最终效果图


1、在photoshop中新建文件,把背景填充一个深红色的,颜色:#7B0B0A,用滤镜——纹理——纹理化,纹理:砂岩,缩放:50%,凸现:3,其它默认,用画笔将边缘颜色加深,将不透明度调到5%,擦出如下图的效果。

2、用圆角矩形工具,把半径设置10px,按Ctrl+Enter转换成选区,选取画面一小块

3、填充深红色颜色:#810F0F。

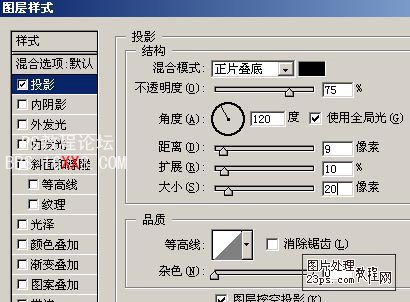
4、给图层添加图层样式,投影,如下图设置:

5、添加图层样式,内阴影,如下图设置:

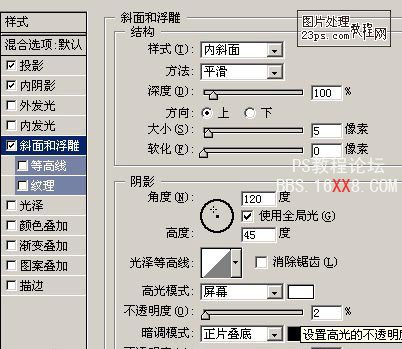
6、添加图层样式,斜面和浮雕,如下图设置:

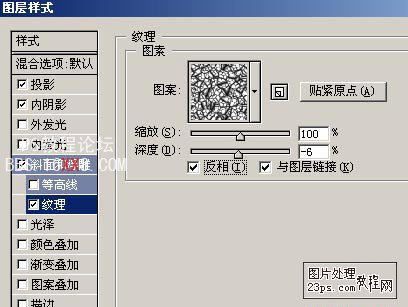
6、添加图层样式,纹理,如下图设置:

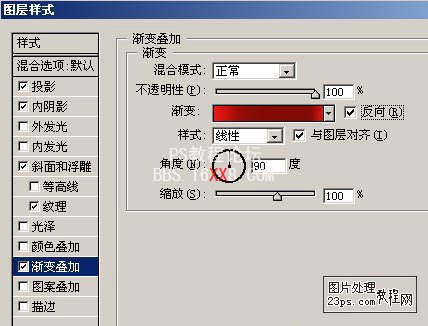
7、添加图层样式,渐变叠加,如下图设置:

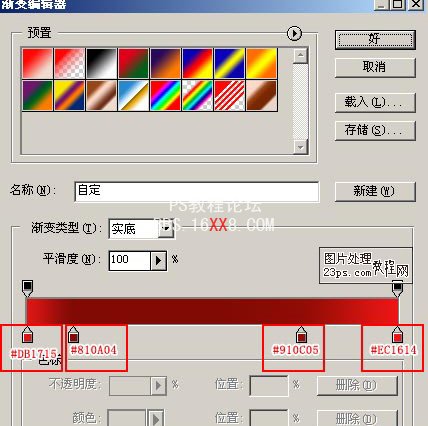
8、渐变的颜色值,如下设置:

9、应用所有图层样式后的效果图。

10、可以在面板上添加一些元素来点缀。


标签: 网页 模版 质感 红色 教程 制作 Photoshop










还木有评论哦,快来抢沙发吧~