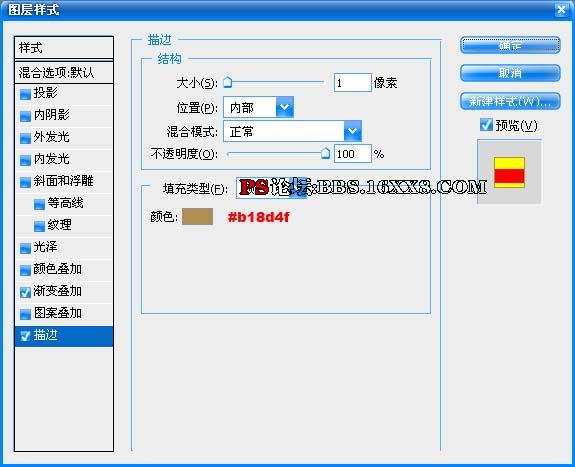
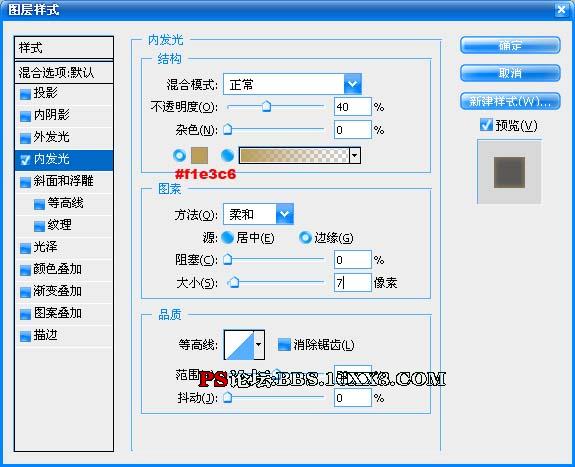
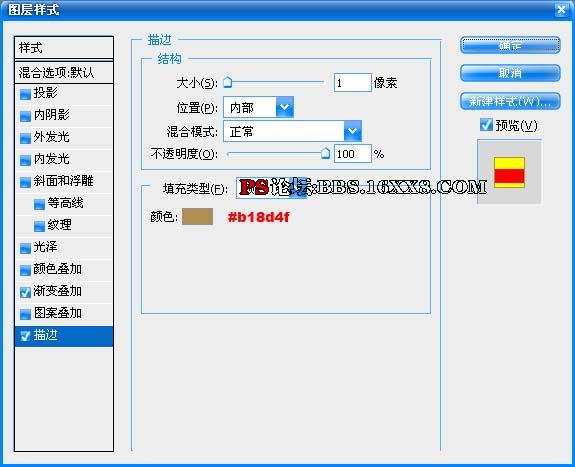
步骤 7、为按钮添加图层样式。



得到如下效果: 
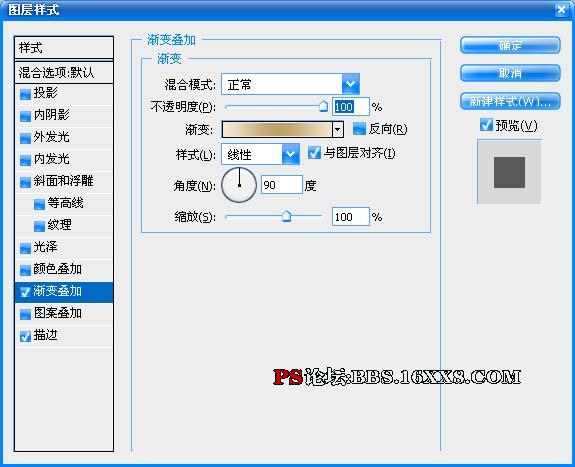
步骤 8、设置棕色内容框图层样式。 



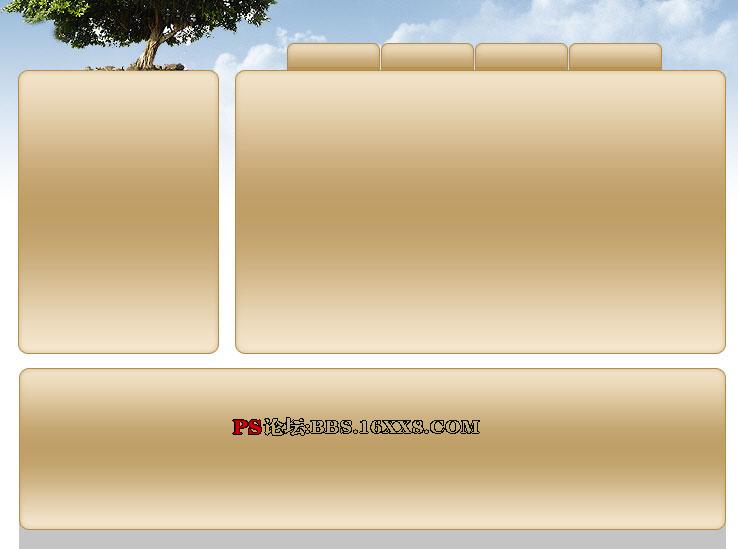
得到如下效果:
步骤 10、为导航按钮添加标题。
步骤 11、充实内容框。
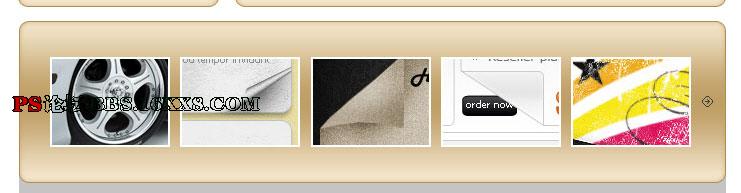
步骤 12、创建新图层,添加导航符号。
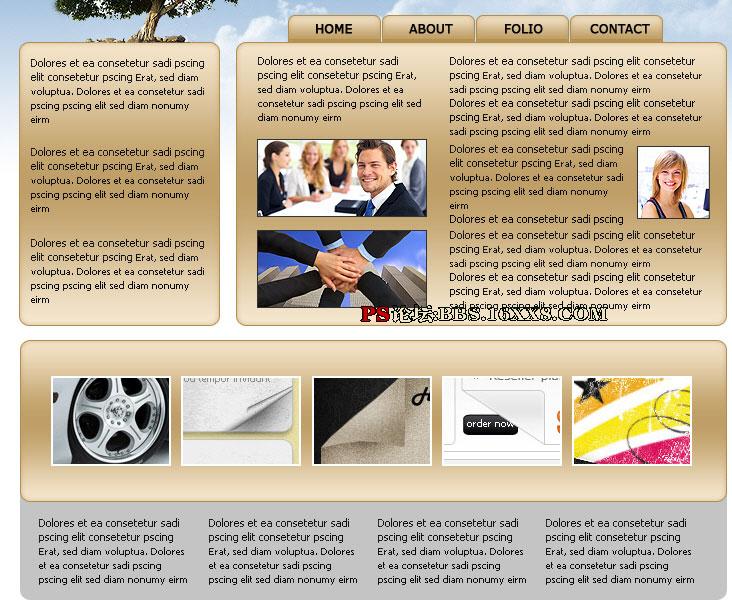
最终效果如下:
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。








还木有评论哦,快来抢沙发吧~