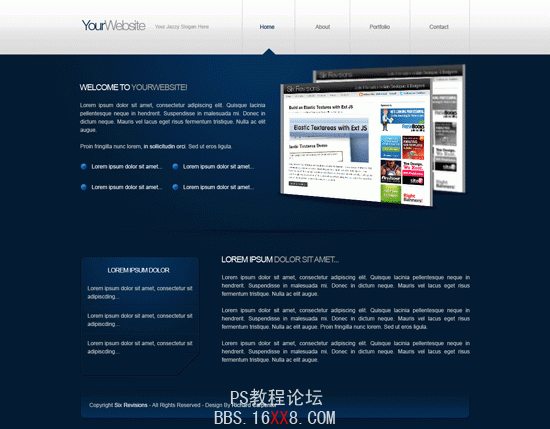
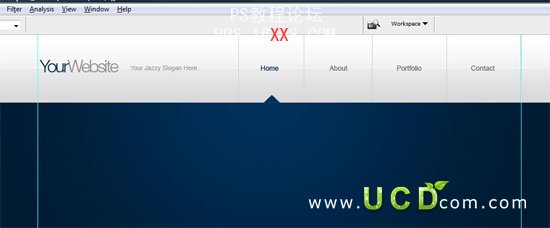
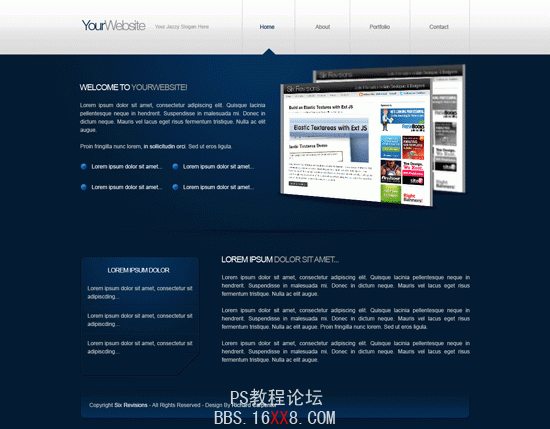
先看下效果吧 :)

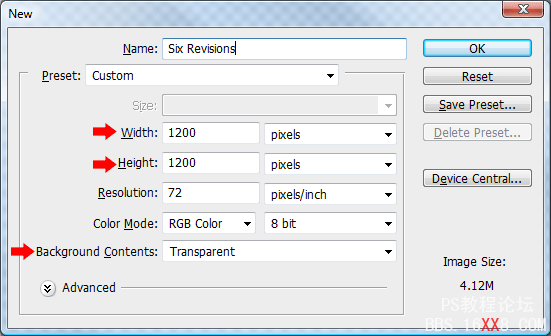
第1步:新建文件(Ctrl + N,大小为1200 × 1200px;透明背景

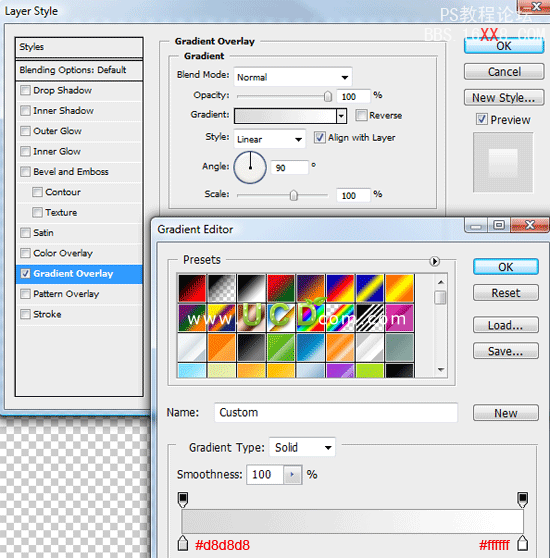
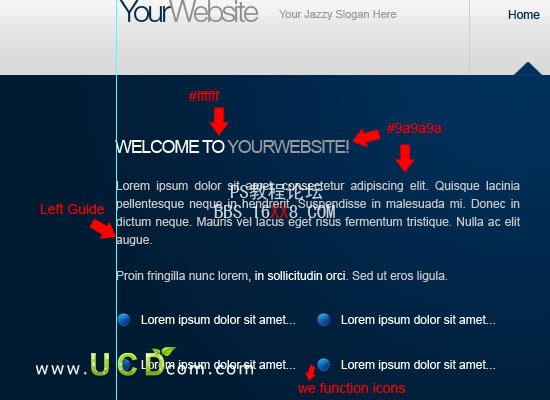
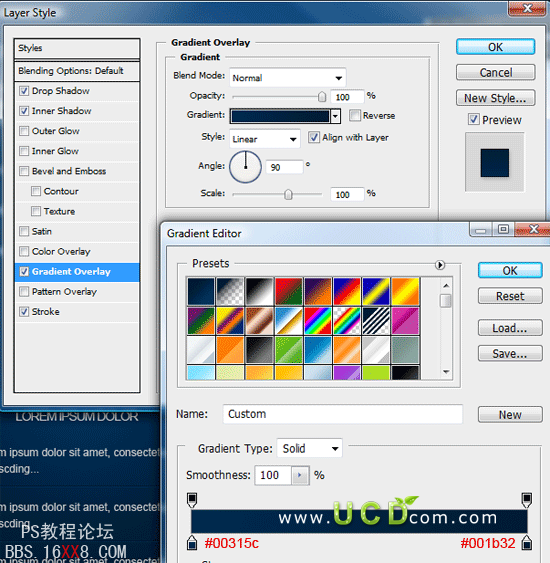
第2步:创建头部,新建图层(ctrl+shift+N)大小为1200x120px 填充颜色,选择图层样式 >>渐变叠加



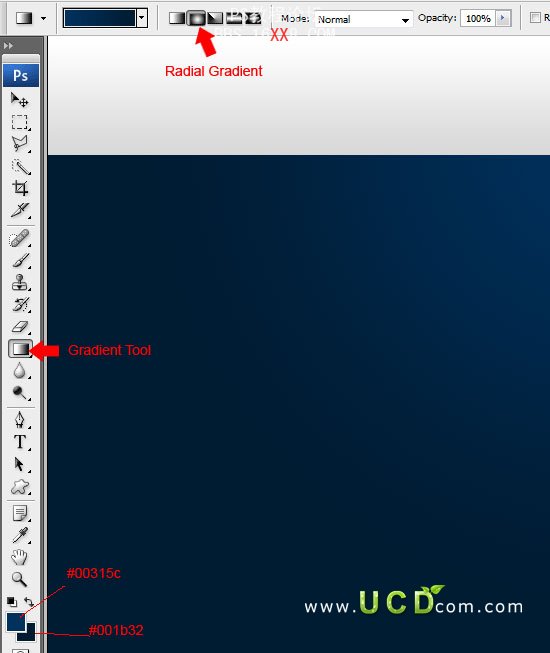
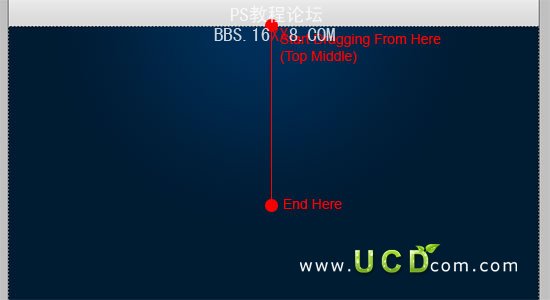
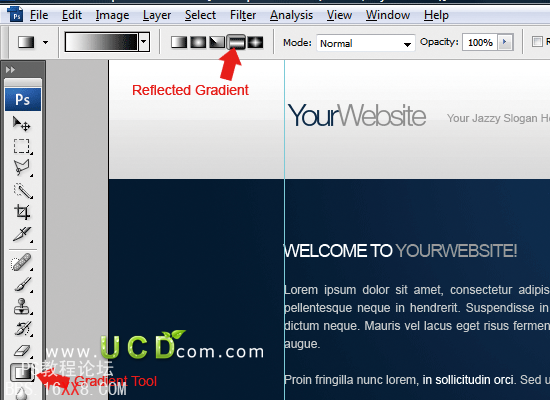
第3步:在第2步层下新建层,使用渐变工具(G)


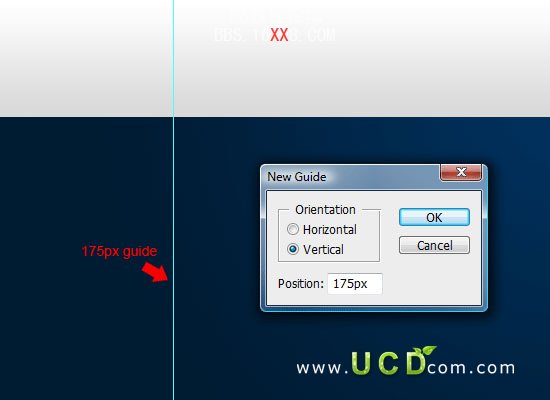
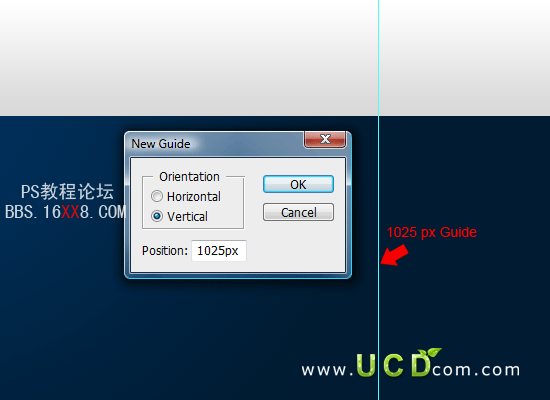
第4步:选择视图 >>新建参考线 ;在以下两个位子设置。


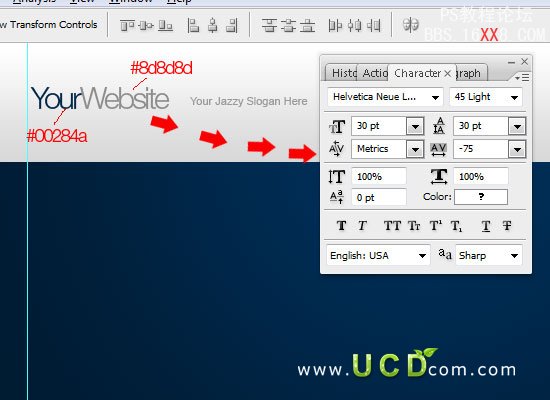
第5步:选择文本工具(T),输入文字,在进行相应的设置。

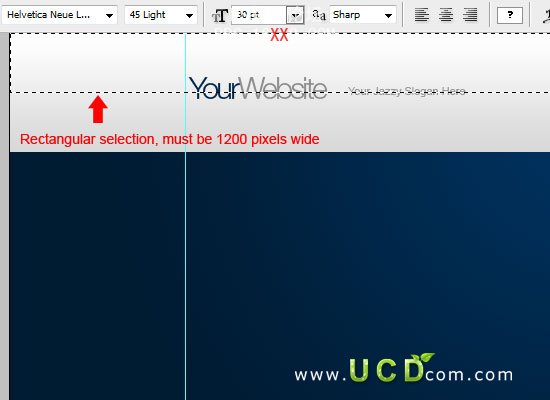
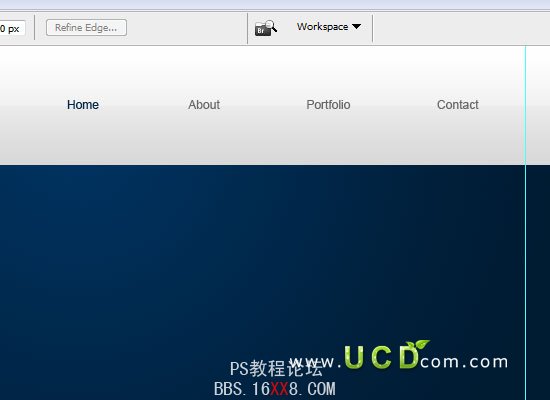
第6步:在第5步下新建层,大小为1200 x 60px,填充白色


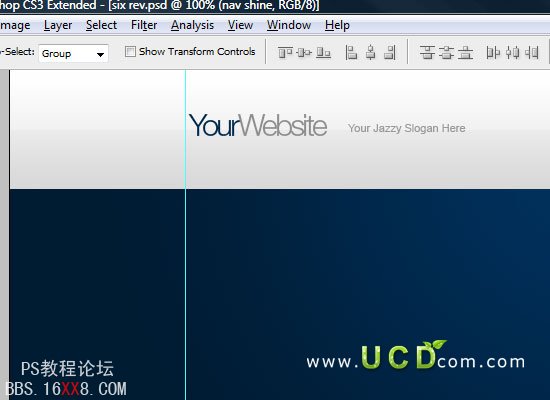
第7步:输入导航文字。

第8步:新建层,添加1px线,颜色为#CECECE。

第9步:新建层,使用多边形套索工具(L),填充#00315C


第9步:输入文字,设置文字的颜色,添加自己喜欢的图标,用我这个从这里下载 >>

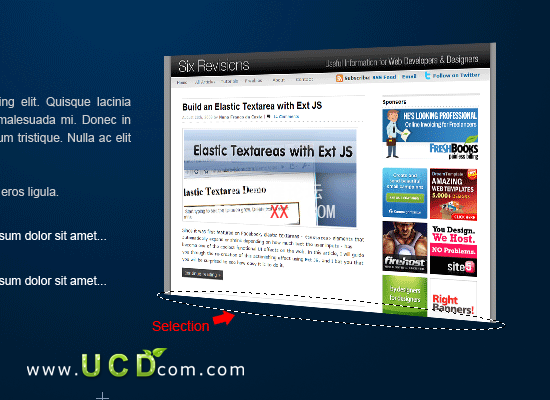
第10步:添加自喜欢的图片,选择 >> 编辑 >> 变换 >>透视。

第11步:在第10步下新建图层,使用随圆选区工具填充黑色,图层不透明度为35%,然后选择滤镜 >>模糊 >>高斯模糊(值为2px);此步骤重复两次;第二次的滤镜 >>模糊 >>高斯模糊(值为1px);



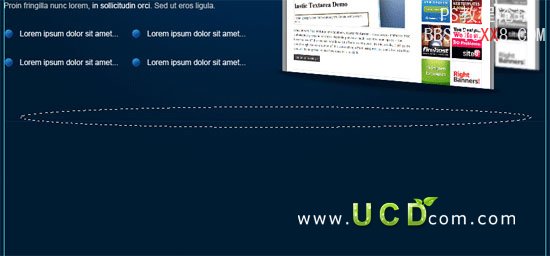
第12步:新建图层,创建两条1px线;

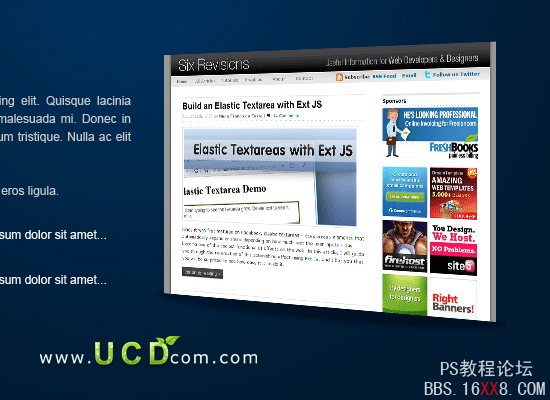
第13步:新建图层,使用椭圆选区工具(M),填充黑色,然后使用滤镜 >>模糊 >>高斯模糊(半径为6px)

第14步:删除椭圆的上半部分,合并第12步和第13步的图层(ctrl+E),加图层蒙版



第15步:在右边添加上文字

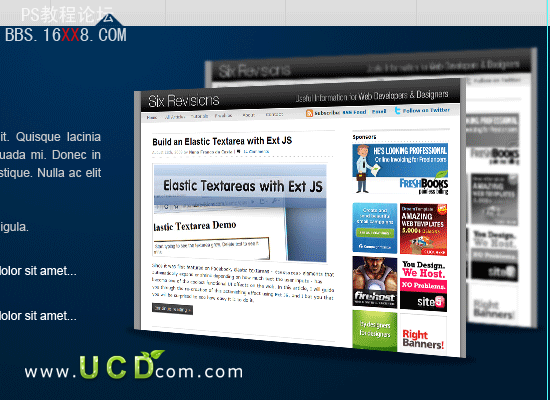
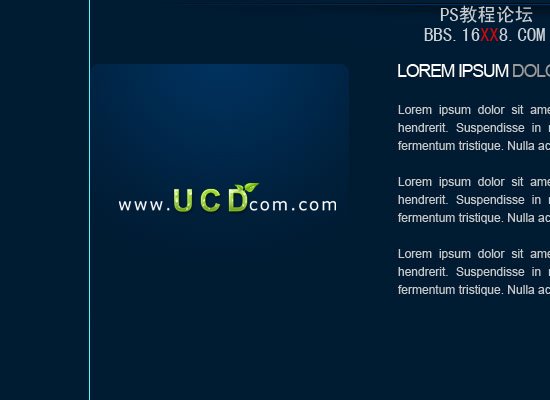
第16步:选择圆角矩形(U),半径为10px;背景色为#00315C到#00315C渐变


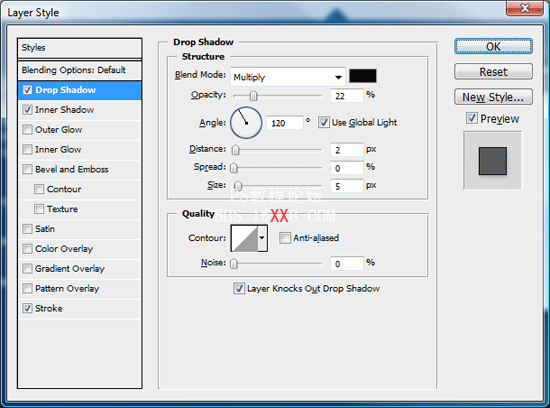
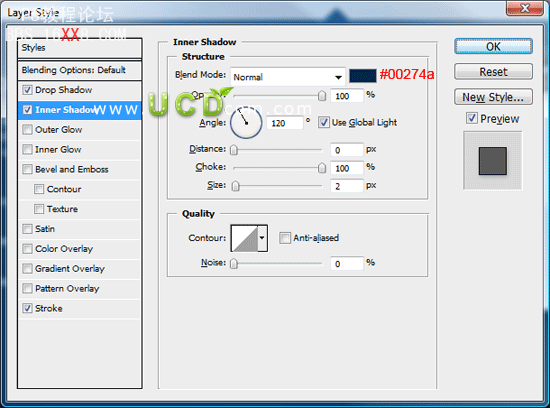
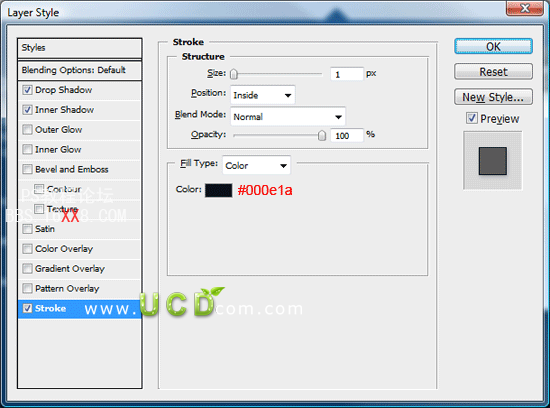
第17步:添加图层样式;>>投影 >>内阴影 >>描边



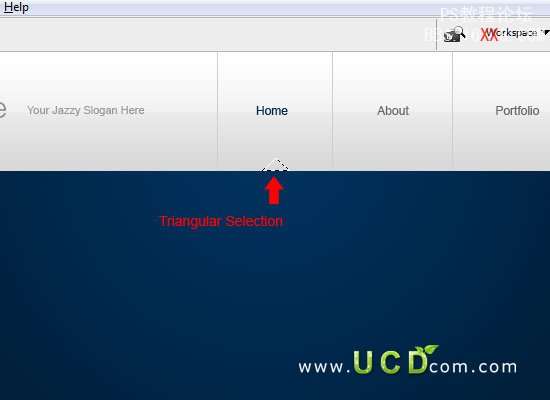
第18步:选择多边形套索工具(L)选择底部三角

第19步:剪切(ctrl+x)粘贴(ctrl+v)旋转180度;选择第15步图层面板,鼠标点击右键,复制图层样式然后返回剪切图层面板,点击鼠标右键粘贴图层样式

第20步:输入文字

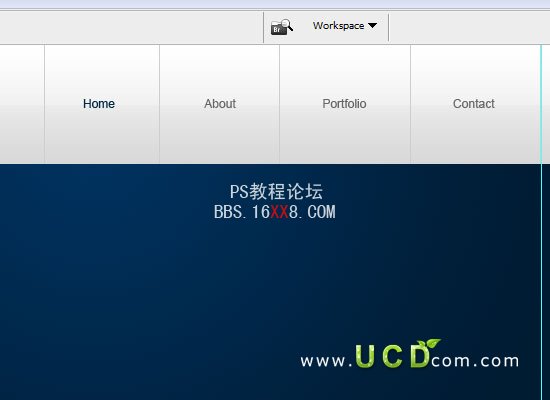
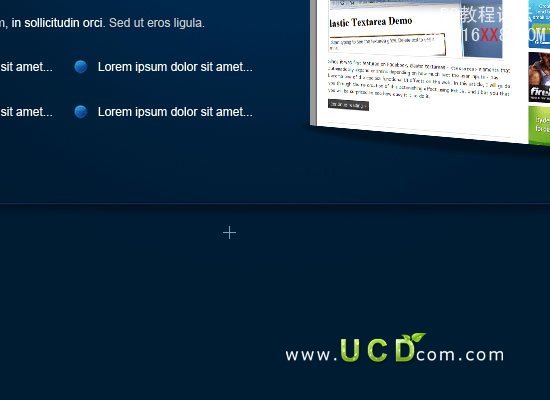
第21步:选择圆角矩形工具(U)和然后创建页脚矩形。 选择图层样式 >>投影 >>内发光 >>渐变叠加 >>描边
(注:图层样式和第17步一样)




小鱼已经完成Ps制作个人博客,您呢(*^__^*) 嘻嘻……
标签: 网站 模板 质感 深蓝色 教程 制作 Photoshop








还木有评论哦,快来抢沙发吧~