先整理好需要做的内容至一个文件夹中。

打开photoshop新建一个空白面板。

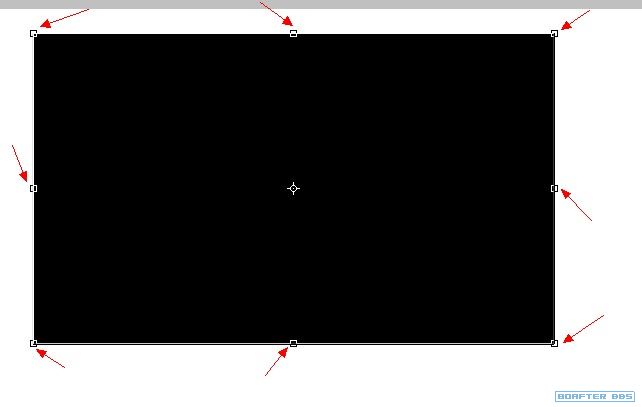
选择矩形工具绘制一个980*auto的图形。

结果如下:

使用选择工具点击边缘节点。

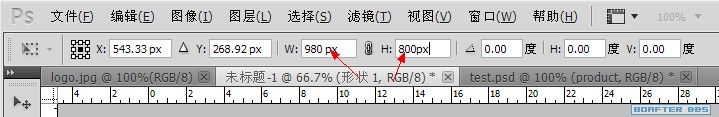
在菜单栏下方可看见图片的宽与高。

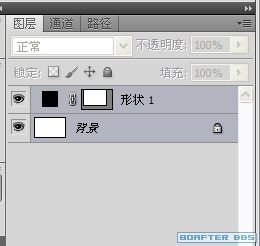
点击背景
图层,再按下shift键点击新建的图层。

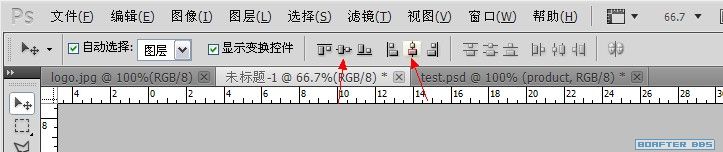
按下选择快捷键"V",在菜单栏下方会出现对齐选项。选择居中对齐。

从标尺区域按下鼠标向右拖动会形成一根辅助线。拖至矩形边缘自动吸附即可。

我们可以看见的结果如下:

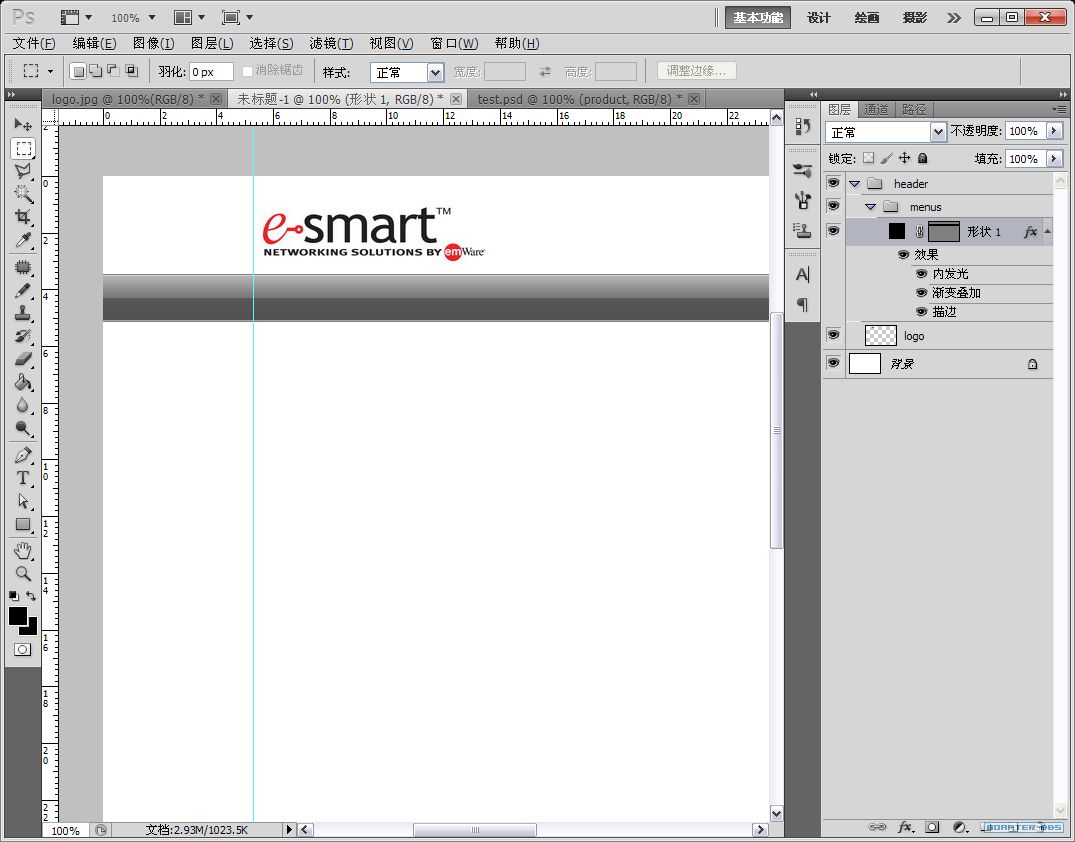
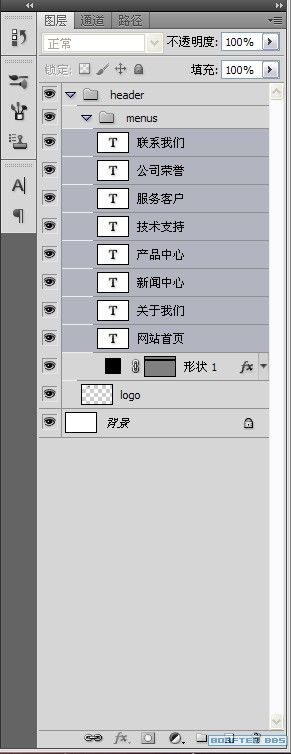
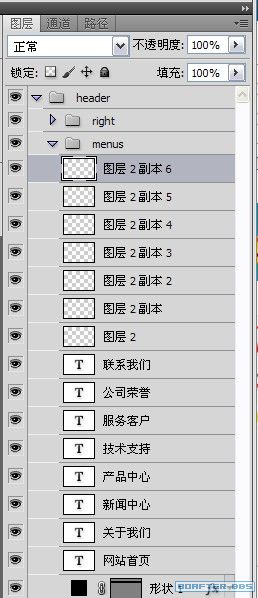
在图层面板新建header文件夹,并把logo放置进来。

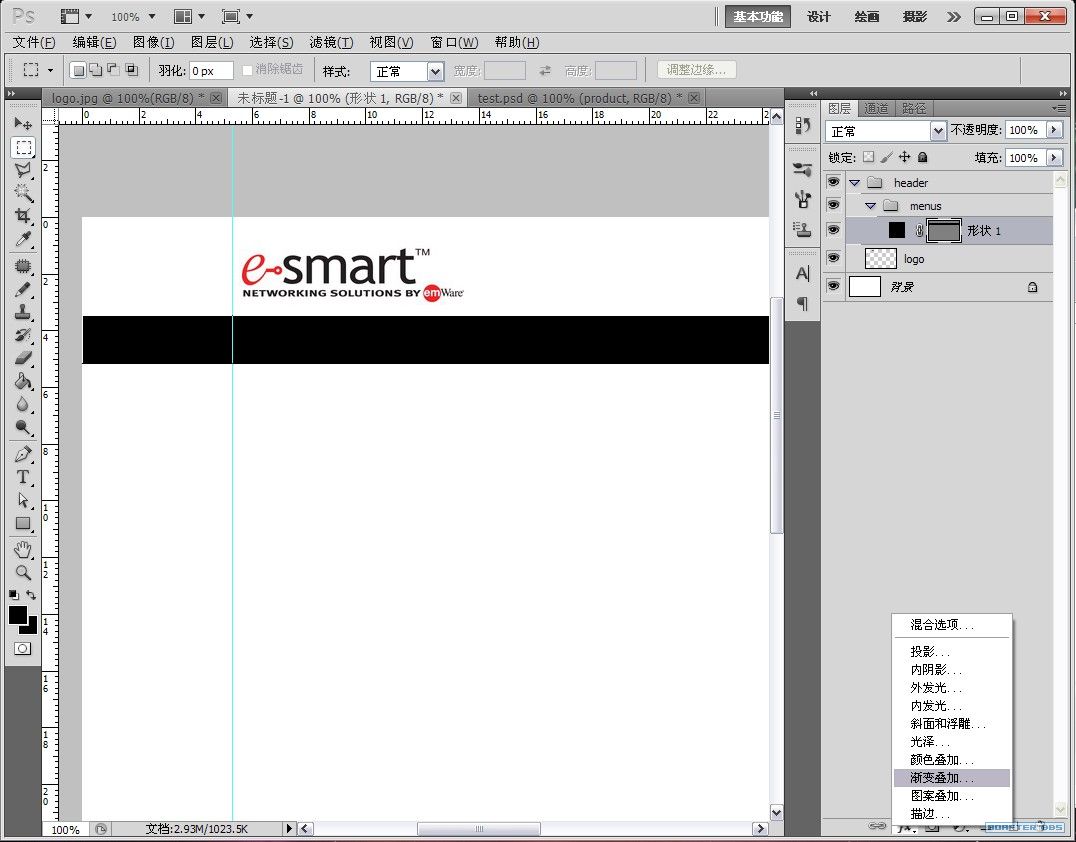
在header文件夹下建立menus目录,并绘制一个矩形图形。

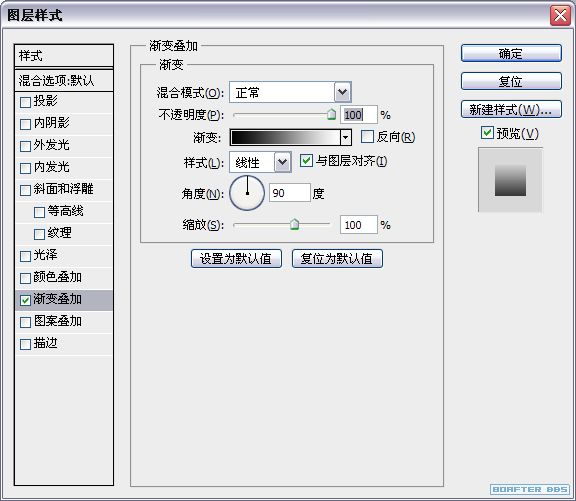
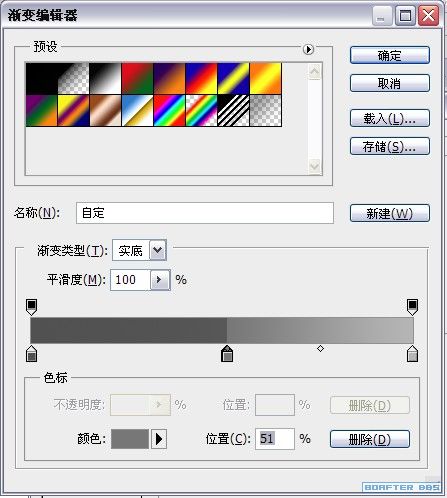
为矩形图形添加渐变。(或者双击图层空白处也可以编辑效果)

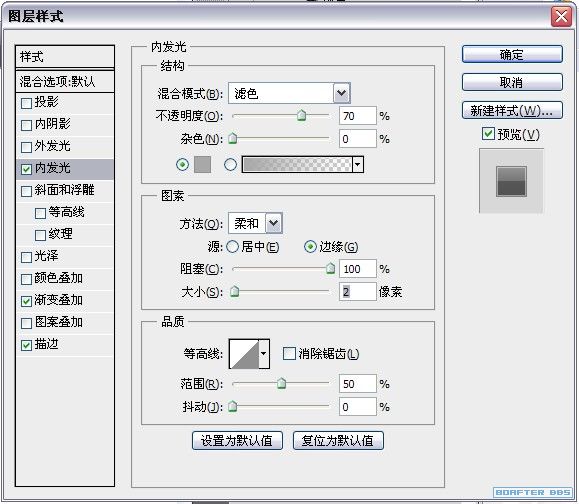
所开启的面板:

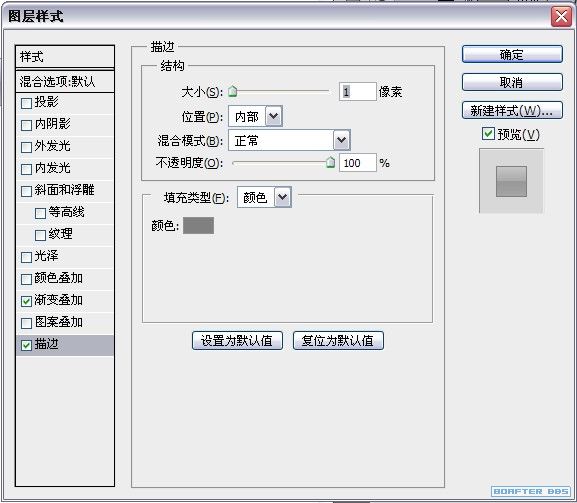
描边参数如下:

渐变效果如下:

设置内发光,参数如下:

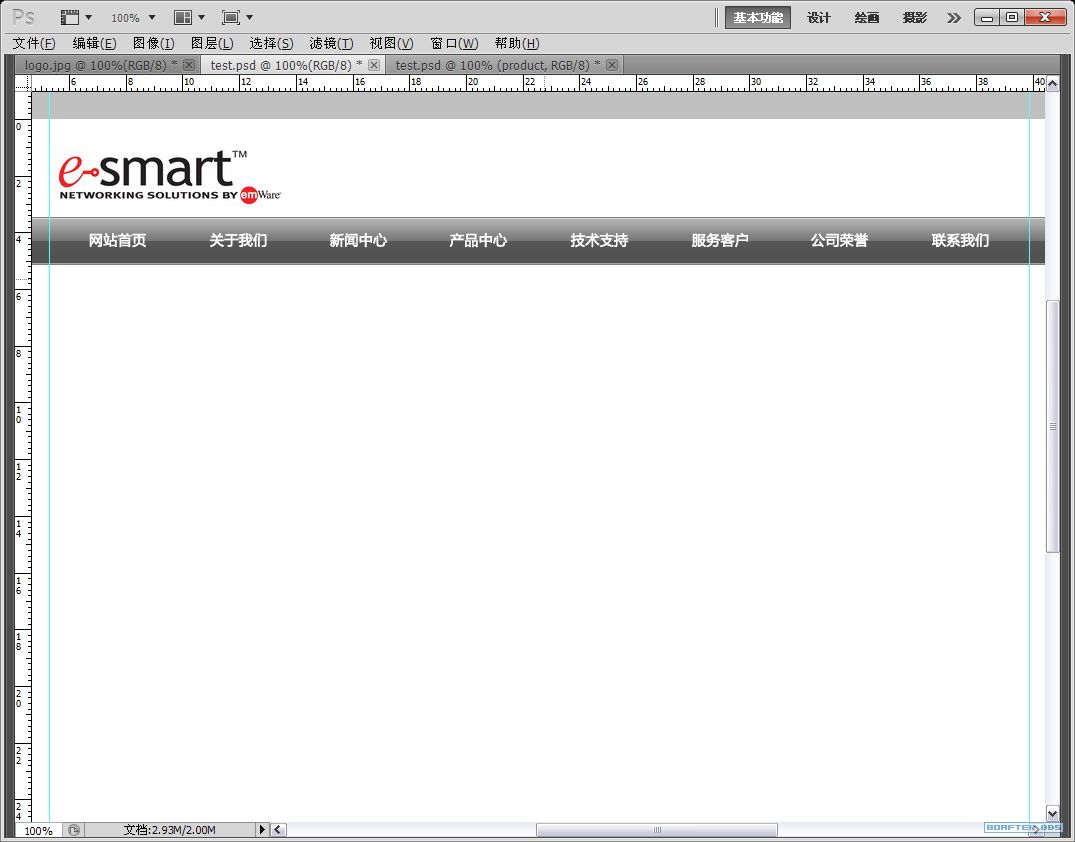
菜单导航背景最终效果。

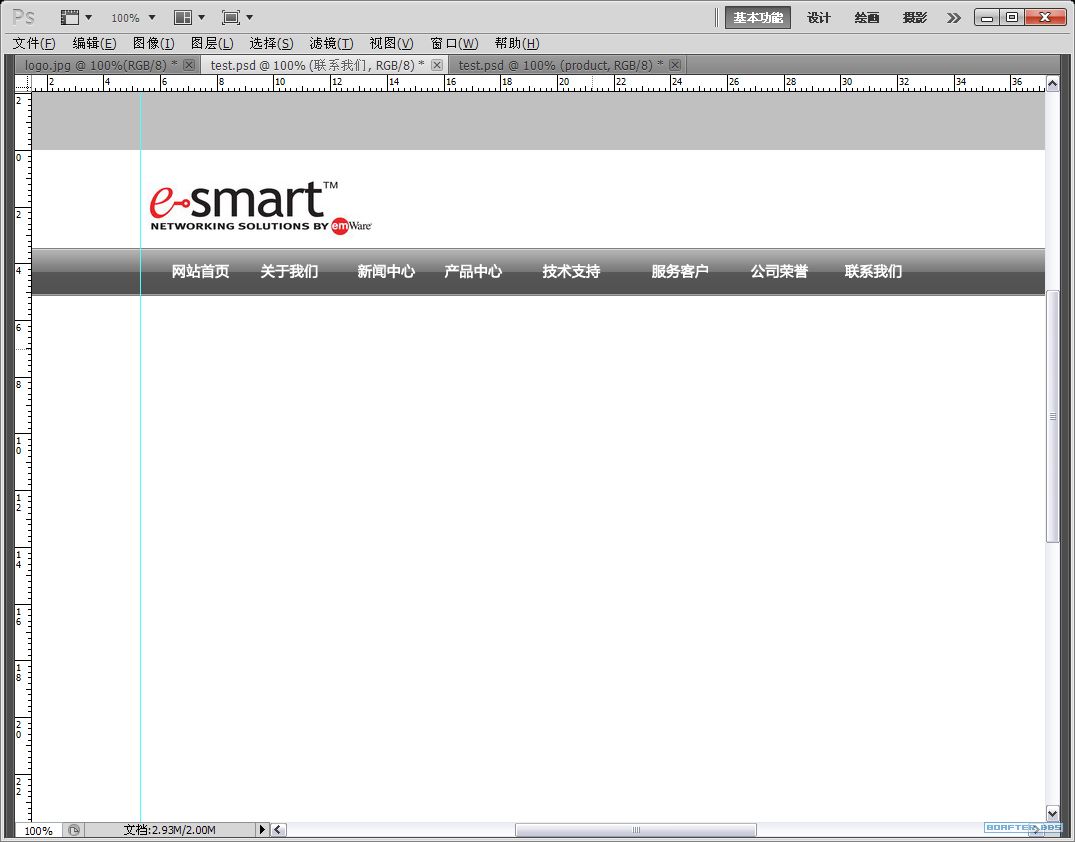
打上文本。文本选择工具快捷键"T"。

把最左侧的文本吸附在左侧辅助线上。(按住shift拖拽)

把最右侧的文字吸附在右侧辅助线上。(按住shift键拖拽)

选择所添加的导航文本图层。(点击第一个,按住shift点击最后一个。)

点击水平居中对齐。

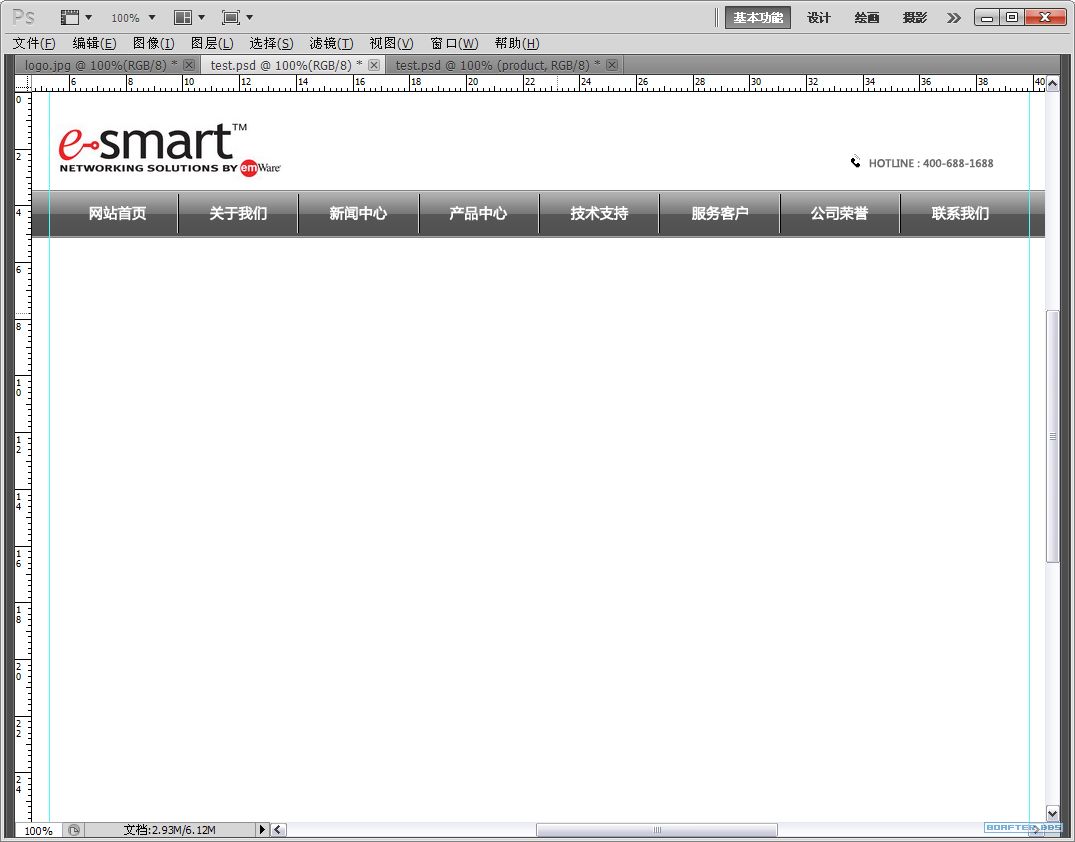
整体文本效果就对齐了。

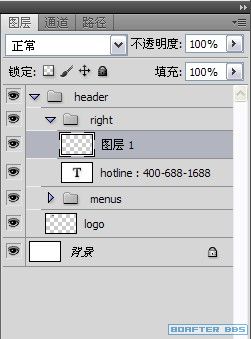
新建一个文件夹,用来存放导航栏上方空白处的内容。我们写上热线电话。

选择铅笔工具吧,一起来手绘下。

放大面板,画了一个小电话。

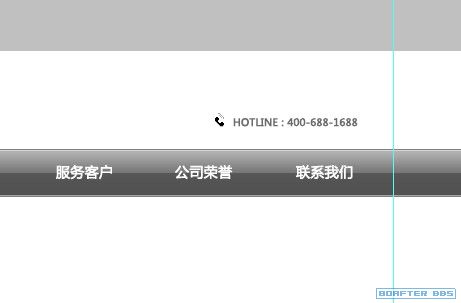
看看右上角的效果。

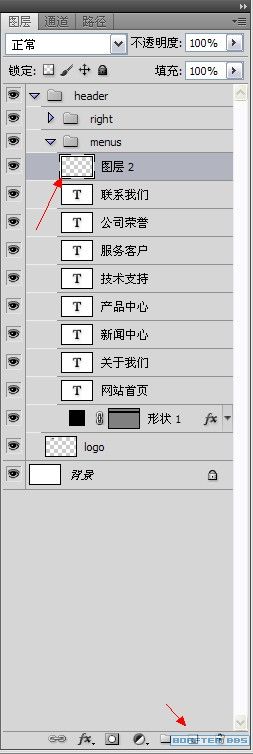
在menus下新建一个图层。

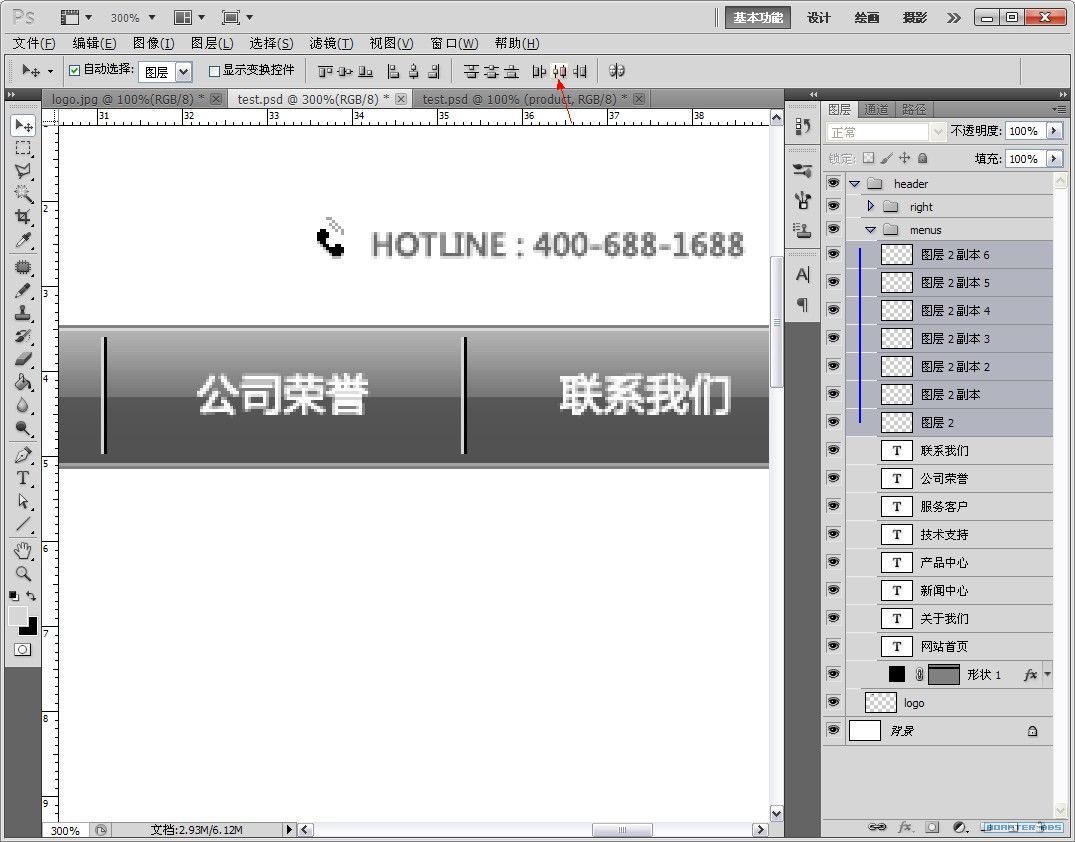
使用铅笔 按住shift绘制两条竖线。一条为深,一条为浅。

使用快捷键,ctrl+j 复制刚才所绘制的图层

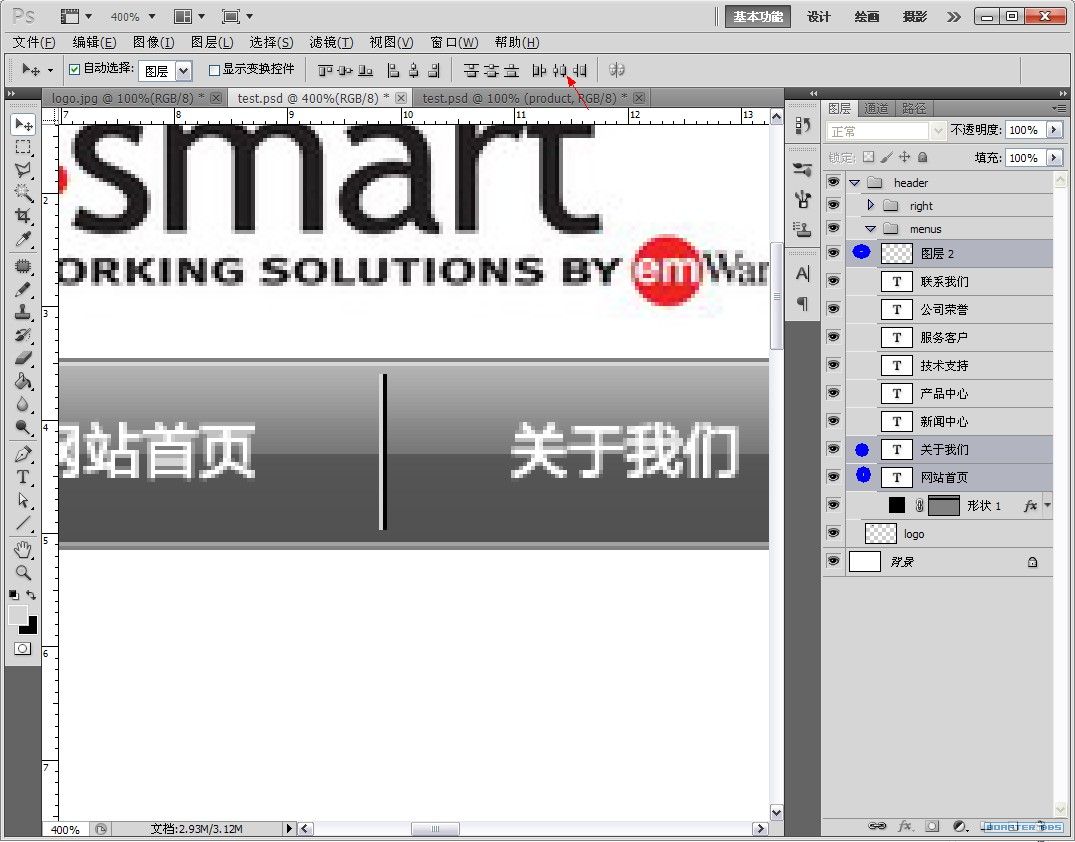
选择第一个绘制的结果以及第一个与第二菜单,使用对齐工具对齐。

选择最后一个铅笔绘制的竖线,同样选择左右两侧的文本使用对齐工具对齐。

初步看见的效果。

选择所有的铅笔绘制的竖线,使用快捷键ctrl+e合并图层。

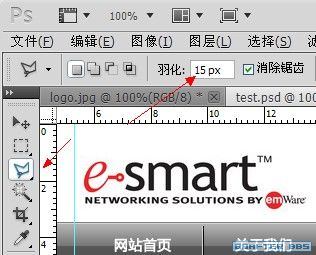
使用套索工具,设置余羽化像数。

选择上下边缘,使用delete键删除达到羽化效果。

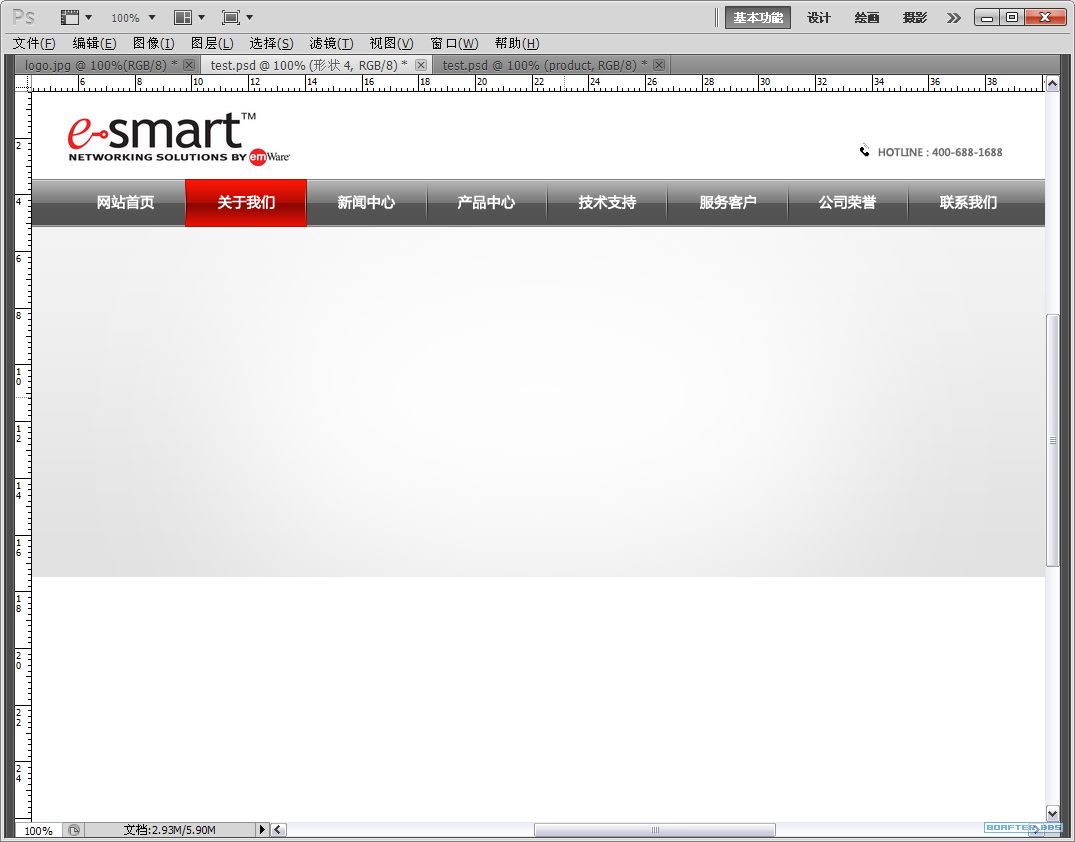
最后完成后的导航。

绘制一个鼠标经过的效果矩形给该矩形添加渐变及描边,内发光。(根据自己需求)。

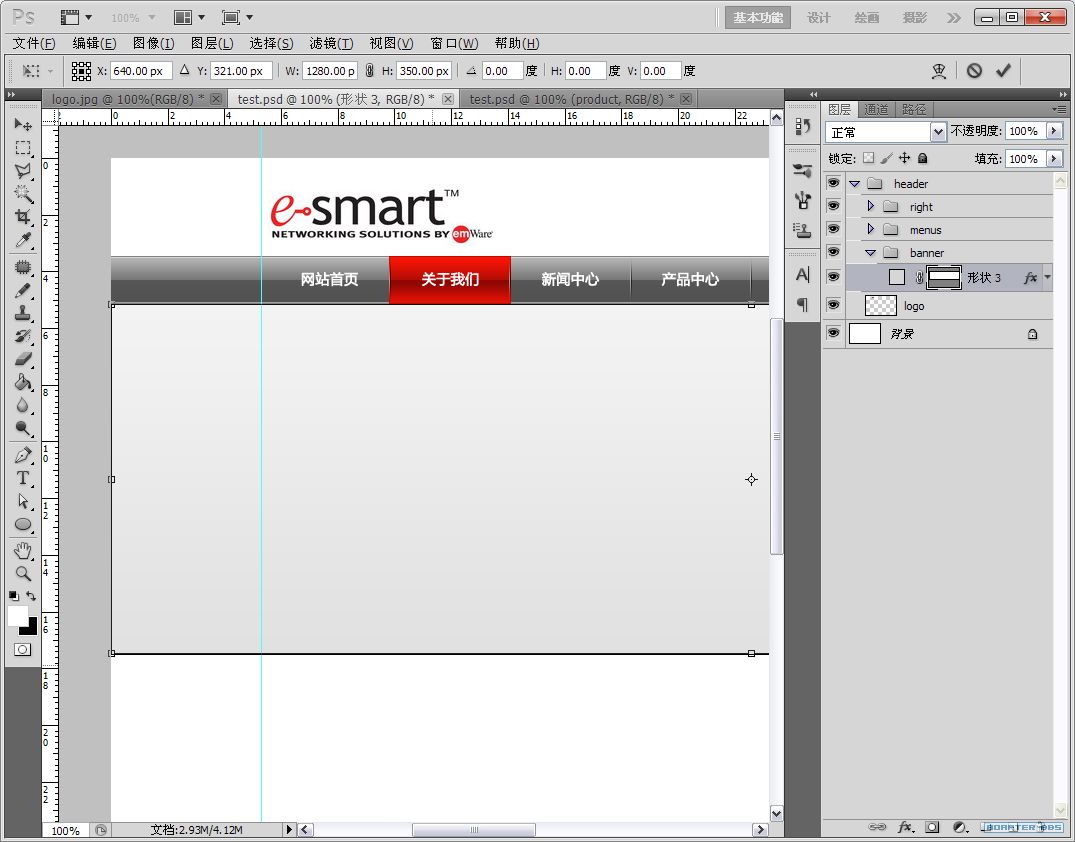
新建banner文件夹,并在里面绘制一个满屏,高度为350px(根据情况而定)的矩形。

使用矩形选择工具选择在辅助线内的banner实际大小。

在图层面板使用蒙板针对该文件夹做遮罩。

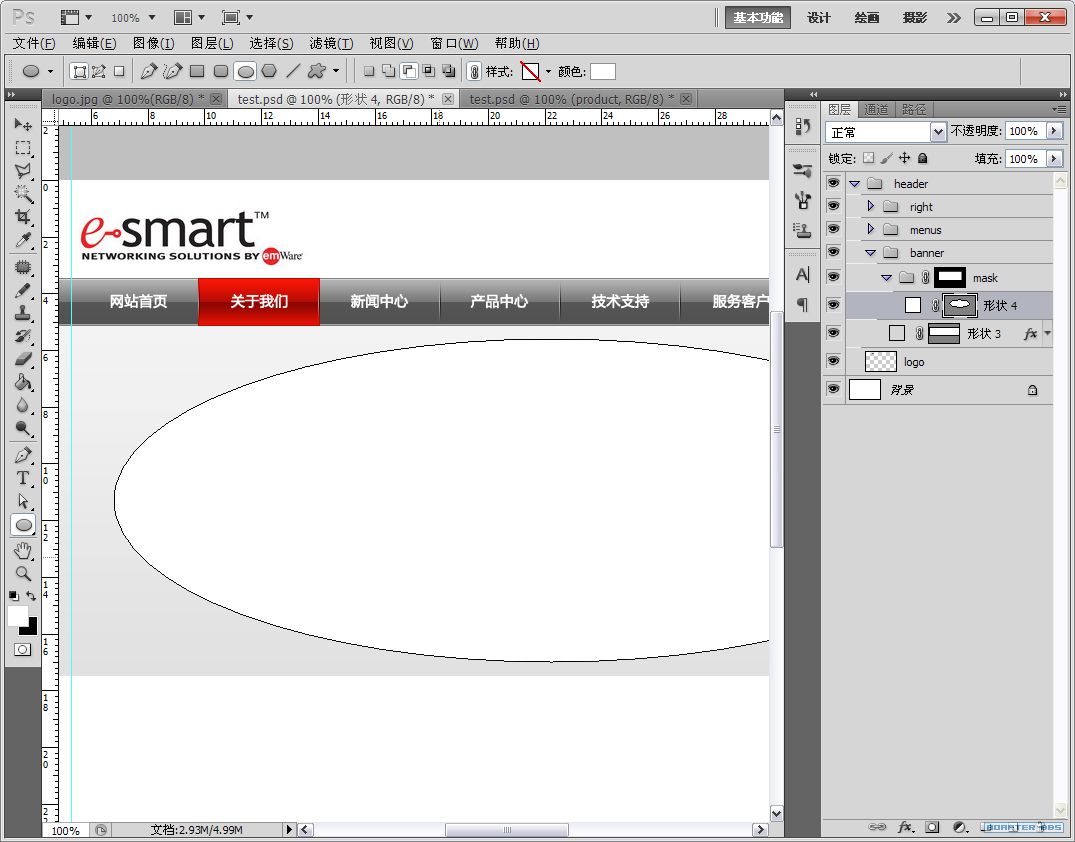
在蒙板文件夹下新建一个椭圆形状。

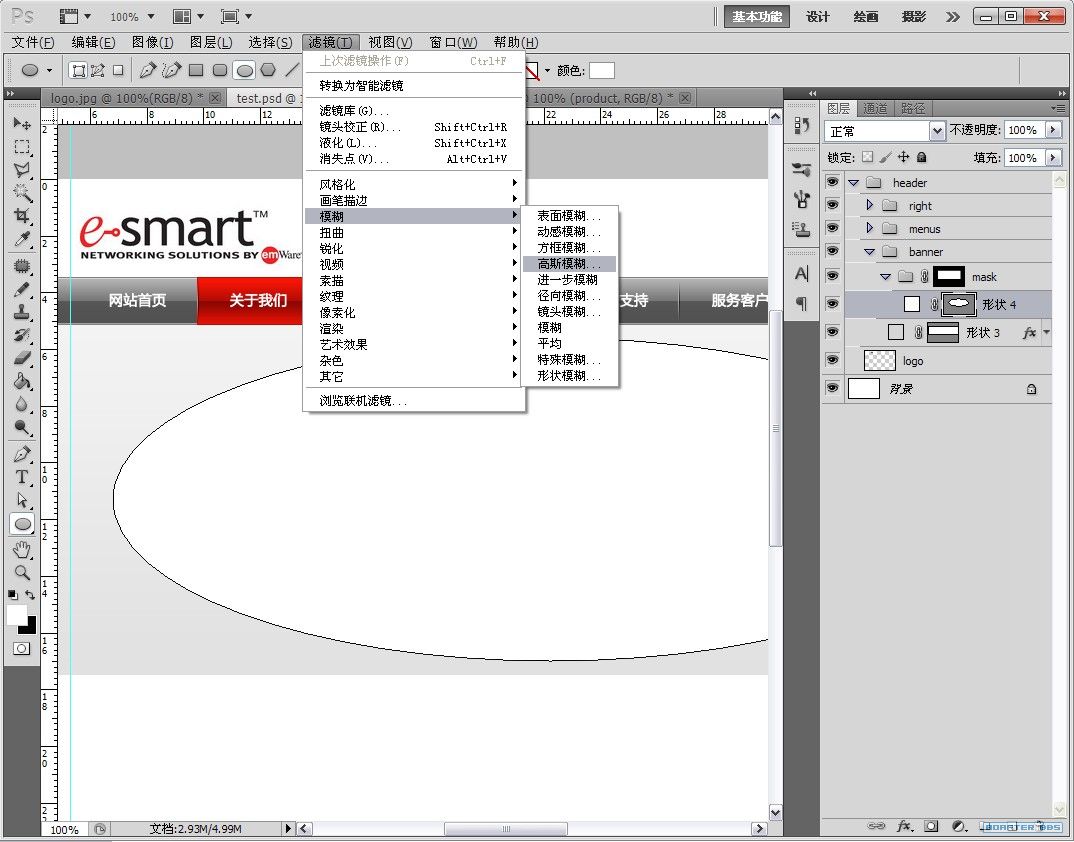
给该形状做滤镜-模糊效果。

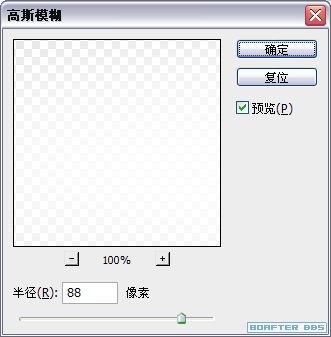
选择滤镜的参数如下:

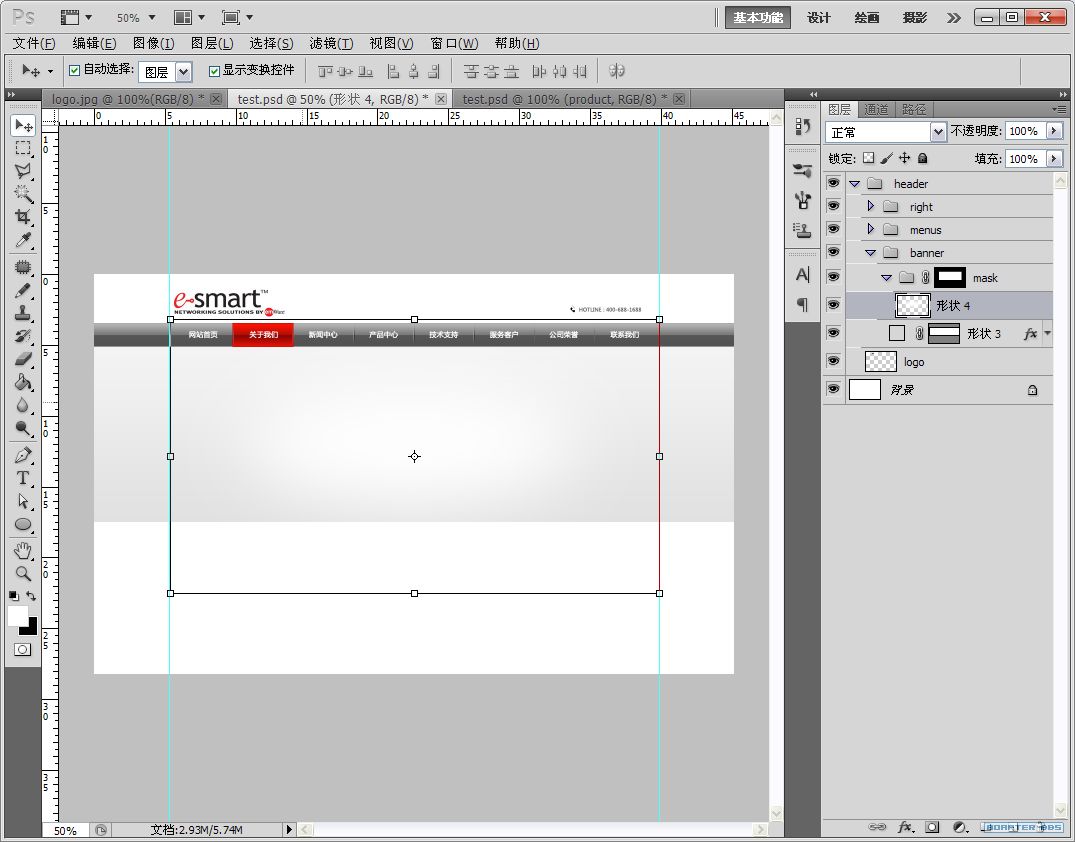
按下V快
捷键,将该效果的大小边缘控制在实际辅助线内。

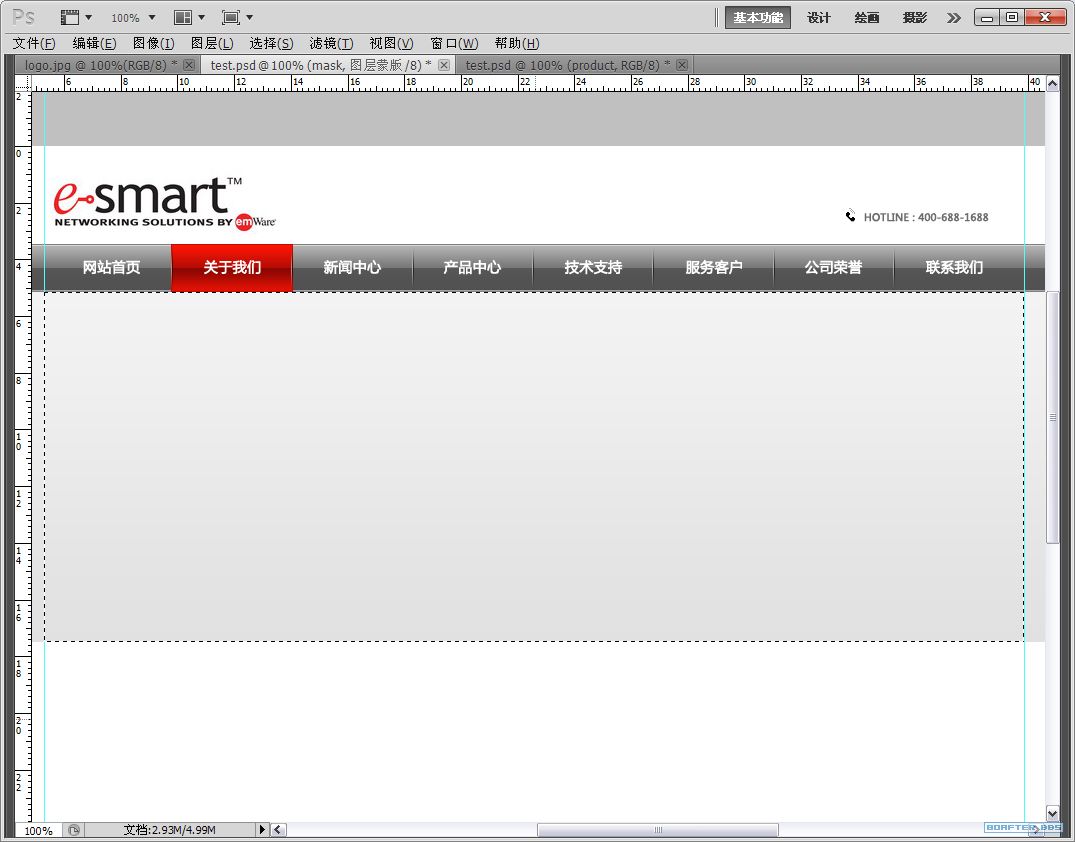
所看到的初步效果。

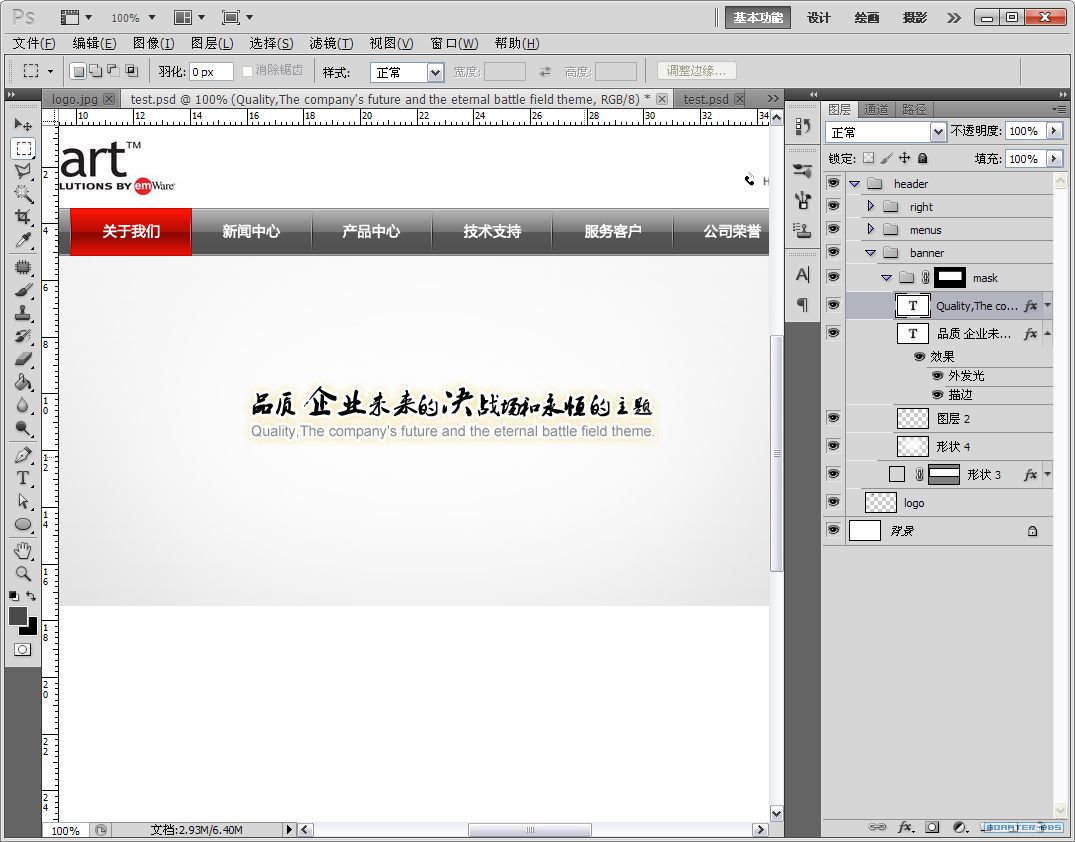
在实际banner区域增加文本效果,效果根据需求而定。

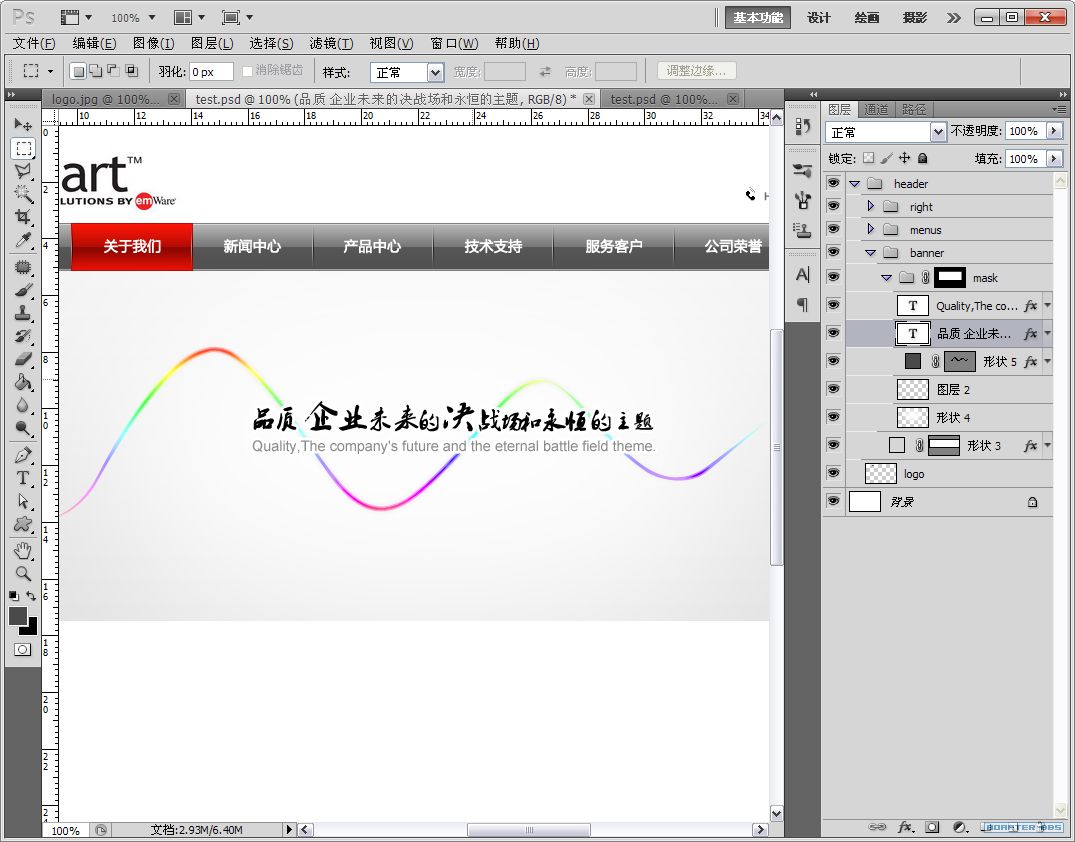
使用钢笔绘制任意图形做辅助效果。

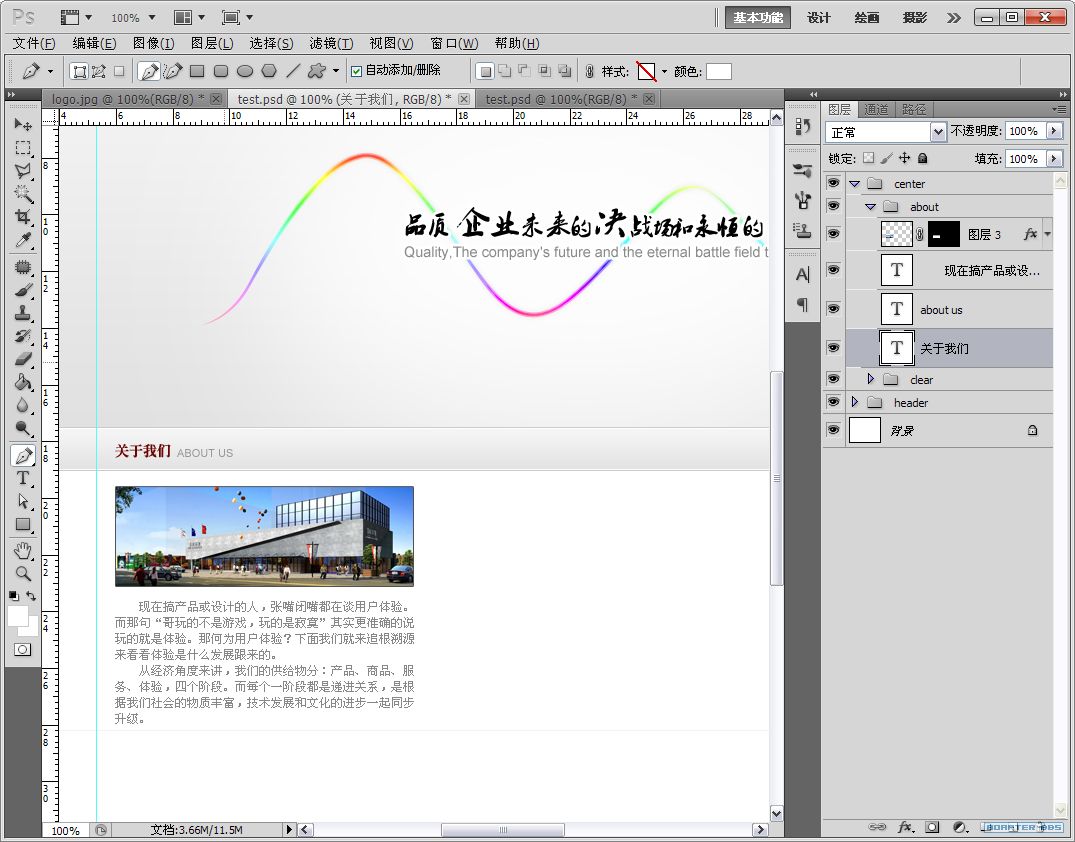
新建一个center文件夹,同时在center文件夹内的元素也需要分文件夹。

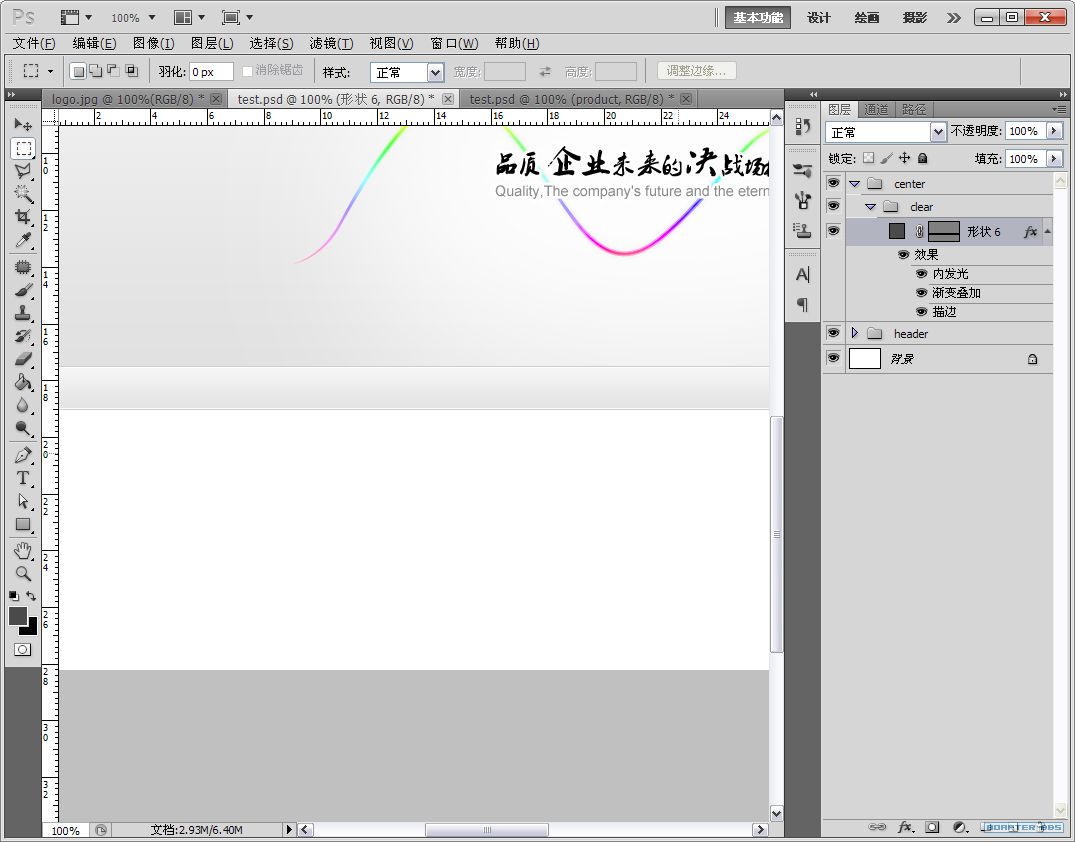
绘制一个与banner区分的过渡矩形,调整它的色彩及效果。

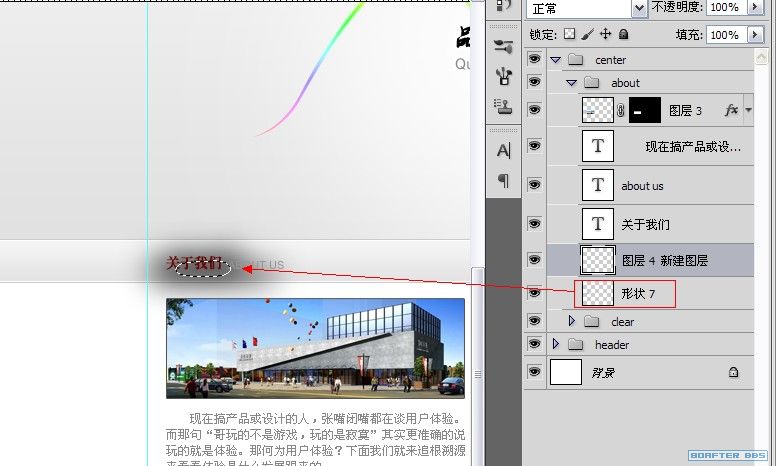
添加栏目如:(关于我们)

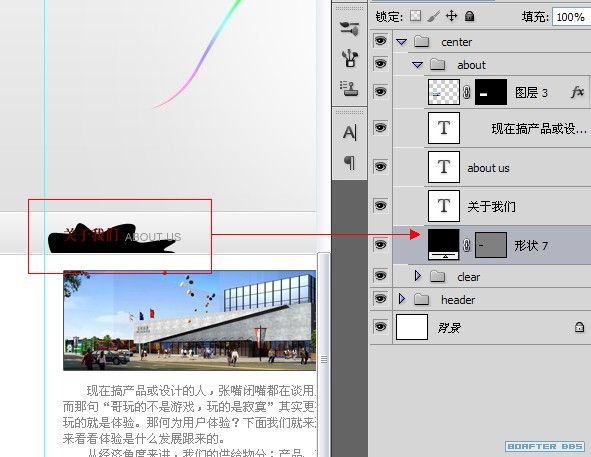
在栏目名称处可以做效果,如先绘制一个任意图形。

给该图形做模糊处理。

参数如下:

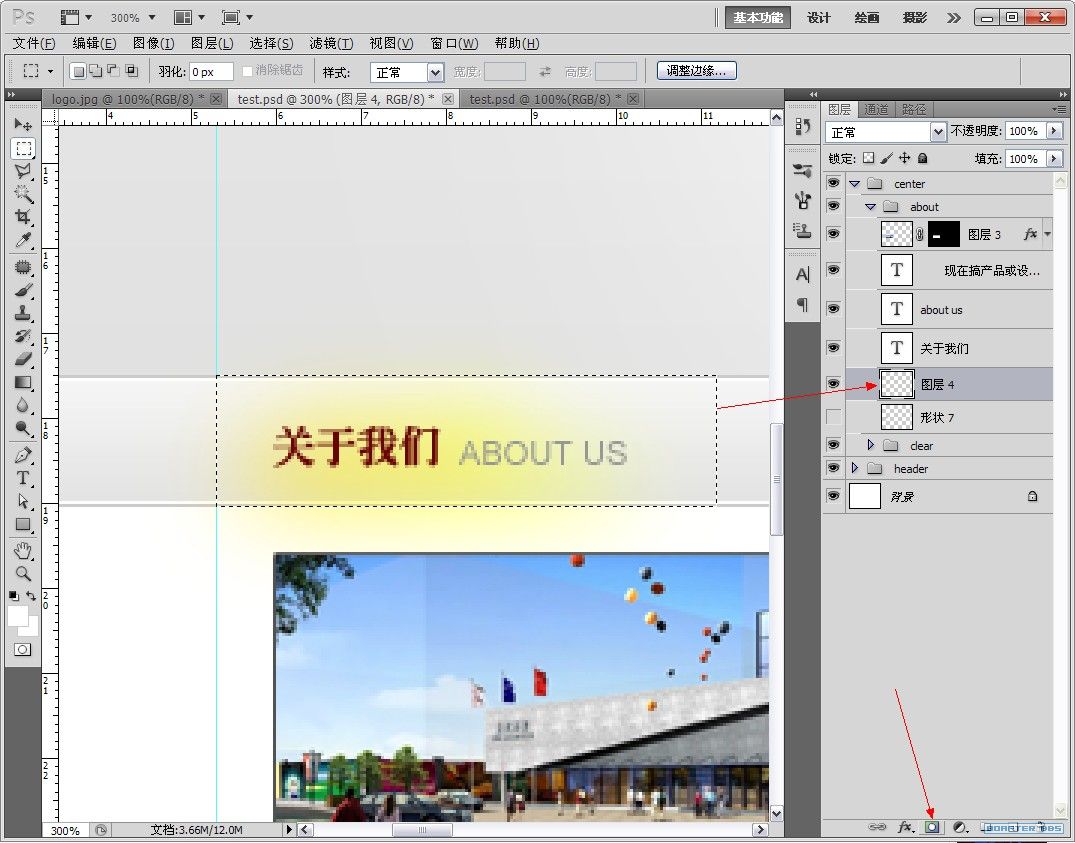
初步看见的结果。或者按下ctrl键点击该图,把该图层载入选区,并新建图层。

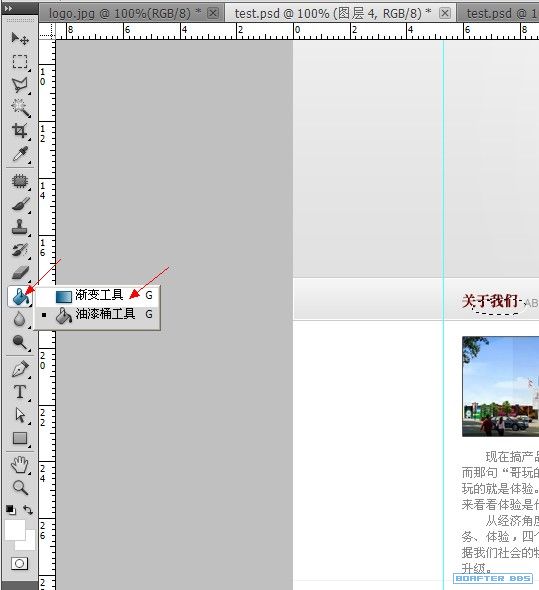
选择渐变工具。

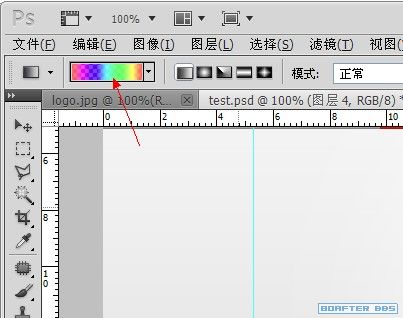
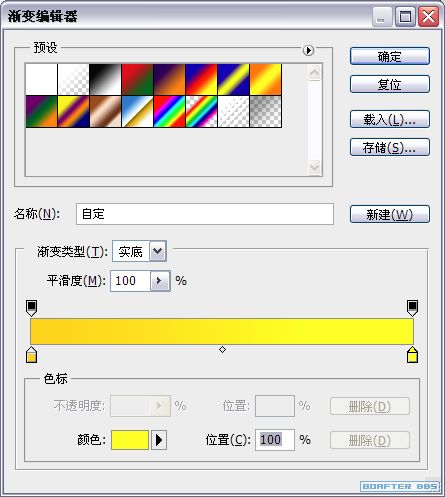
调整渐变色彩。

调整参数如下:

使用渐变工具对载入选出做色彩填充。

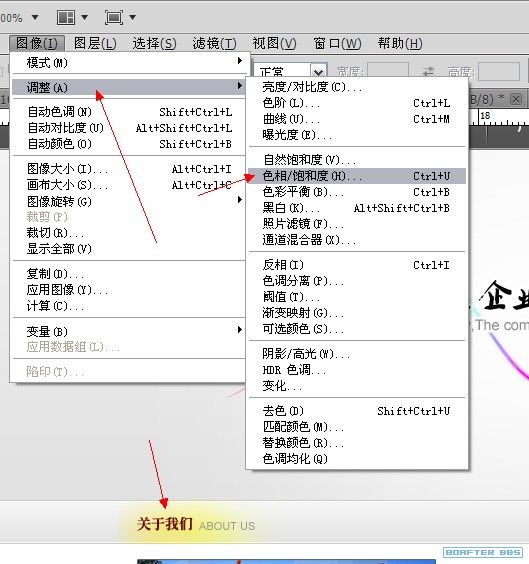
如果觉得色彩不满意,可以通过色相饱和度修改。

调整参数如下:

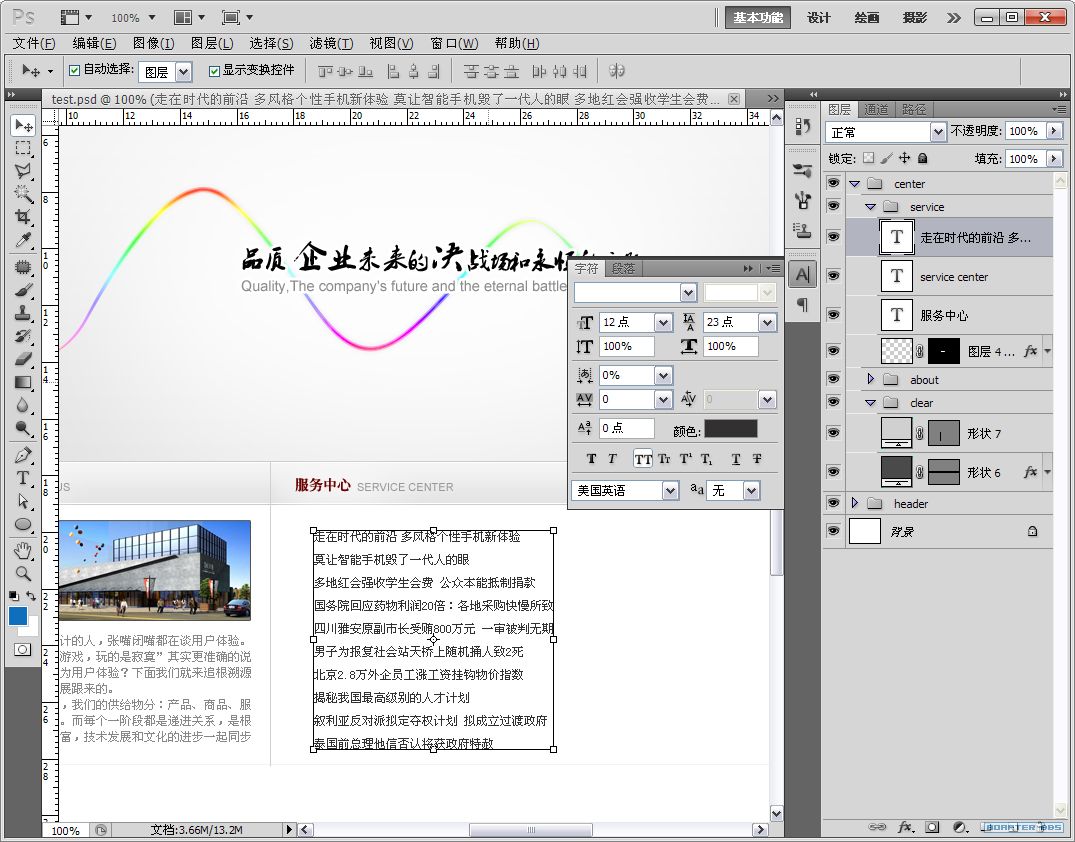
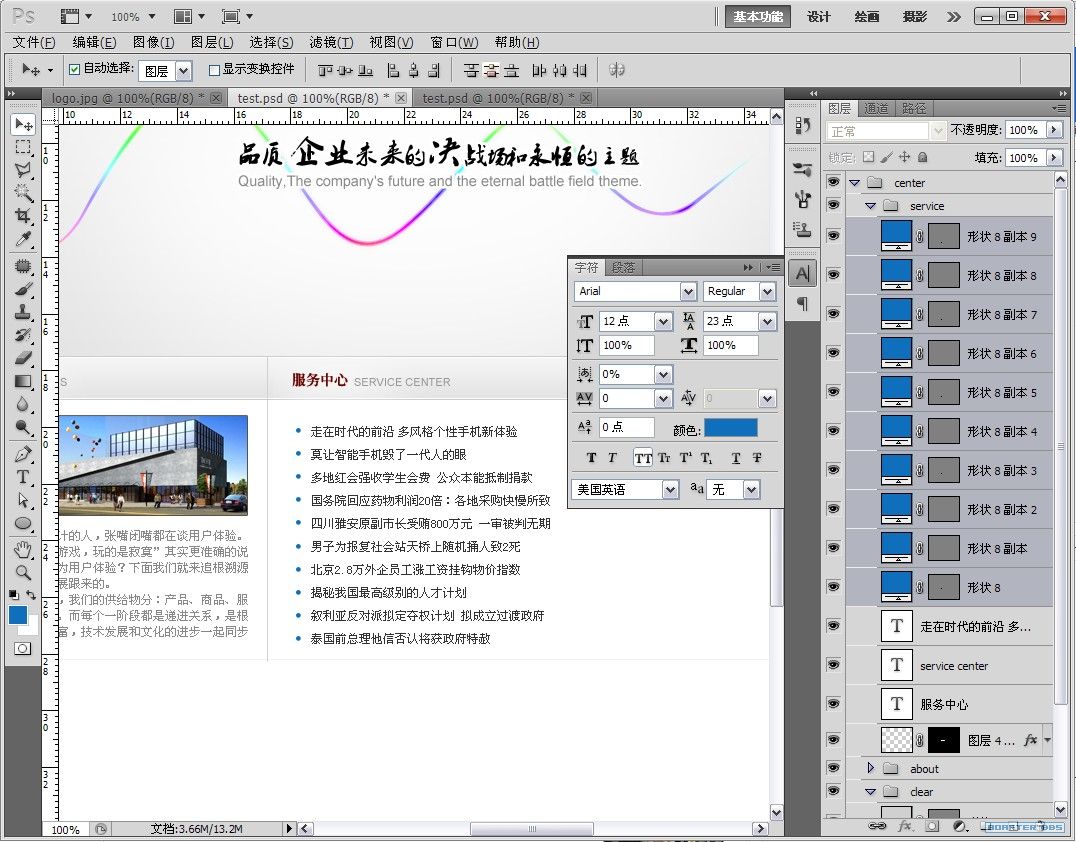
新建其他栏目如:(服务中心)

在文本前面绘制标注符,同样可以使用对齐工具排列。

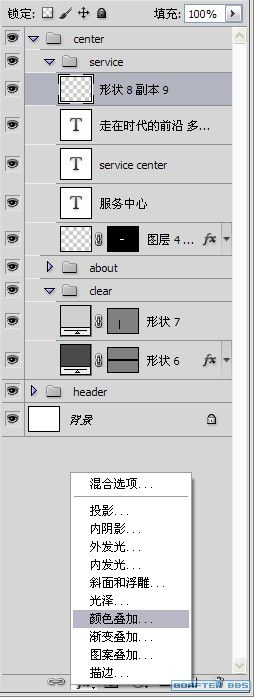
合并后的标注符,可以为其修改颜色。使用颜色叠加即可。

同时绘制其他栏目,布局大致完成。

绘制copyright区域。

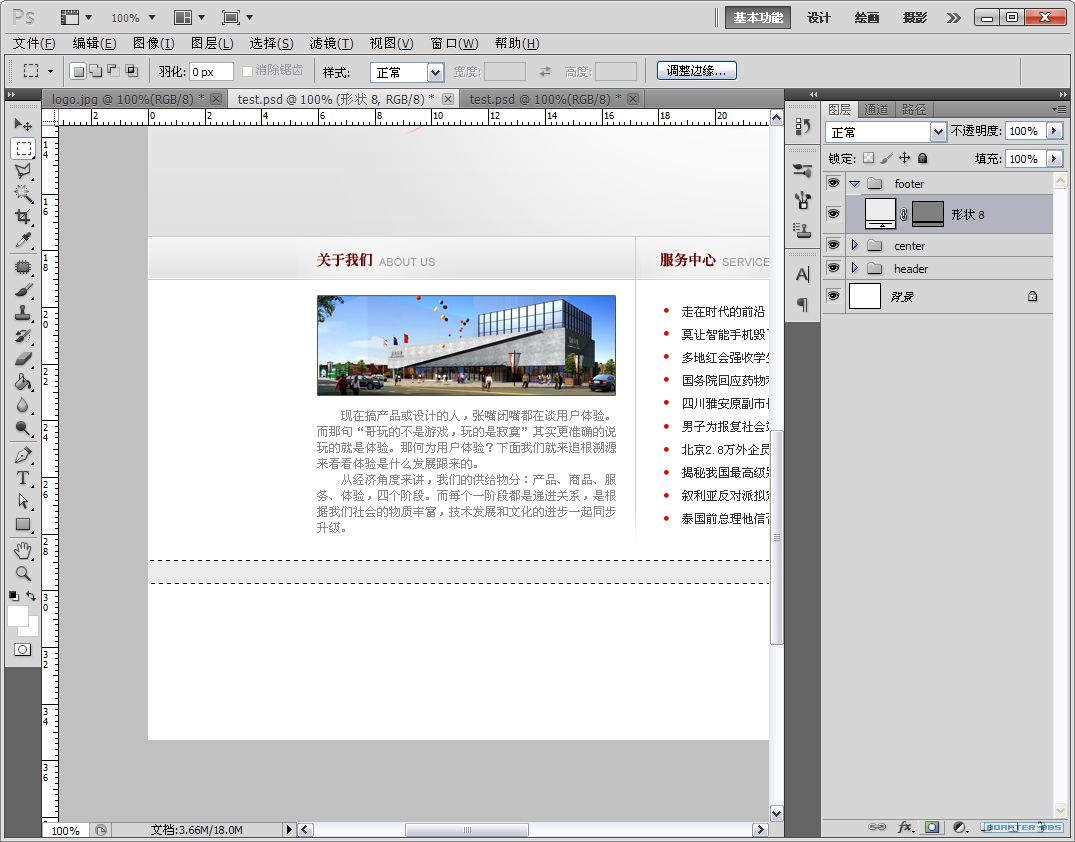
选择直线来分割上下的模块。

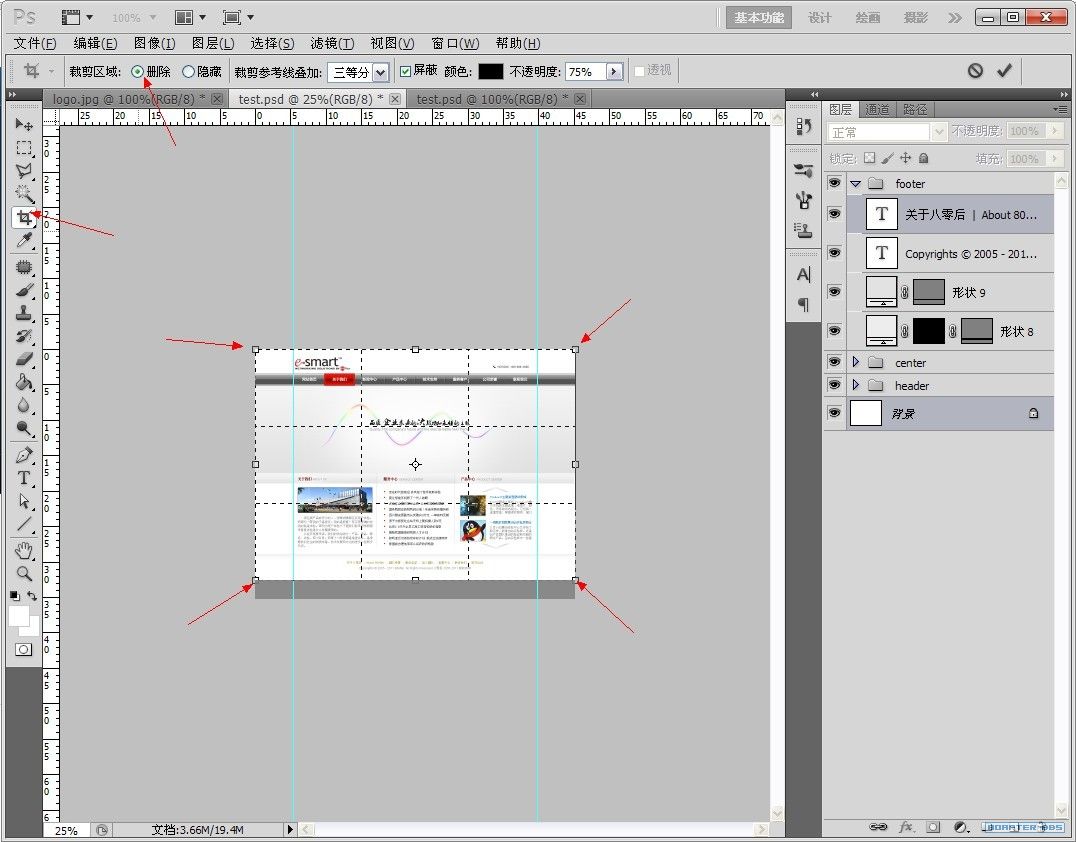
由于面板较高,多余部分可以选择裁剪工具处理。

裁剪:先选择整个画板,然后将下方高度缩减。黑色区域的部分选择删除。

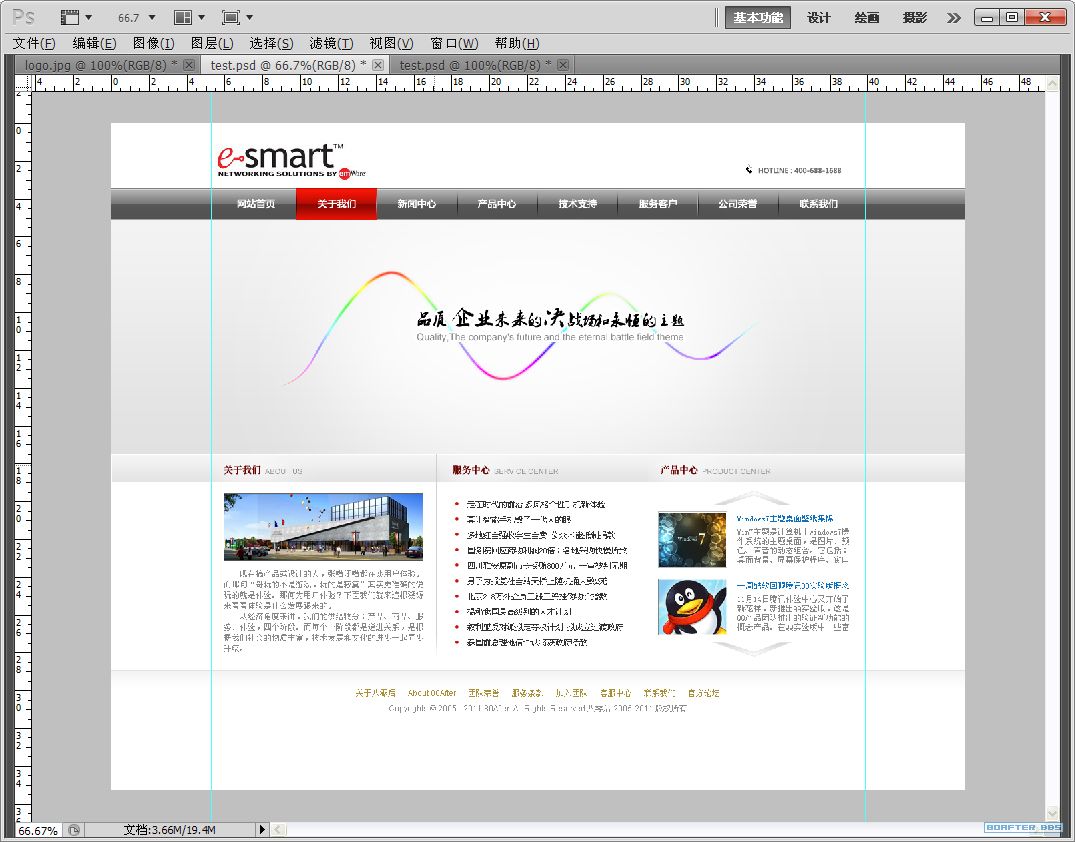
最后的效果!

标签: 首页 模板 企业 风格 设计 简洁 Photoshop








还木有评论哦,快来抢沙发吧~