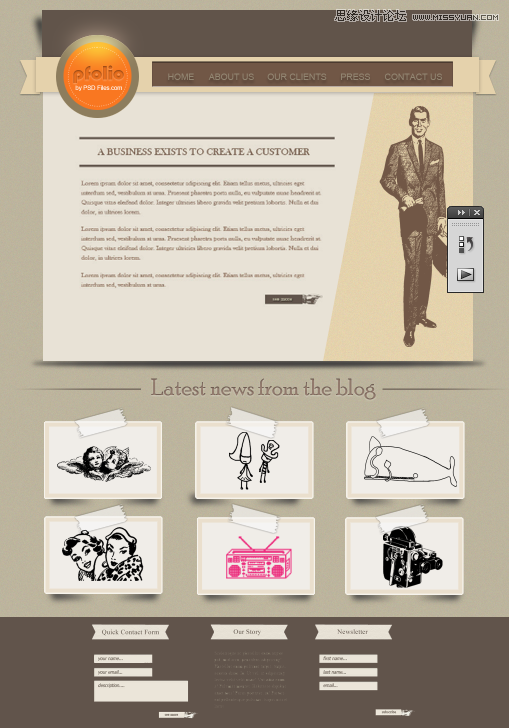
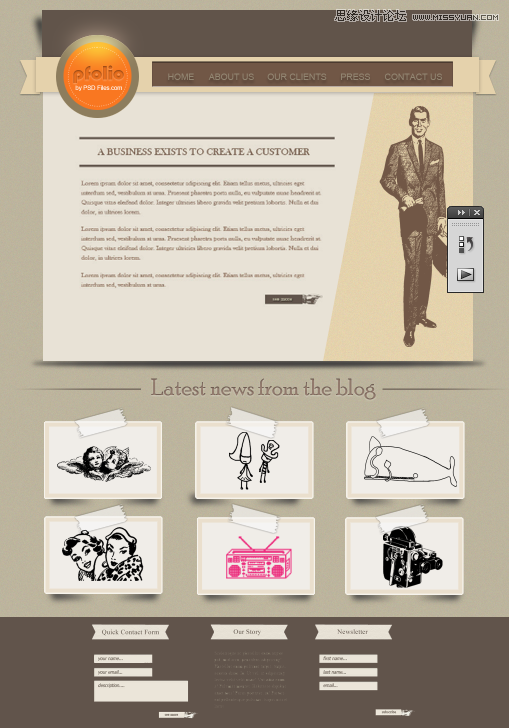
先看看效果图

1、 选择菜单命令:文件-新建,新建一个1020*1460像素的空白RGB文档。

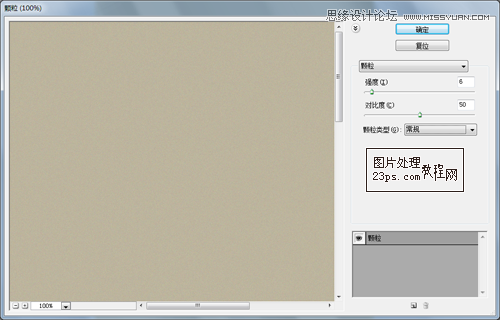
2、 设置前景色为#bcb49d,填充前景色,选择滤镜->纹理->颗粒。

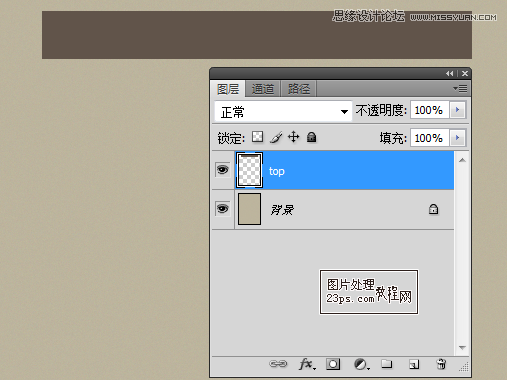
3、 新建图层,命名为top,选择矩形选框工具,画一个矩形,颜色为#61544a。

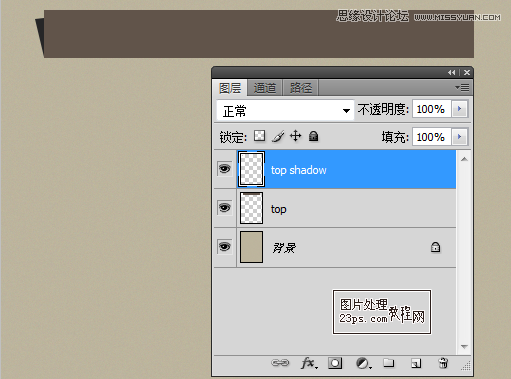
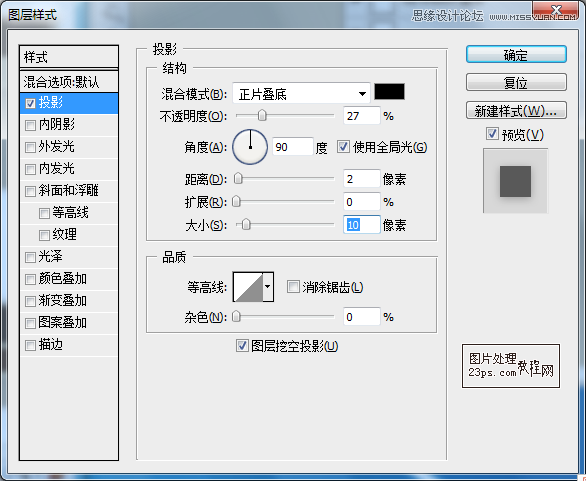
4、 新建图层,命名为top shadow,选择钢笔工具创建黑色投影。

5、 应用滤镜->模糊->高斯模糊,半径为6.5。同理制作右侧投影。


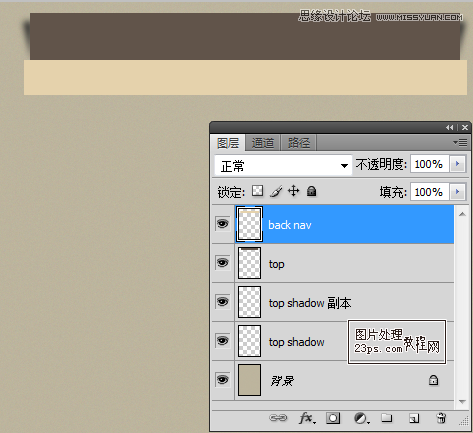
6、 新建图层,命名为back nav,选择矩形选框工具,画一个矩形,颜色为# e5d2ac。

7、 新建图层,命名为arrow,选择钢笔工具创建箭头,同理制作右侧箭头。


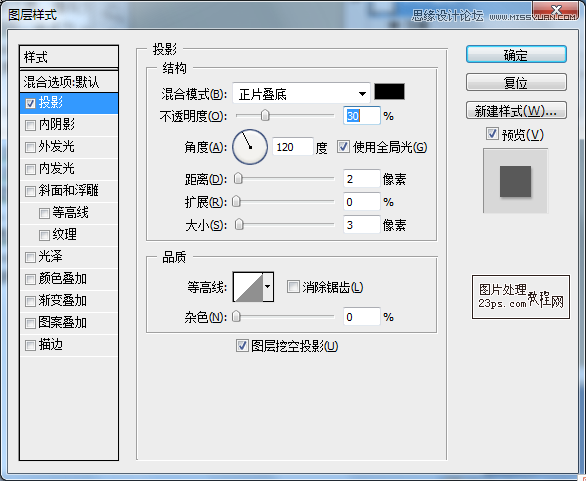
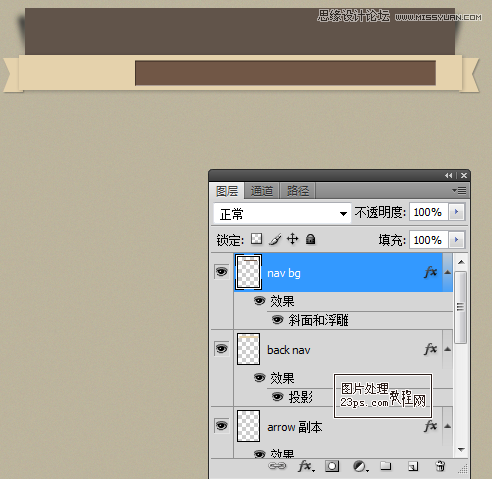
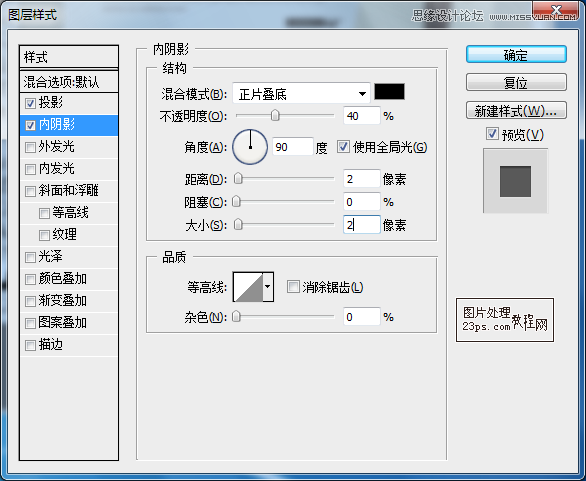
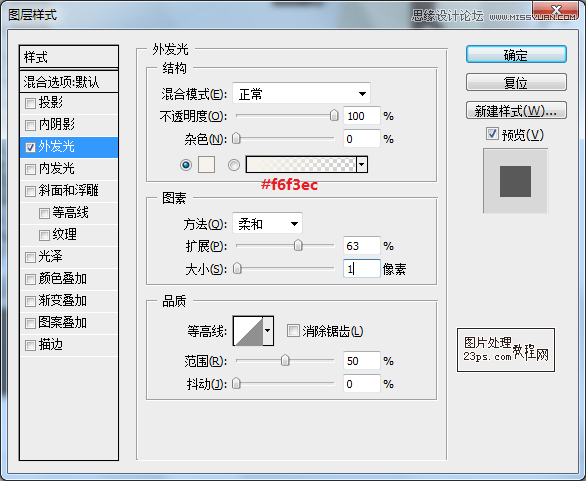
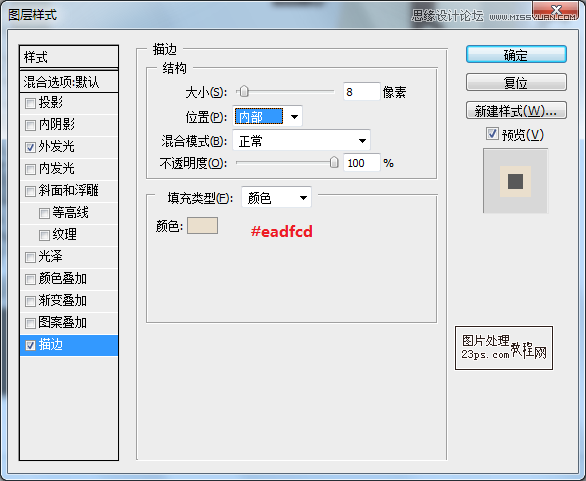
8、 新建图层,命名为nav bg,选择矩形选框工具,画一个矩形,颜色为# 715746,设置图层样式。

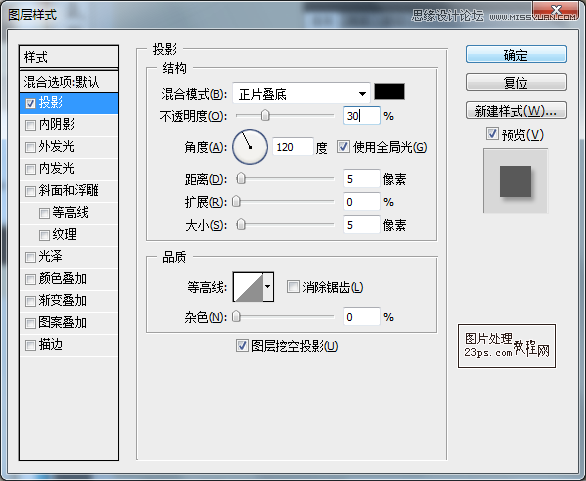
9、 添加导航条文字,设置图层样式。


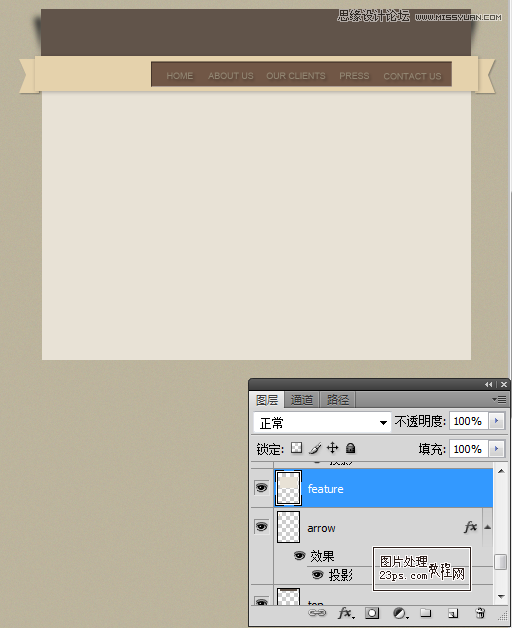
10、 创建特色区域,新建图层,命名为feature,选择矩形选框工具,画一个矩形,填充前景色为# e8e2d6。

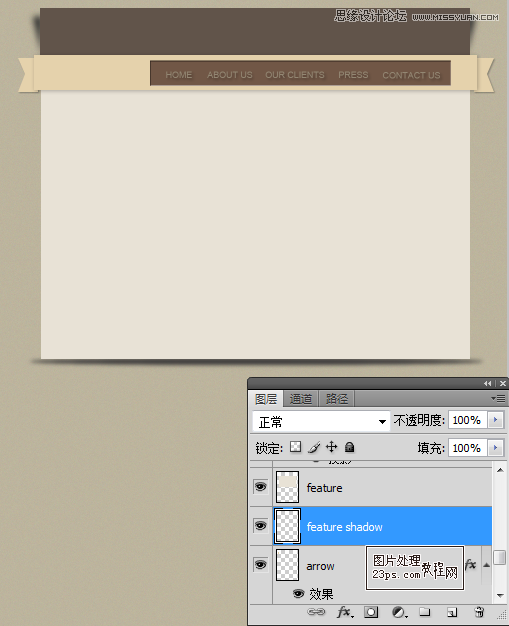
11、 新建图层,命名为feature shadow,选择椭圆选框工具,画一个椭圆,填充颜色为# 3c3a3a。应用滤镜->模糊->高斯模糊,半径为4.0。

12、 给feature图层添加文字。

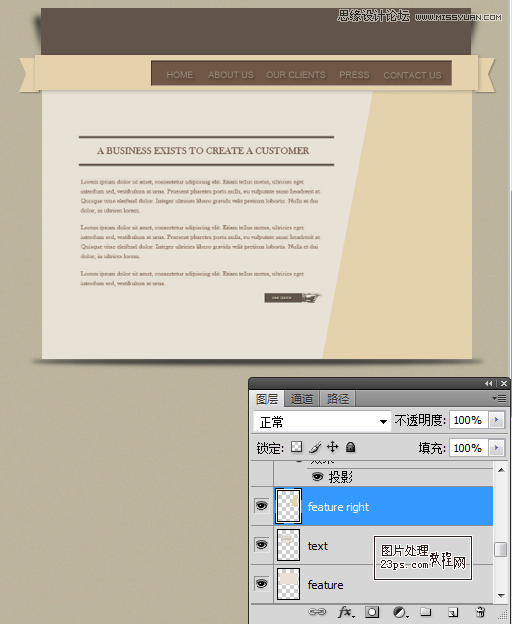
13、 新建图层,命名为feature right,选择钢笔工具,画一图形,颜色为# e4d2ac。

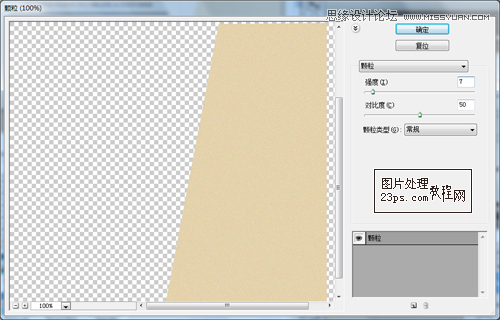
14、 选择滤镜->纹理->颗粒。

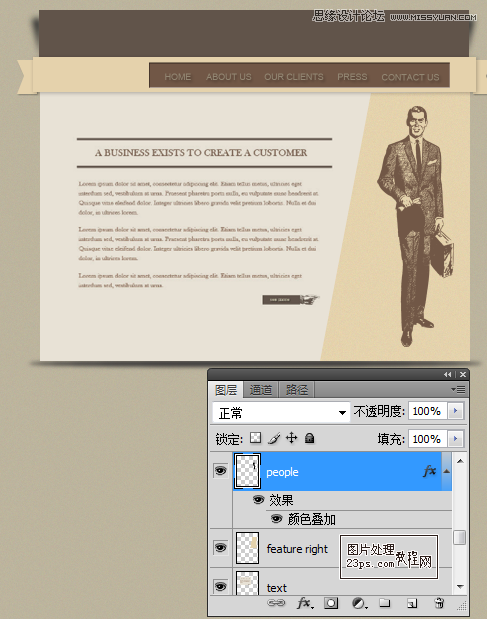
15、 在网上找一个商业人士的素材。添加颜色叠加的样式。


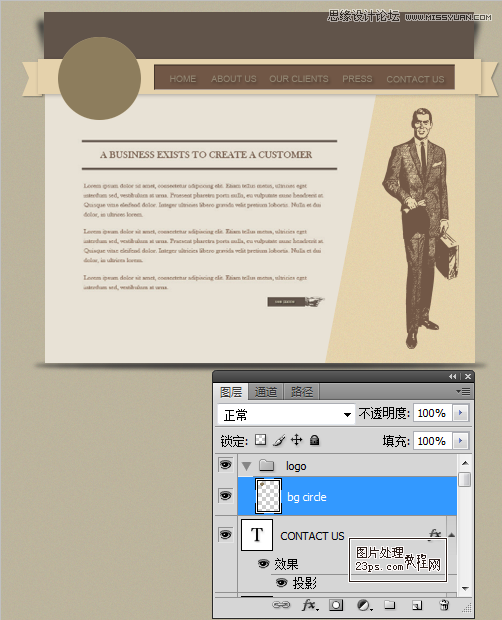
16、 创建logo,新建一个组,命名为logo,新建图层,命名为bg circle,选择椭圆工具,画一正圆,填充颜色为# 8d7d5d。

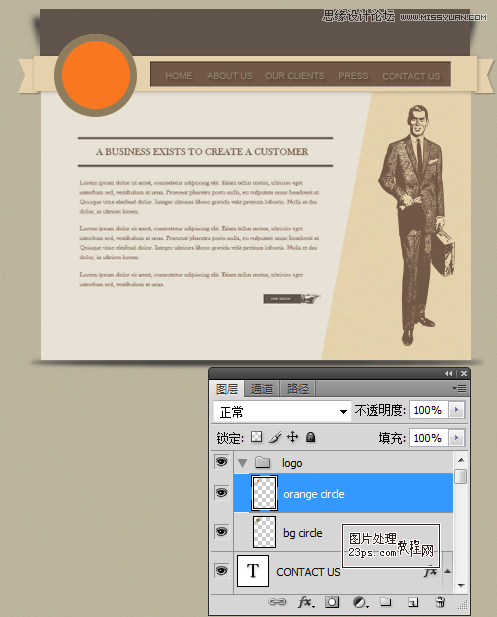
17、 新建图层,命名为orange circle,选择椭圆工具,画一正圆,填充颜色为# f97721。

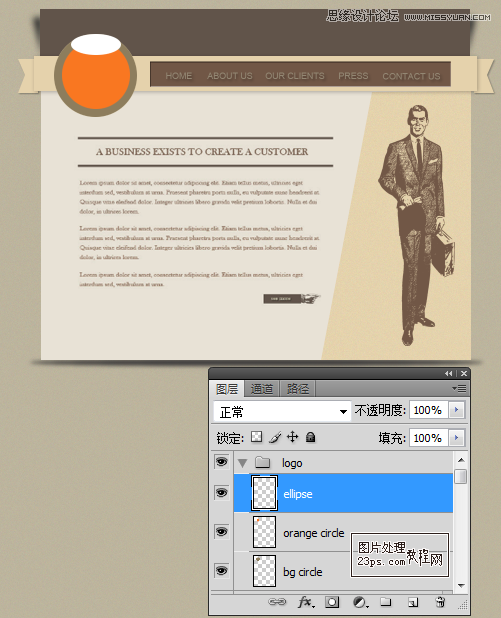
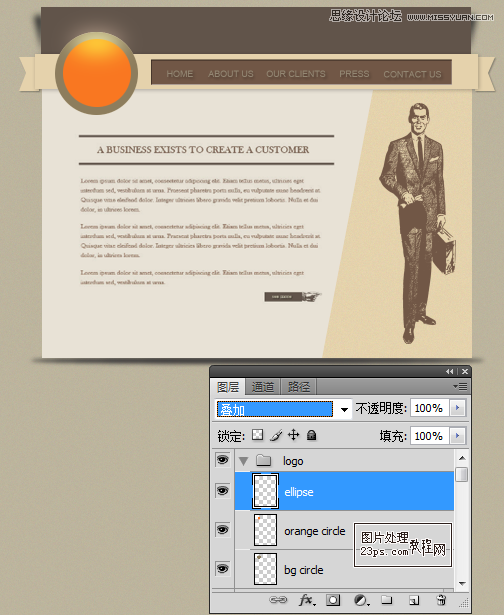
18、 新建图层,命名为orange circle,选择椭圆工具,画一椭圆,填充颜色为白色。

19、 应用滤镜-模糊-高斯模糊,半径20像素。设置混合模式为叠加。

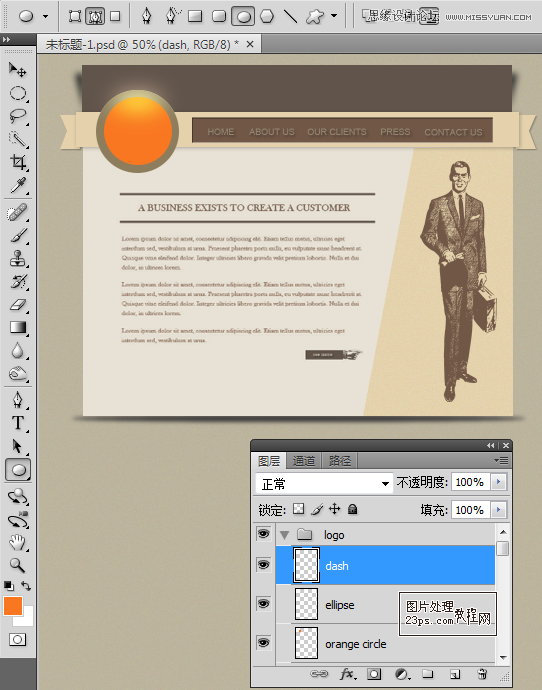
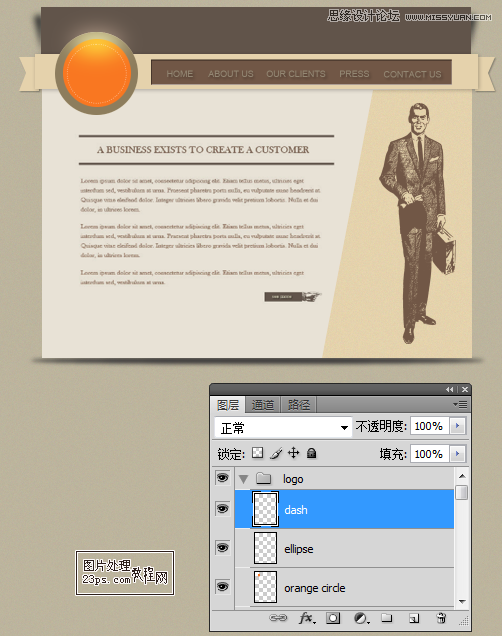
20、 做带虚线的圆。选择画笔工具。

21、 新建图层,命名为dash。

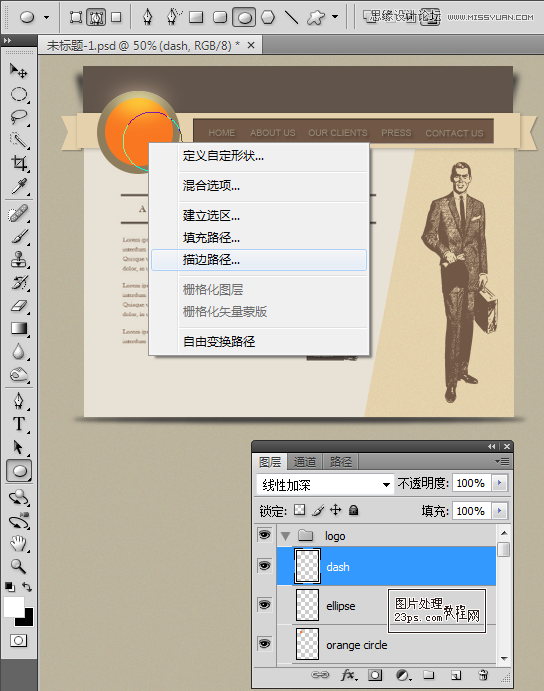
22、 现在选择椭圆工具,不过这一次确保你选择的路径,而不是形状层。画一正圆,点击鼠标右键,选择描边路径。



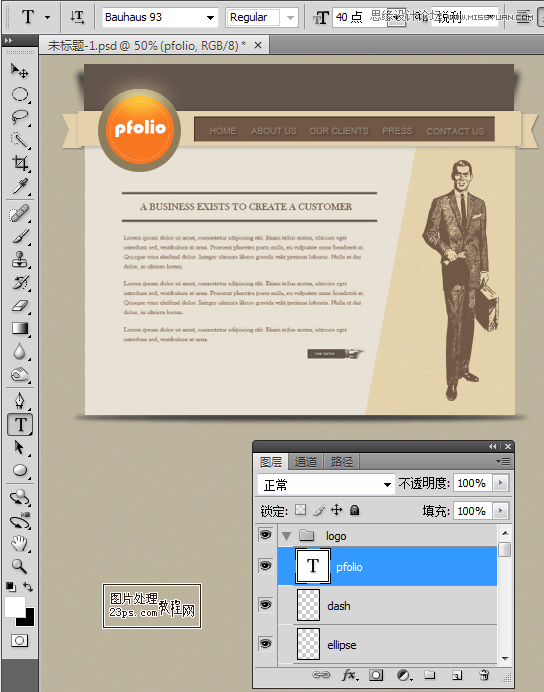
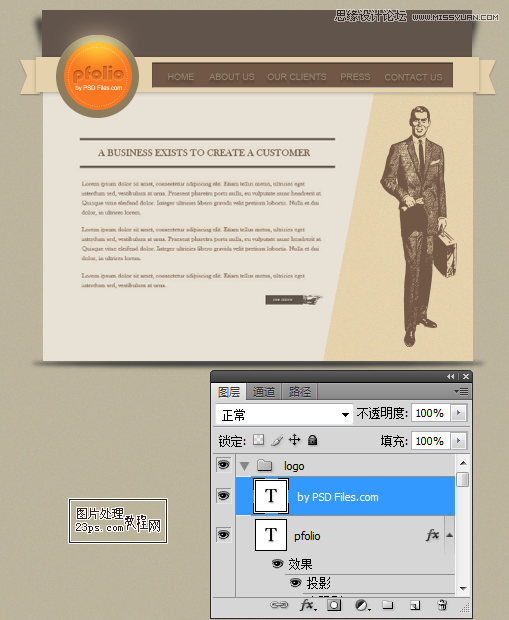
23、 添加文字。





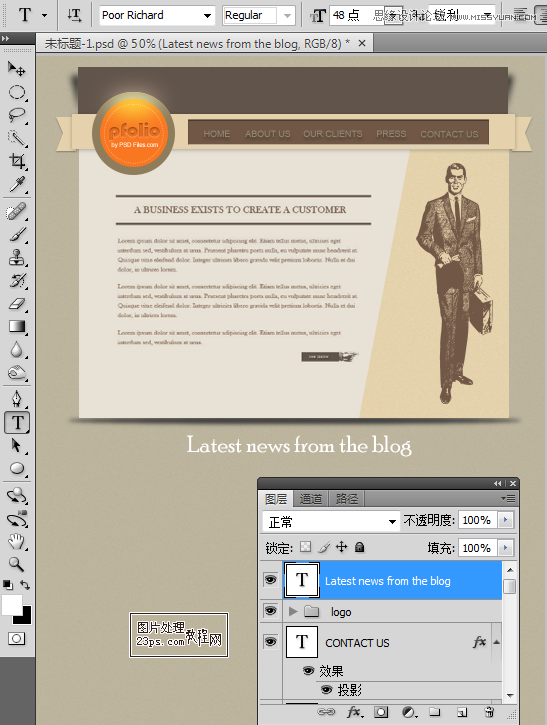
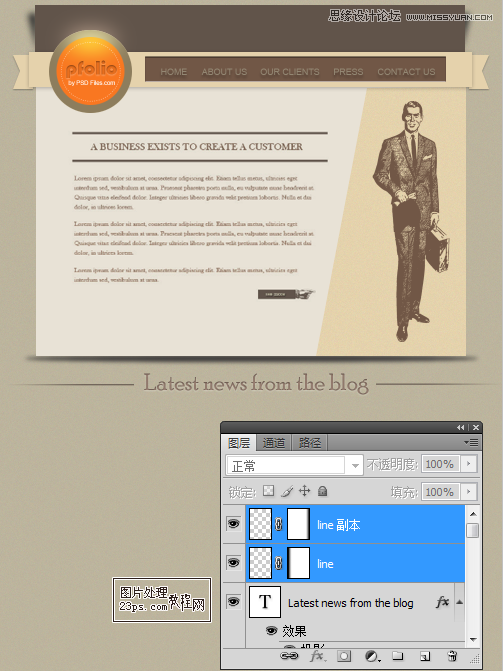
24、 选择文字工具,填写“Latest news from the blog“。




25、 新建图层,命名为line。选择矩形选框工具,画一条线。

26、 给line图层添加蒙版,选择渐变工具。复制line图层,移动到右侧。

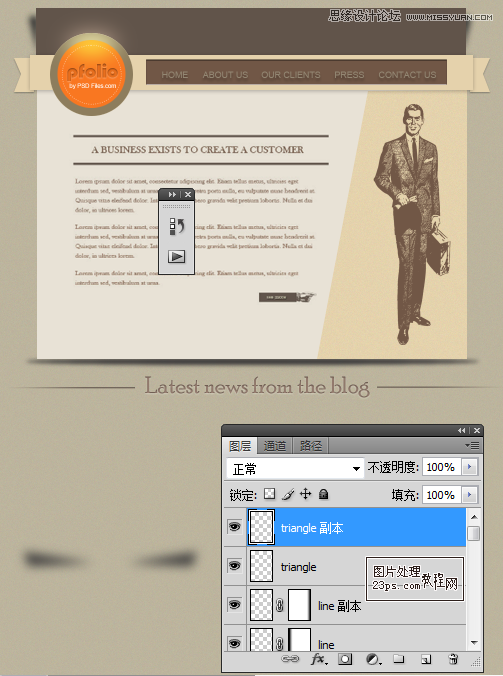
27、 新建图层,命名为triangle。选择钢笔工具,画一三角形。

28、 应用滤镜-模糊-高斯模糊,半径10像素。复制triangle图层,调整位置。

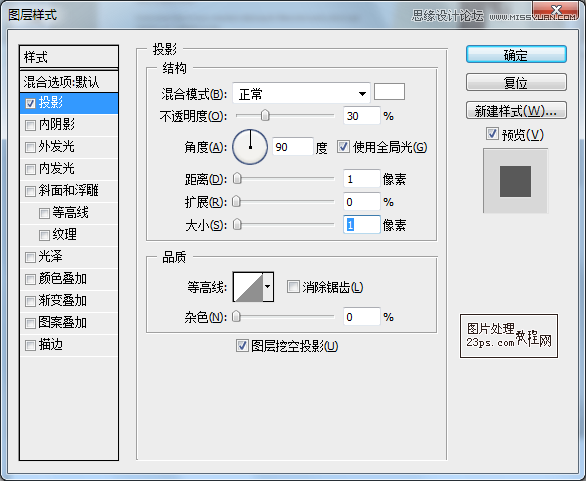
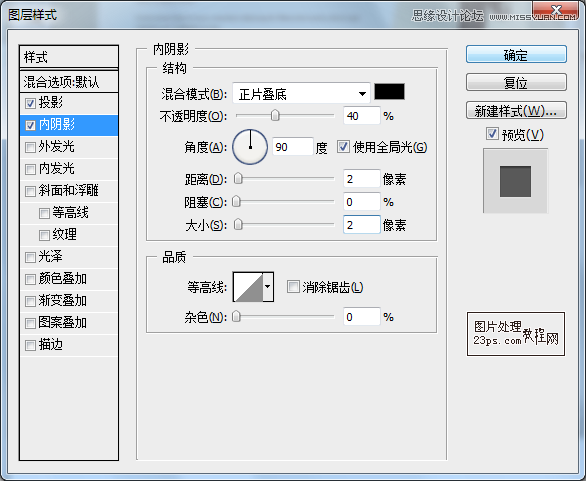
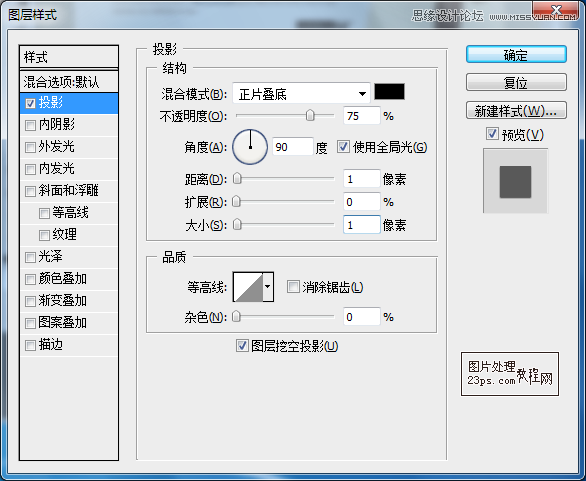
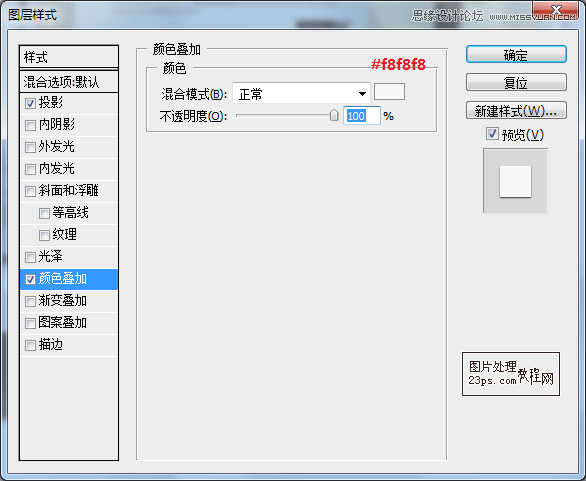
29、 新建图层,命名为kuang,选择矩形工具,画一矩形。添加图层样式。



30、 制作小标签。新建图层,命名为zhitiao。选择矩形工具,画一矩形,栅格化矢量蒙板。选择套索工具,画出矩形左右两边的锯齿。




31、 复制五个图层。

32、 新建图层,命名为footer,选择矩形选框工具,画一矩形。添加文字信息。

标签: 个人简历 网页 稳重 成熟 设计 Photoshop








还木有评论哦,快来抢沙发吧~