这次介绍的是笔记本类数码科技公司网站界面的设计流程,整体来说这类网站都是走的简洁大方的设计风格。
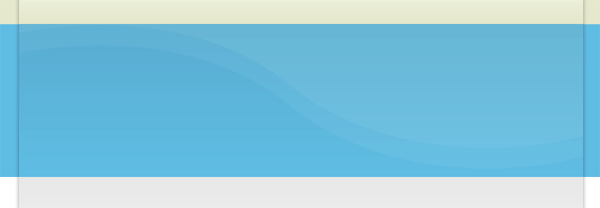
在photoshop中新建1000x960大小文件,白色背景,在网页版面头部制作两条矩形,一条80px高,颜色#e9eacf,一条240px高度,颜色#62c0e6

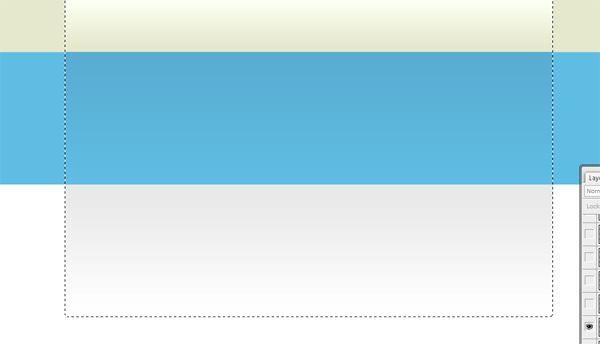
使用选区工具划分选区

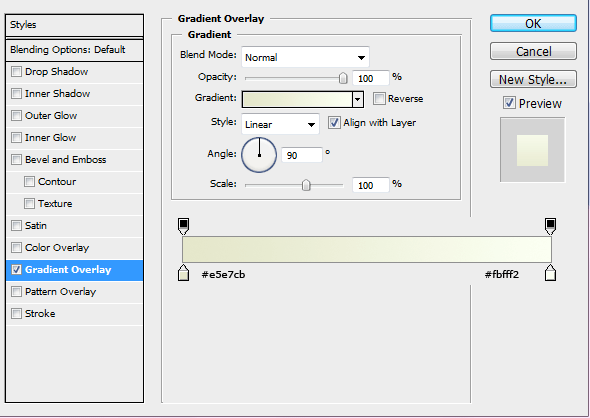
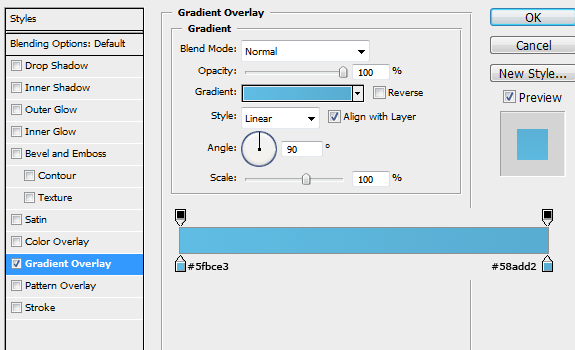
为选区添加图层样式

再次选中如下选区

添加图层样式

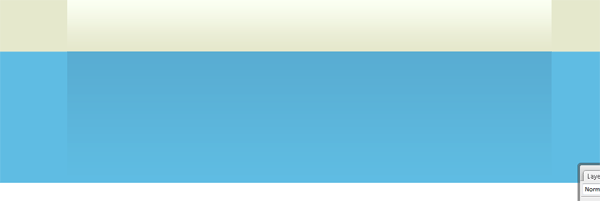
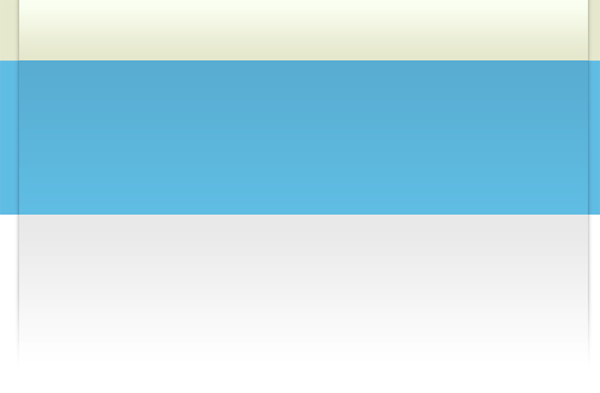
完成后效果图

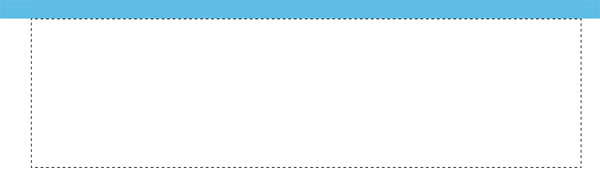
在网站头部下选中区域,进行随意颜色的填充

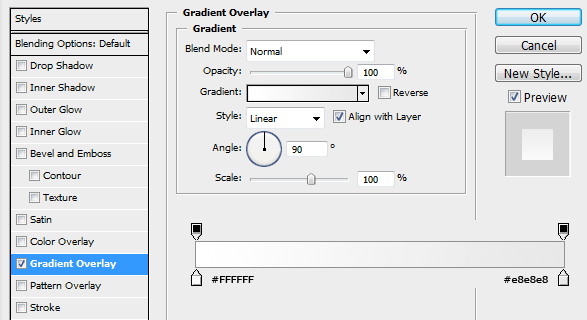
然后添加图层样式

为我们之前的所有渐变效果图形增加量边的立体边框,用选区工具选中如下图区域

填充黑色,然后使用"滤镜>模糊>高斯模糊",设置2px,将图层不透明度设置为35%,去掉中间区块,保留两边的黑色边框线

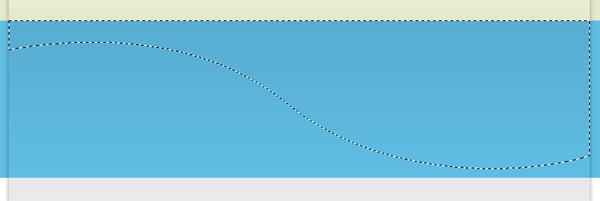
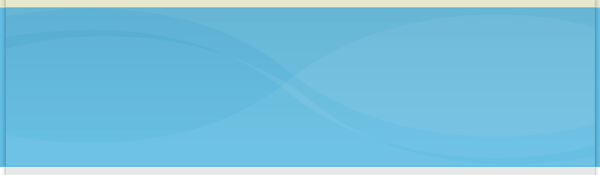
使用钢笔进行弧线选区,如下

填充白色,设置图层不透明度为5%

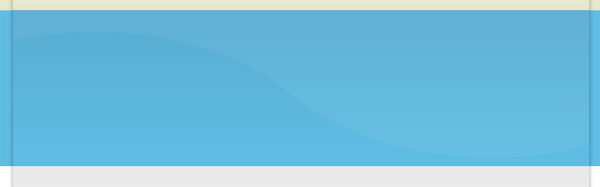
复制图层一次,并向上移动一定距离,并删除蓝色矩形外的图形

再复制两次图层,进行翻转移动等位置的调整,可以调出如下的效果图

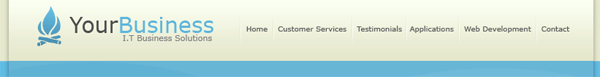
加入公司网站的LOGO标志与导航文字

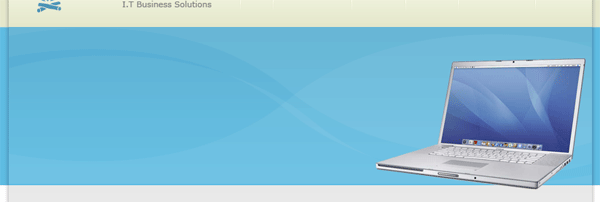
导入banner图片

我们为笔记本电脑图片制作倒影,方式是先进性图片复制,然后调整不透明度,再将不需要的部分进行剪切

加入一些其他元素,这里我们放入蝴蝶的图片

放入公司网站的文字介绍

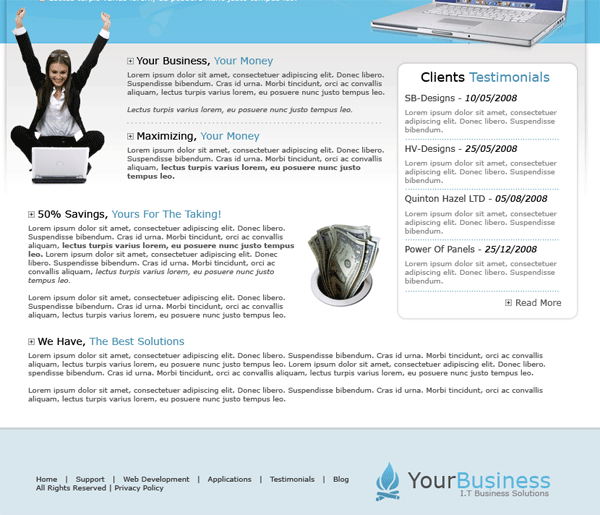
其他相对简单,无非是图片与文字内容的排版

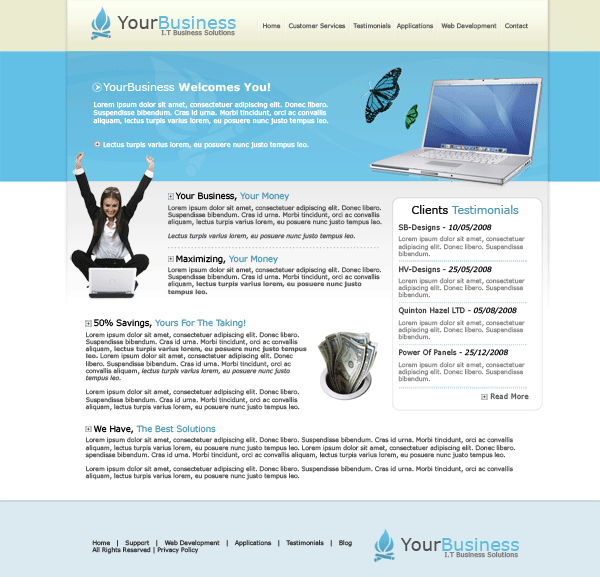
完成后的公司网站整体效果如下,本文的网站设计风格比较淡雅与朴素,主要适用与科技类公司网站

标签: Photoshop设计 设计电脑公司网站






还木有评论哦,快来抢沙发吧~