一篇简单创建欧美商务网站的教程。在本教程中,我将告诉你如何用PS构建创建欧美商务网站。这样的布局可用于业务布局,企业网站,甚至是一个WordPress主题。

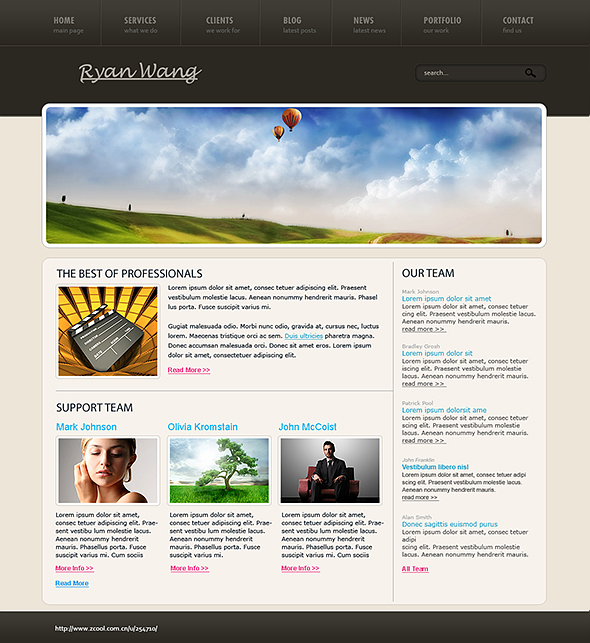
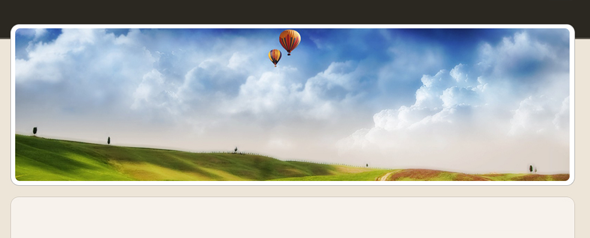
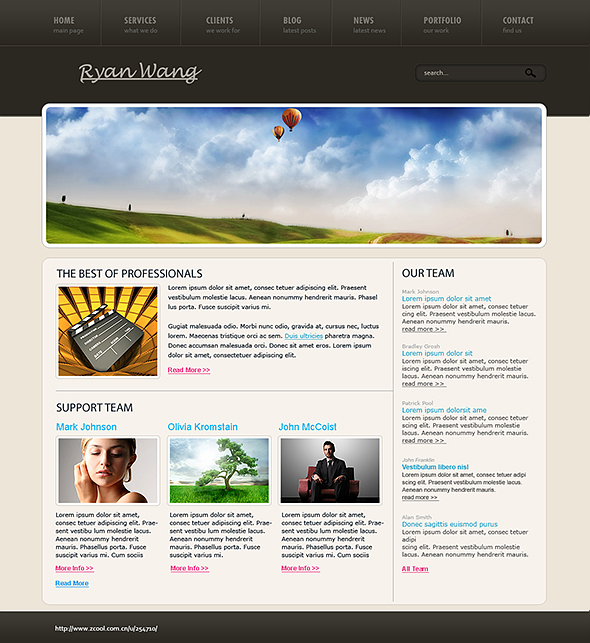
先看看photoshop教程整体样式:

开始,创建一个新的文档,将填充背景层颜色值:#ece5db。

1、在底部的布局,创建一个圆角矩形工具。设置前景色为:#f6f2ed。

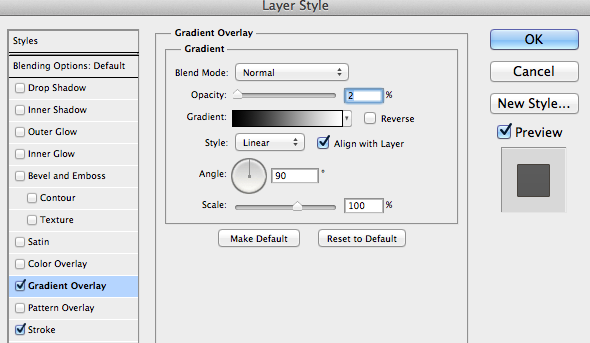
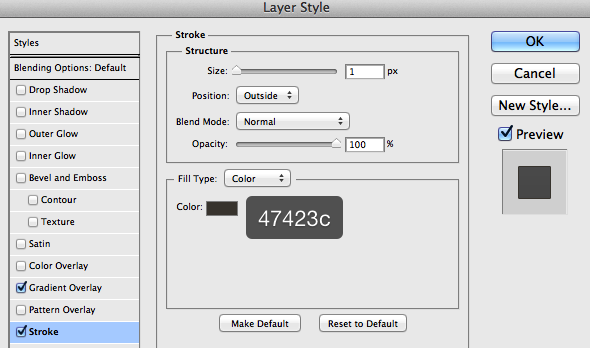
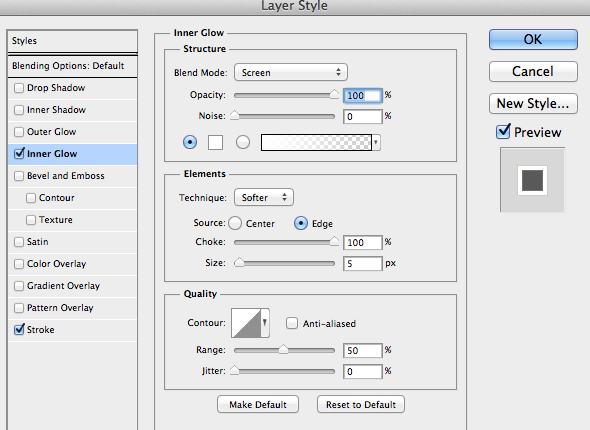
2、为圆角矩形添加如下的图层样式。

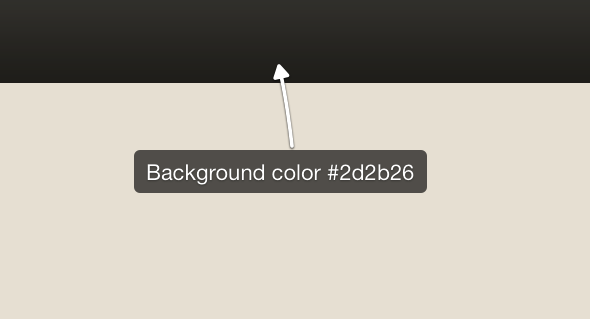
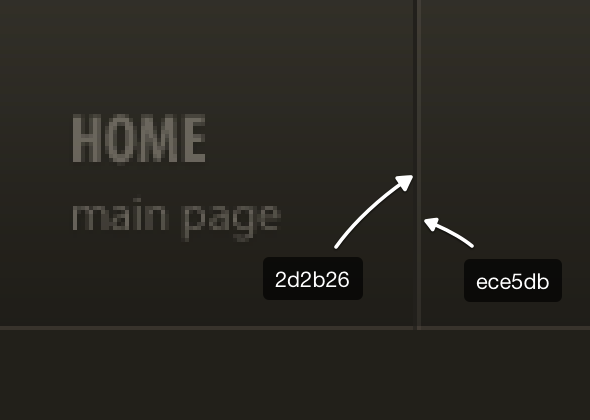
3、继续使用矩形工具,在网页头部创建一个简单的矩形,填充颜色 #2d2b26。

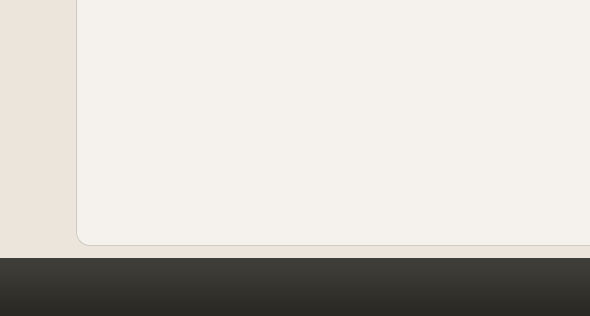
4、复制网页头部的矩形,放在底部布局。 复制图层的快捷键 CTRL+J 。

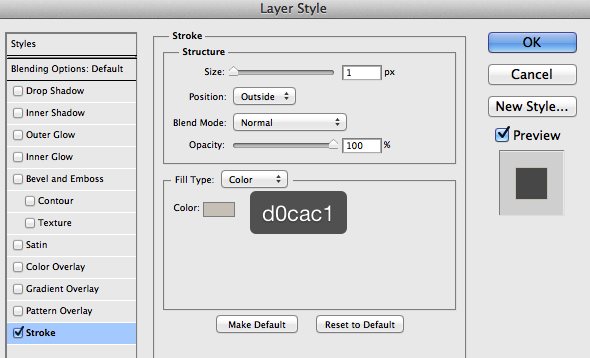
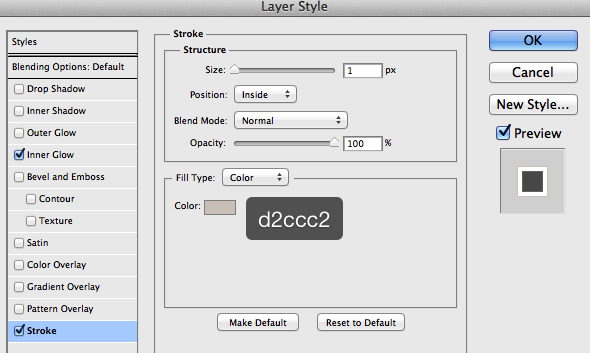
5、请添加以下层样式。

6、在头部矩形下创建另一个形状。在这里以后放置logo。

7、也为这个形状添加一些简单的图层样式。


8、使用圆角矩形工具,创建一个形状。可以创建成一个幻灯片形式的banner。

9、加入banner图片, 建议使用唯美的图片。

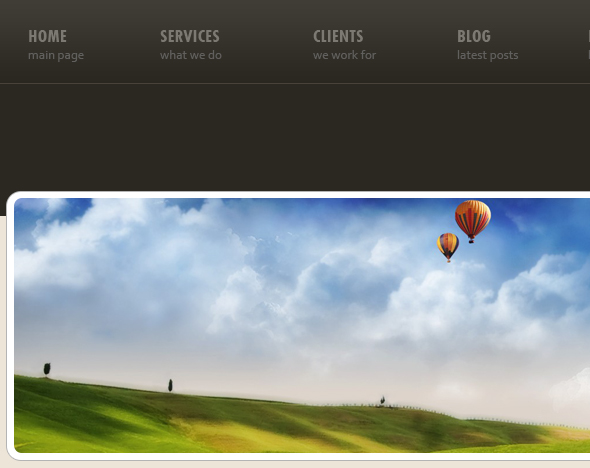
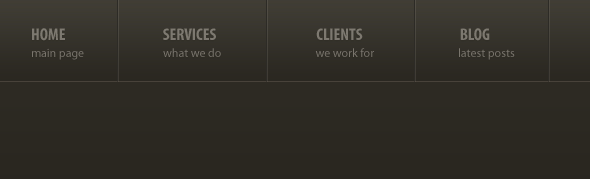
10、加入文字导航。这里样式的是大字导航名称,下面辅助的解释说明信息文字。

11、为导航添加一些垂直的线。

12、放大导航区域,看清线条的处理。

13、加入Logo。

14、在logo区域的右侧,加入网页搜索框。
要创建这个需要使用圆角矩形工具。如果你看我前面的教程,会发现我已经使用这个搜索表单的图层
样式。

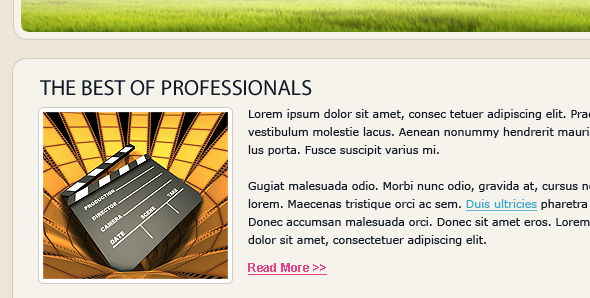
15、在这中间的布局我要添加一个图像和一些内容。

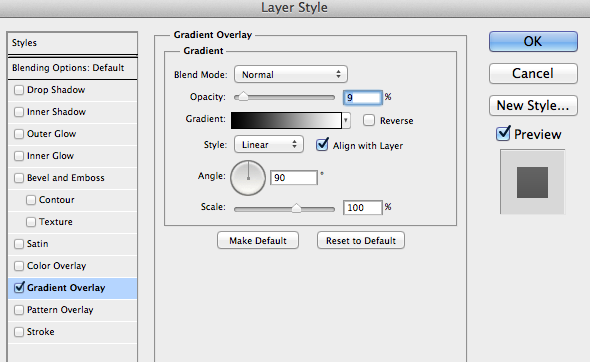
16、如下设置图层样式。


17、请查看下面的图片,是如何填补了网页主体的布局。
![]()
18、这是最终的结果。

标签: 商务 网站首页 制作教程 欧美 大方 创建 一款 简洁 PS








还木有评论哦,快来抢沙发吧~