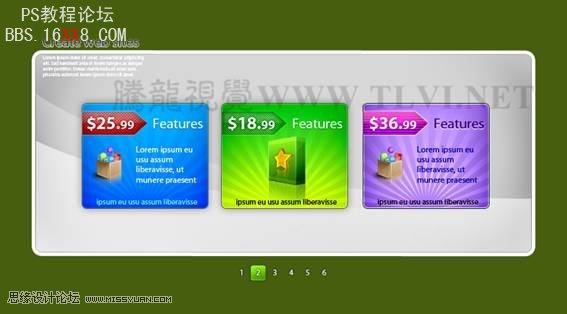
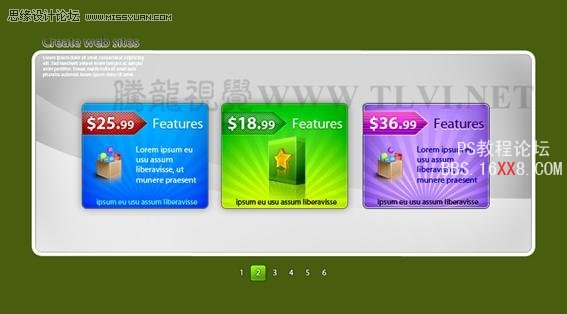
本期教程中我们将设置图层样式效果来制作一个网页中经常出现的广告板效果,制作中基本上使用了大部分的图层样式效果,以突出各个图层样式的功能。具体的方法读者可跟随教程同步制作并逐步了解。

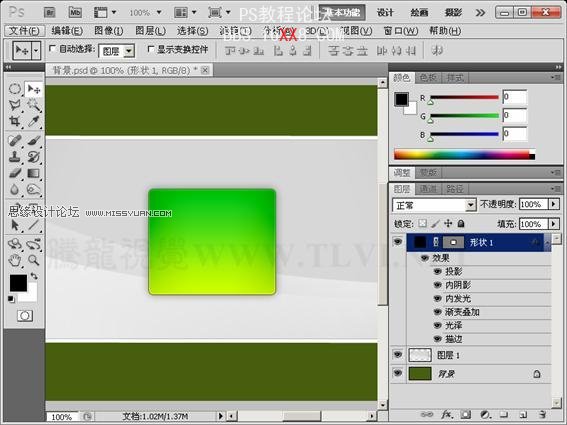
(1)运行Photoshop CS5,随意制作一个背景。

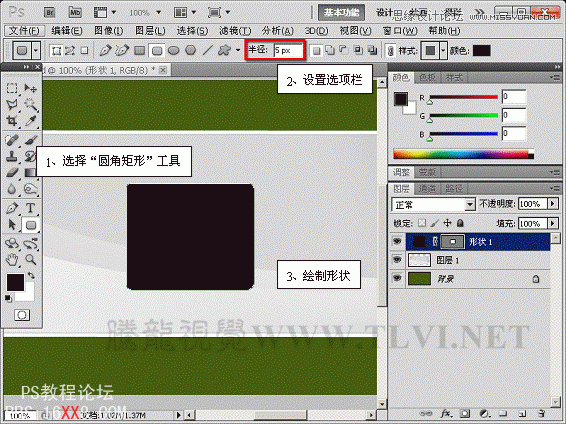
(2)使用“圆角矩形”工具在视图中绘制形状。

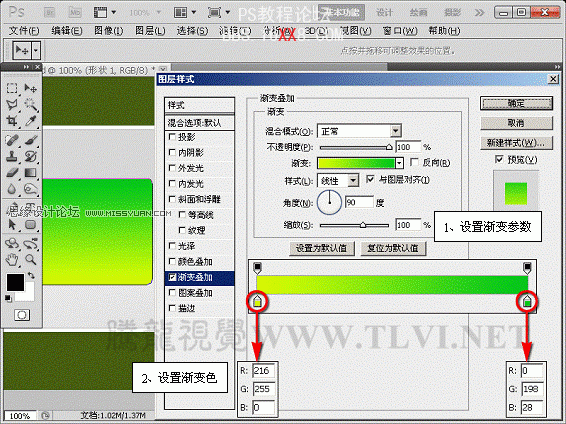
(3)为“形状 1”图像添加“渐变叠加”样式效果。

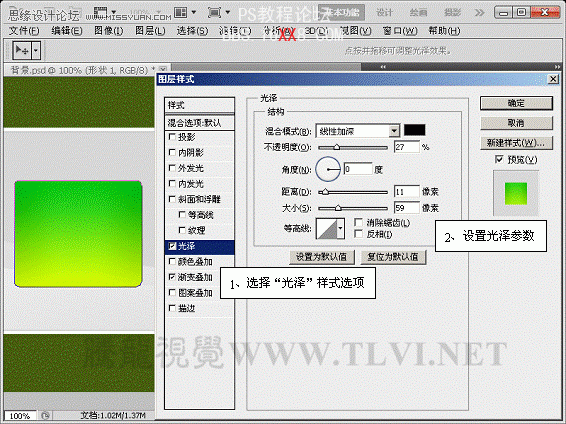
(4)勾选“光泽”样式选项,继续为其添加“光泽”样式效果。

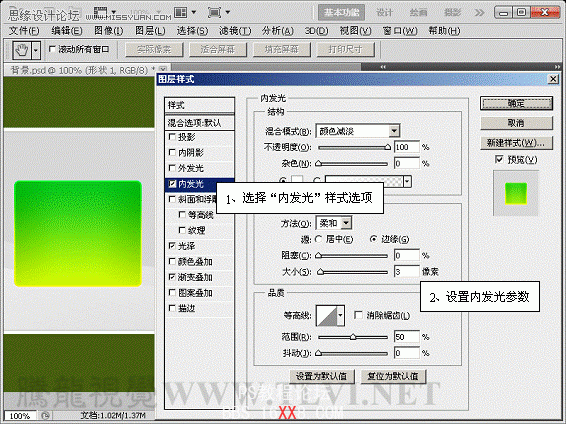
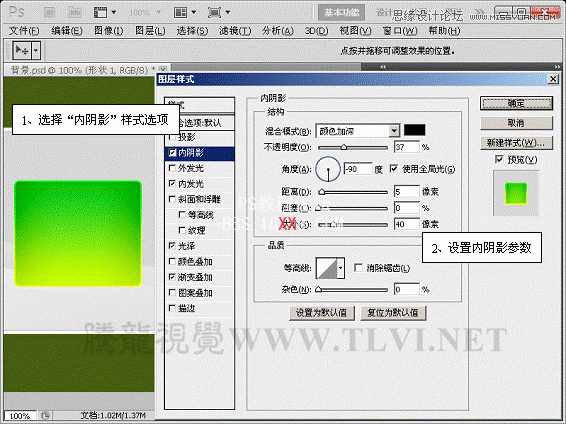
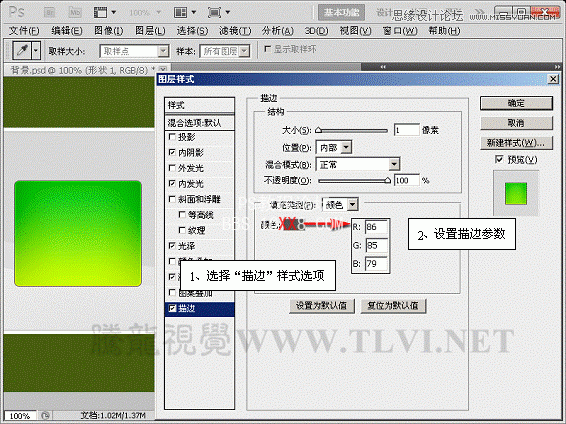
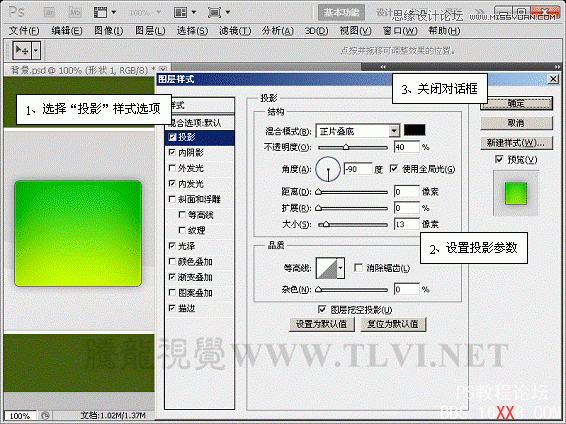
5)依次为其添加“内发光”、“内阴影”、“描边”、“投影”样式效果。





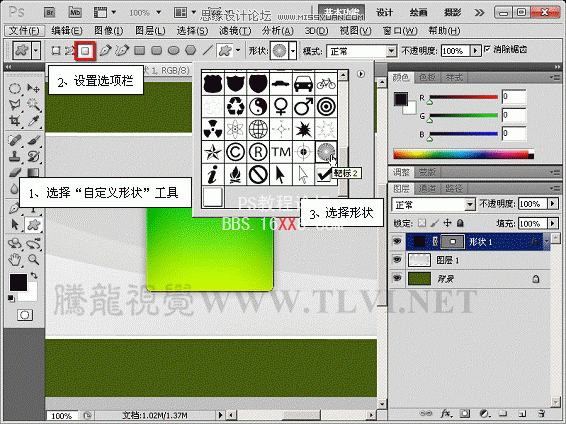
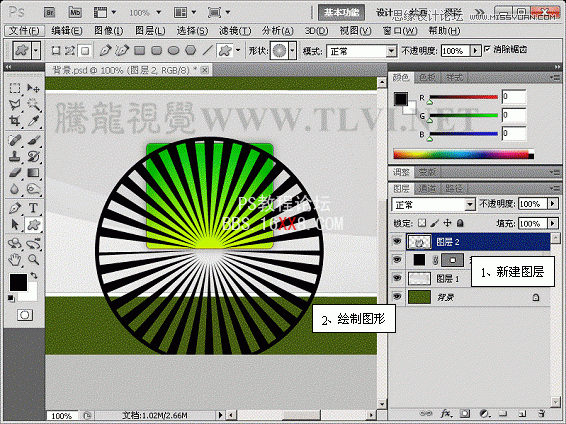
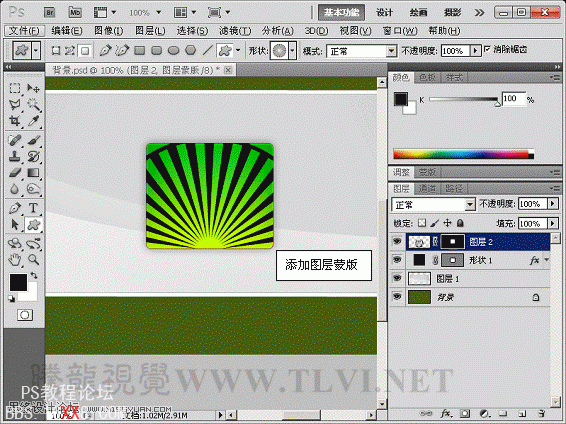
6)使用“自定义形状”工具在视图中填充像素。


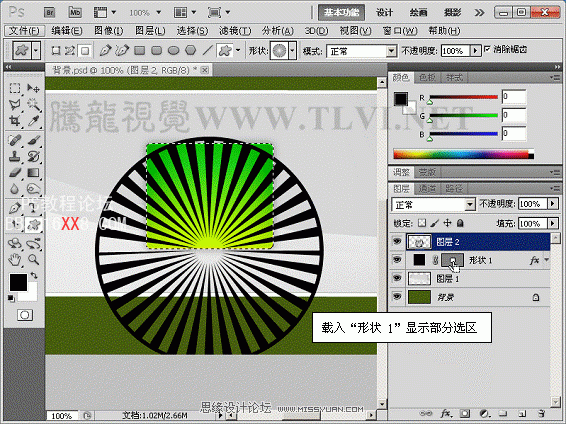
(7)为“图层 2”添加图层蒙版以屏蔽不需要的部分。


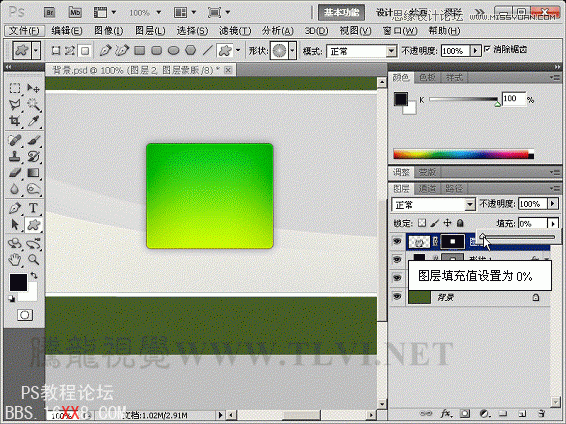
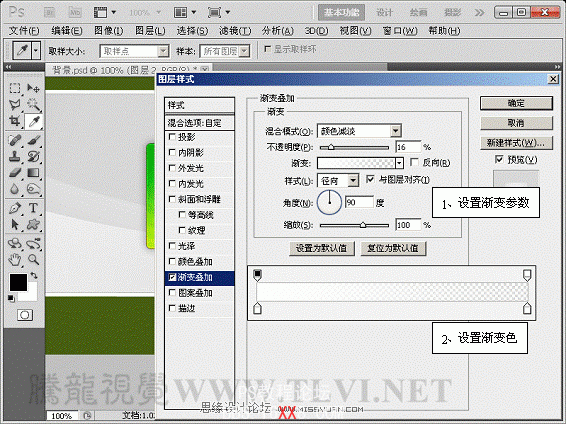
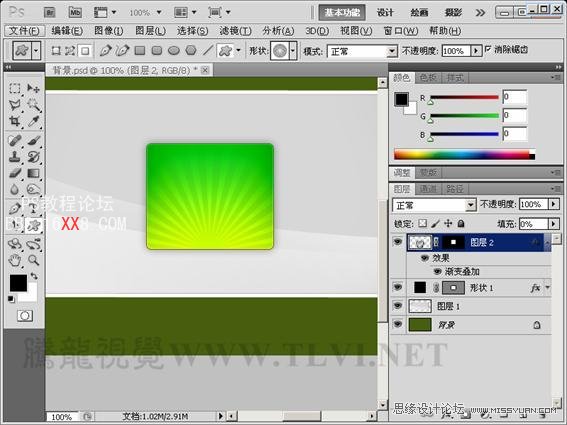
(8)调整“图层 2”的图层填充度,为其添加“渐变叠加”样式效果。



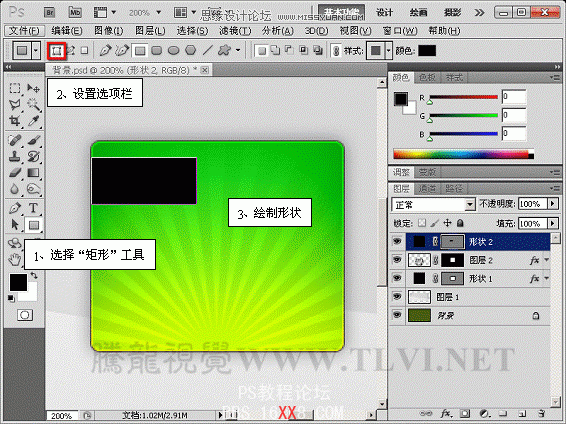
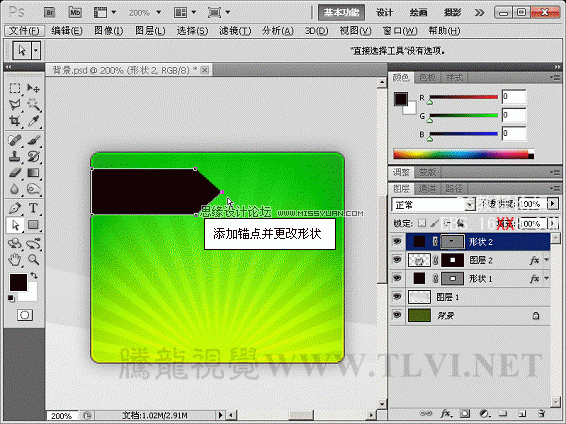
9)使用“矩形”工具绘制形状。


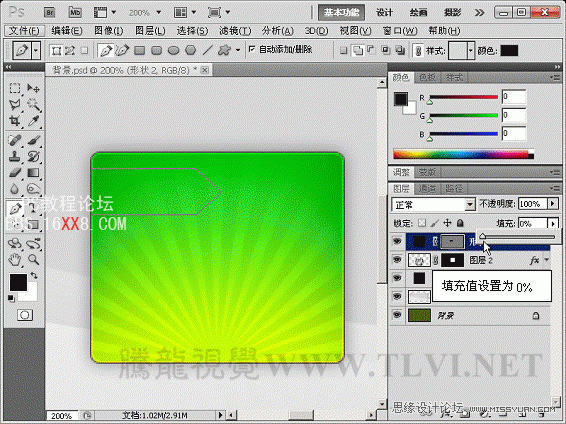
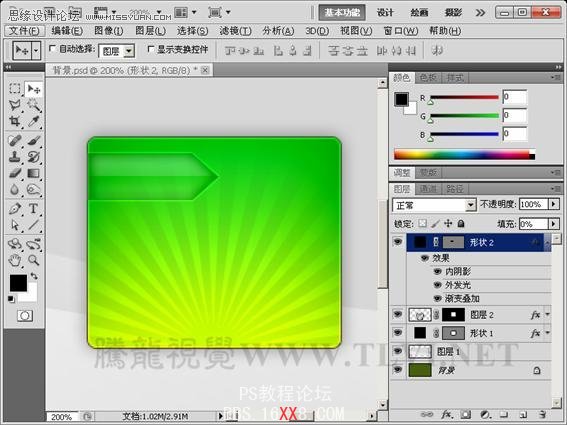
(10)调整“形状 2”图层的填充度。

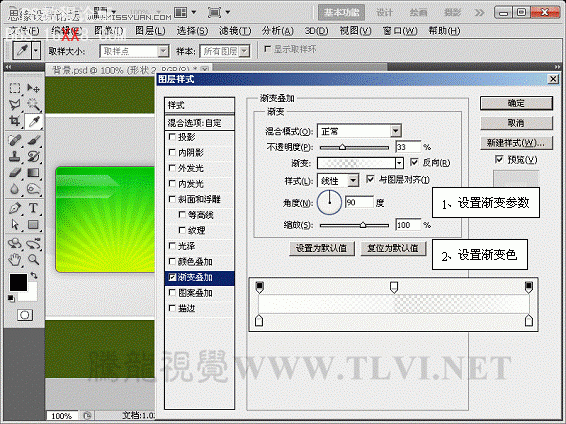
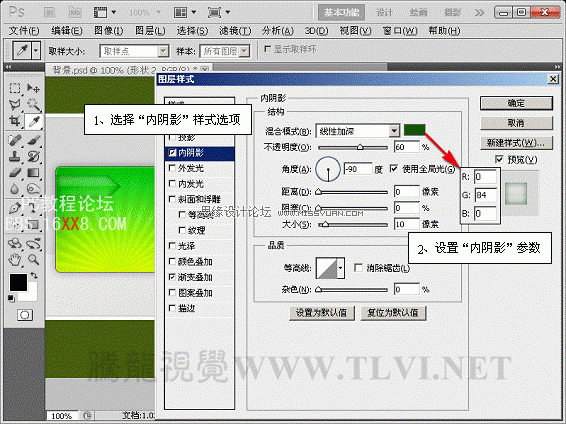
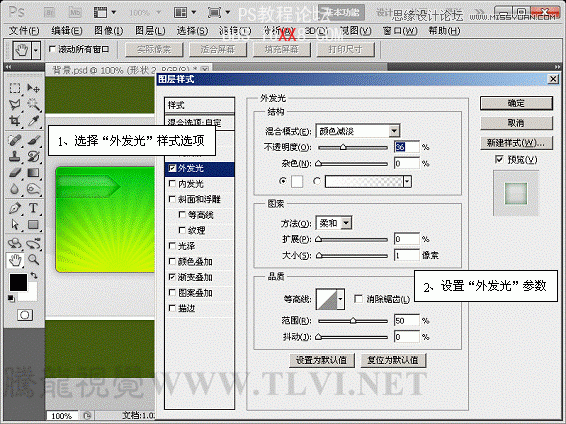
(11)依次为其添加“渐变叠加”、“内阴影”和“外发光”样式效果。




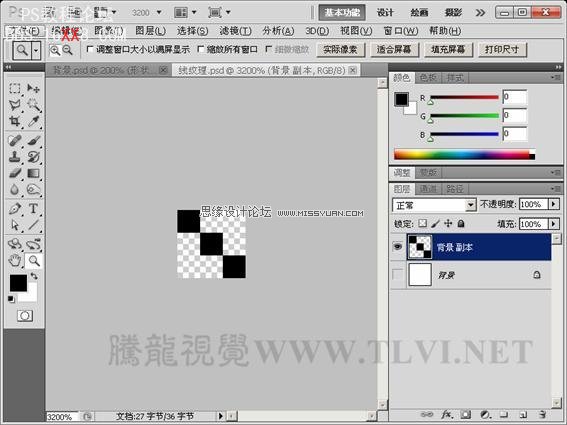
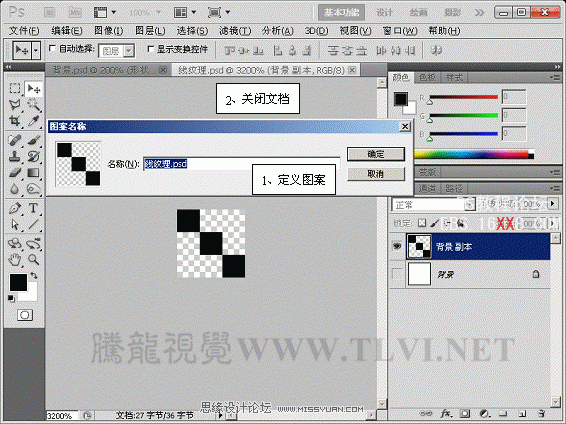
12)打开本书附带光盘“线纹理.psd”文件。

(13)执行“编辑”→“定义图案”命令,定义完毕后关闭该文档。

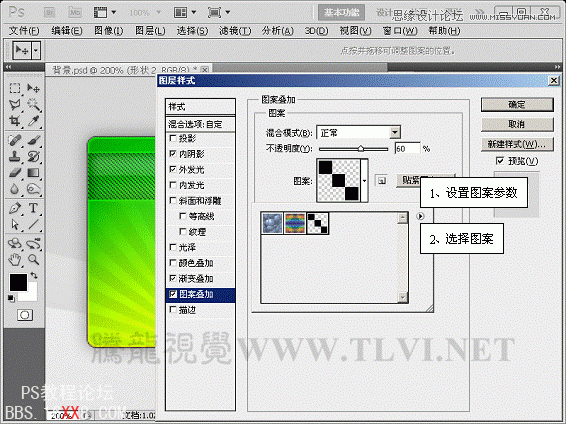
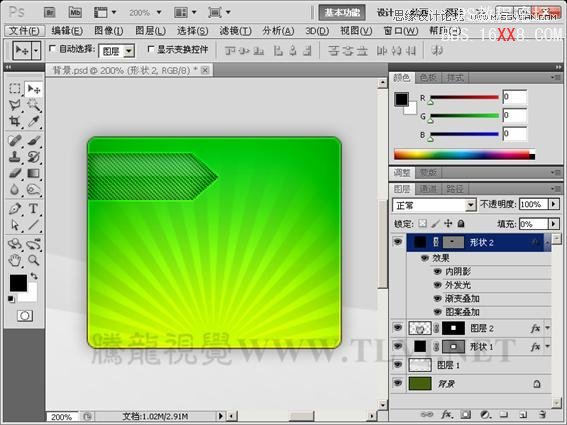
(14)返回“背景”文档,为“形状 2”添加“图案叠加”样式效果。


(15)最后添加文字和装饰,完成制作。


标签: 网页 广告 板 光线 放射状 CS5 制作 Photosho








还木有评论哦,快来抢沙发吧~