
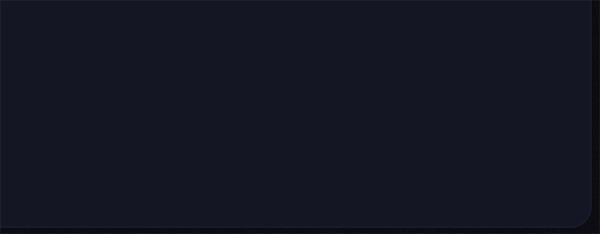
对圆角矩形进行描边,颜色为#20242d,并使用图层蒙版添加从上往下的渐隐效果

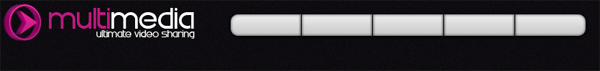
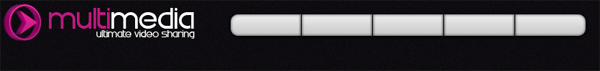
加入之前做好的视频网站LOGO

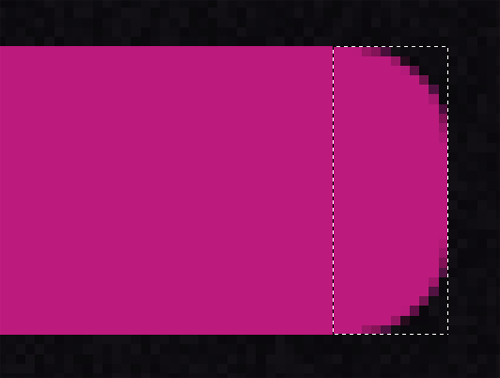
使用圆角矩形工具,设置半径为10,制作一个圆角矩形

剪切掉圆角矩形的一边

导航按钮除了两边用圆角矩形外,其他可以使用普通的长方形矩形

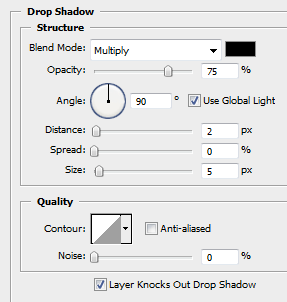
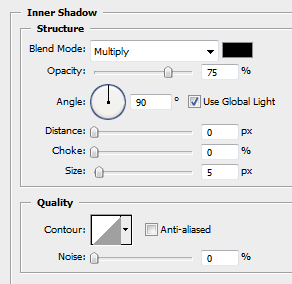
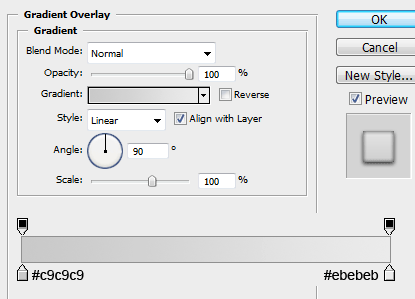
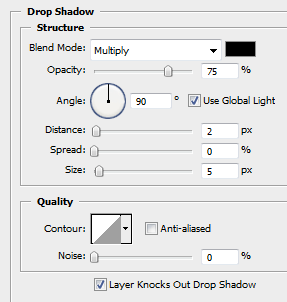
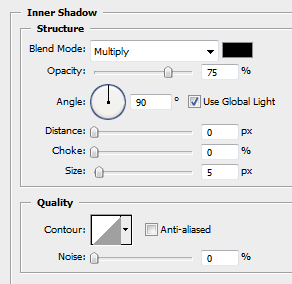
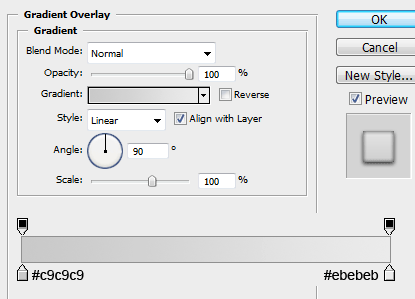
为导航添加图层样式



标签: Photoshop设计 设计视频网站 ps
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。









标签: Photoshop设计 设计视频网站 ps
上一篇网页设计师的UI设计工具
下一篇网站设计的五大不便之处
发表评论 (已有0条评论)
还木有评论哦,快来抢沙发吧~