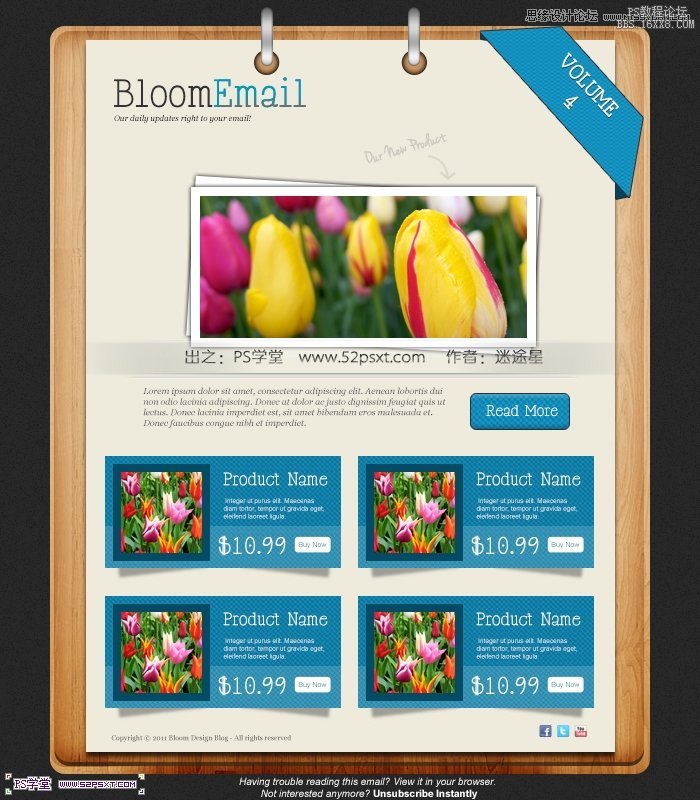
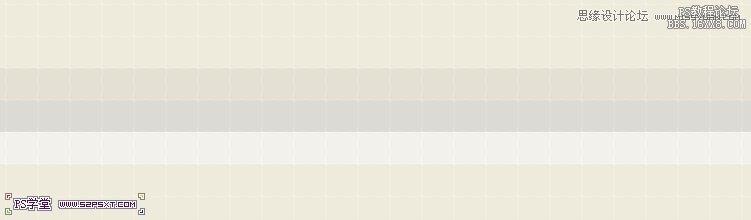
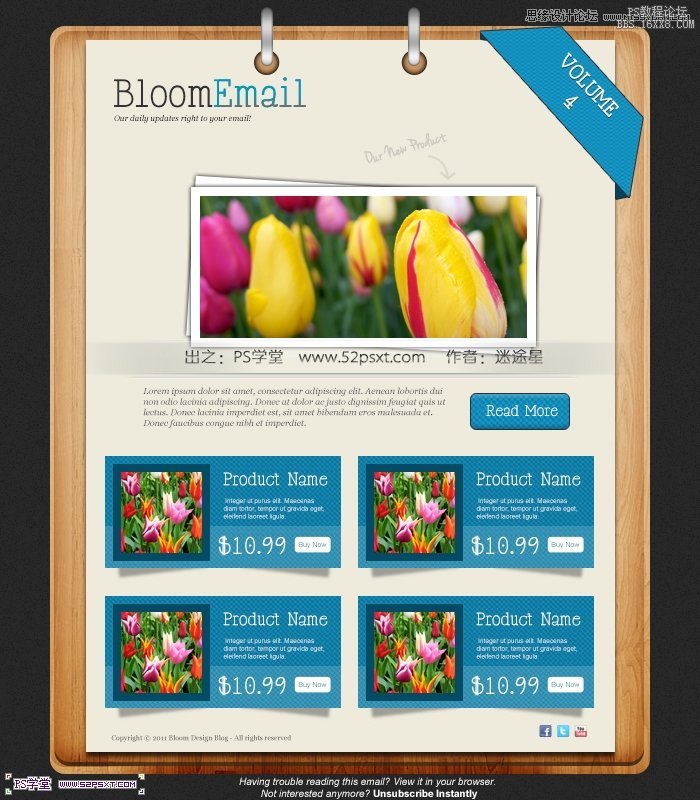
先来看下效果图:

素材包:http://pan.baidu.com/share/link?shareid=101222&uk=755000821
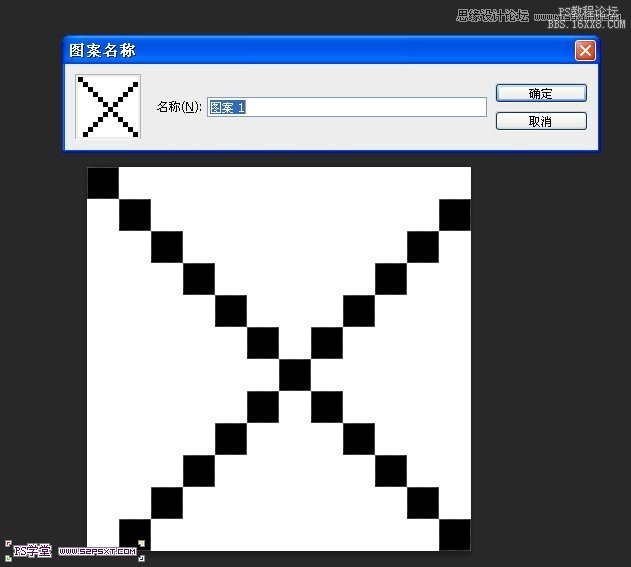
1.新建一个12X12 PX的白色画布。用黑色1px大小的铅笔做出如图效果,然后 编辑--自定义图案

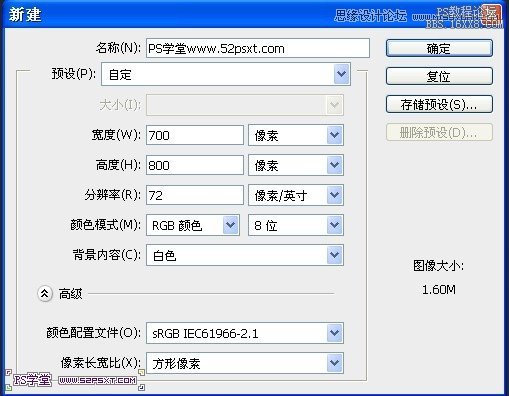
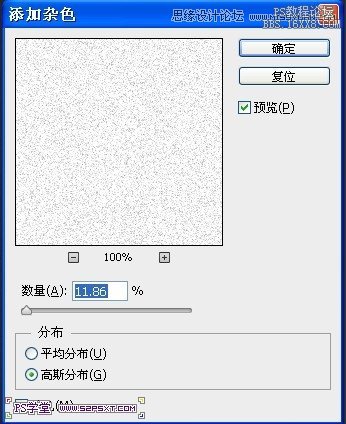
2.新建一个700X800 px的画布,填充#282828.然后新建一层,填充白色,混合模式设置为正片叠底,直线滤镜--杂色--添加杂色


3.用圆角矩形工具,圆角半径设置为15px,画出如图大小的圆角矩形

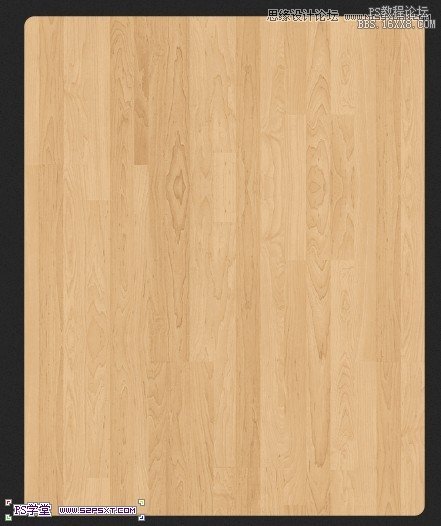
4.将木板纹理素材拉进PS里面,对圆角矩形做剪切蒙板,alt+ctrl+G,调整好大小和位置


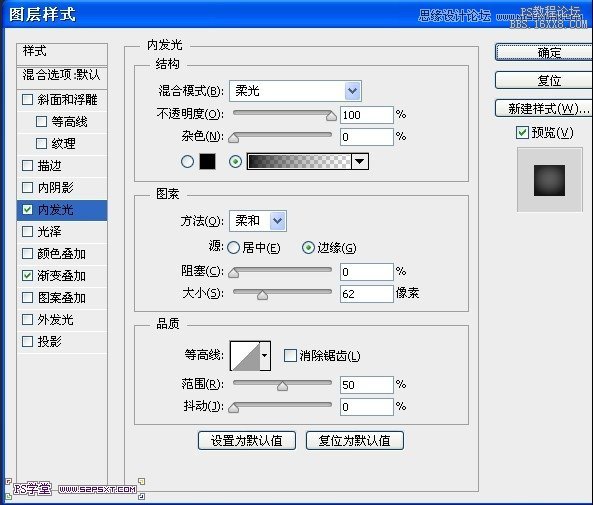
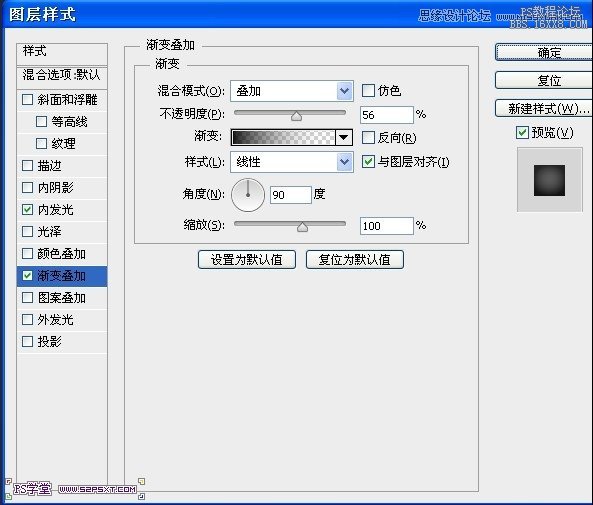
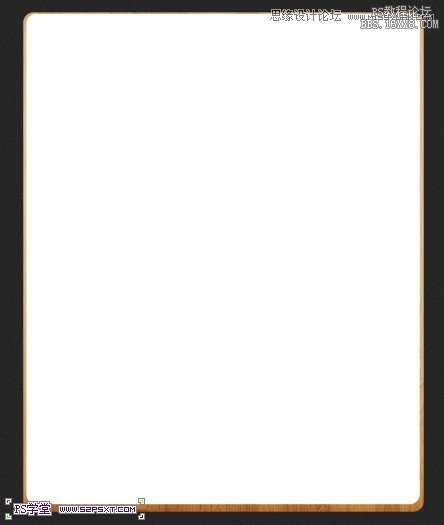
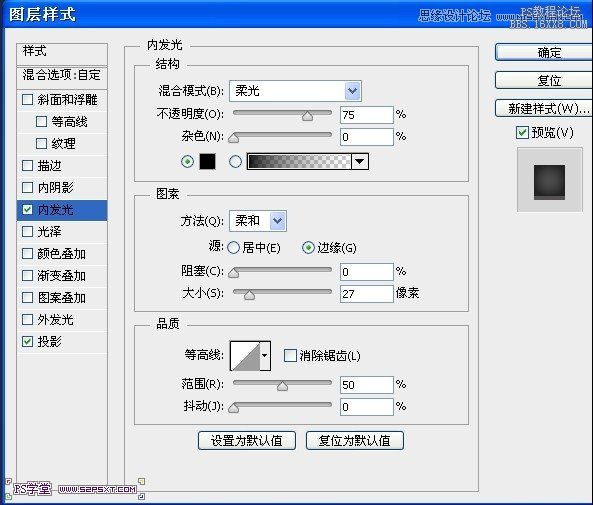
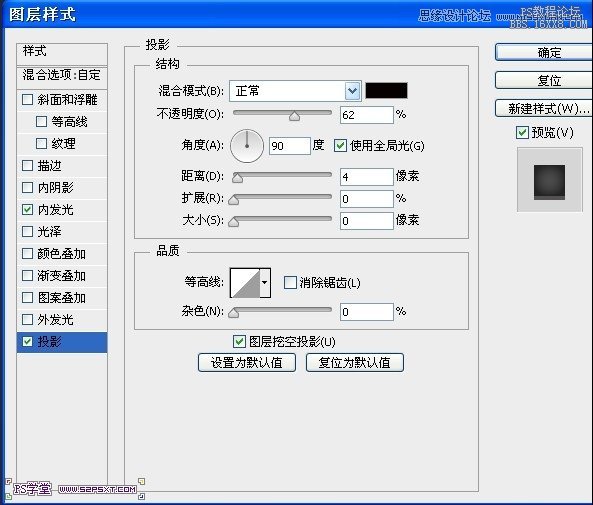
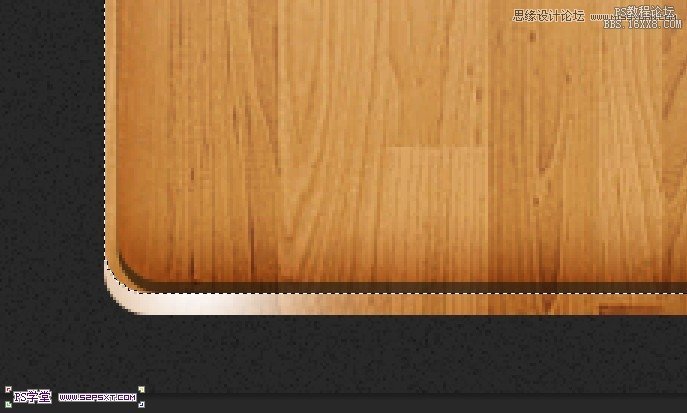
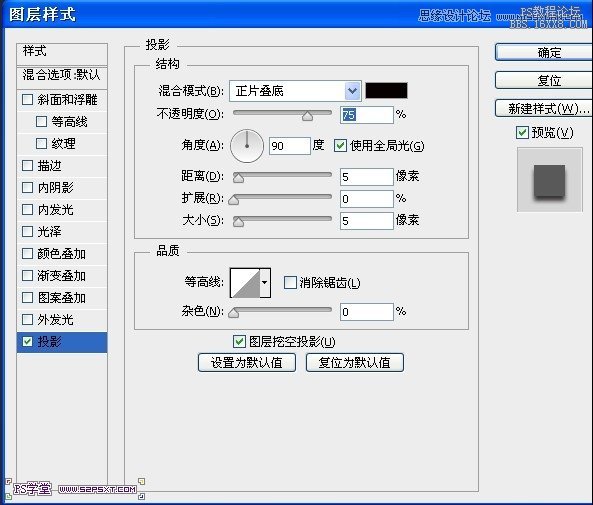
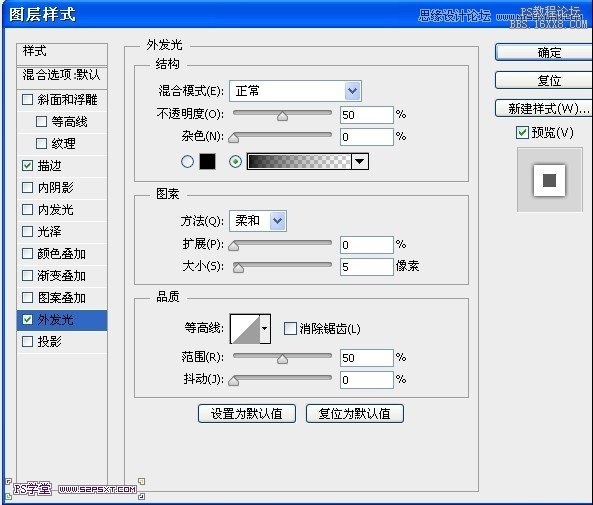
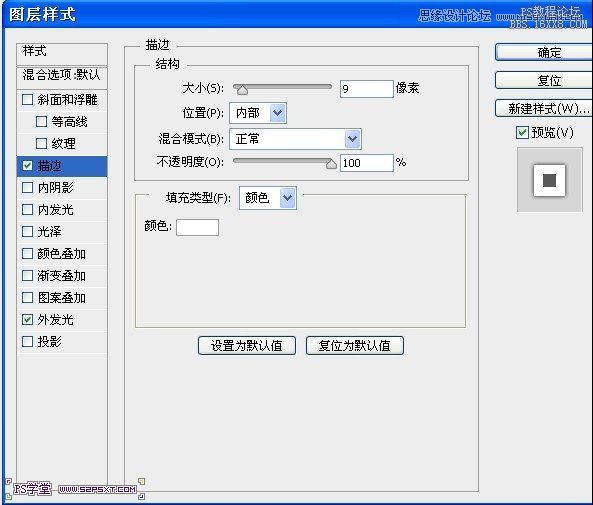
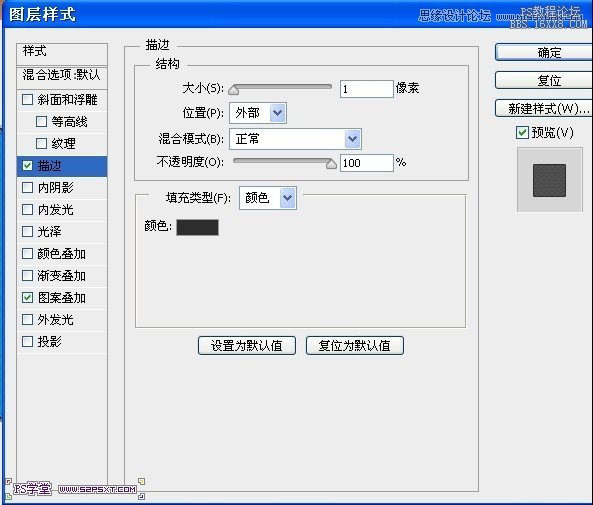
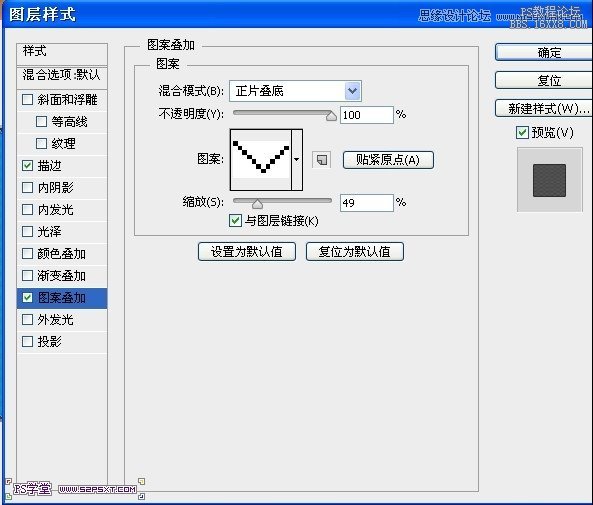
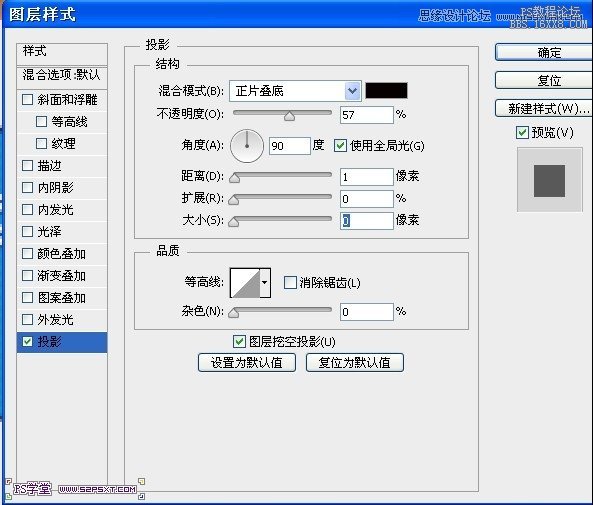
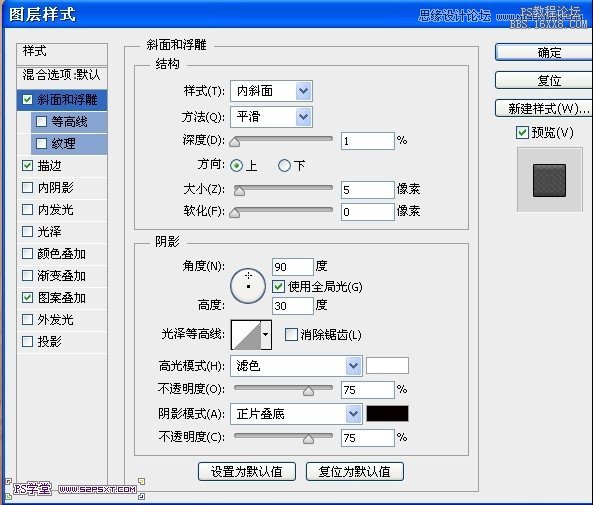
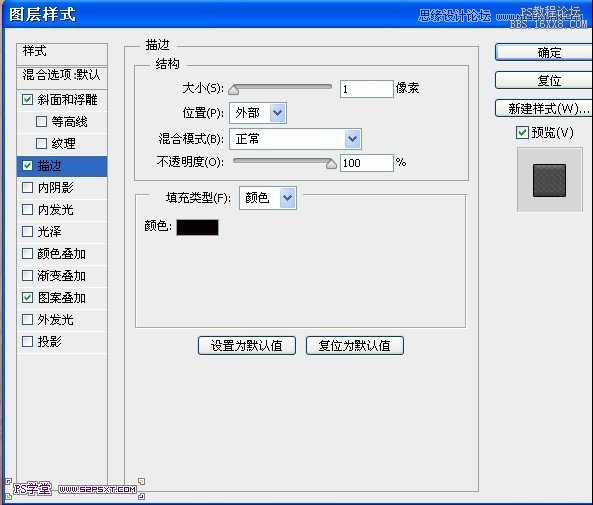
5.给木板纹理添加一些图层样式


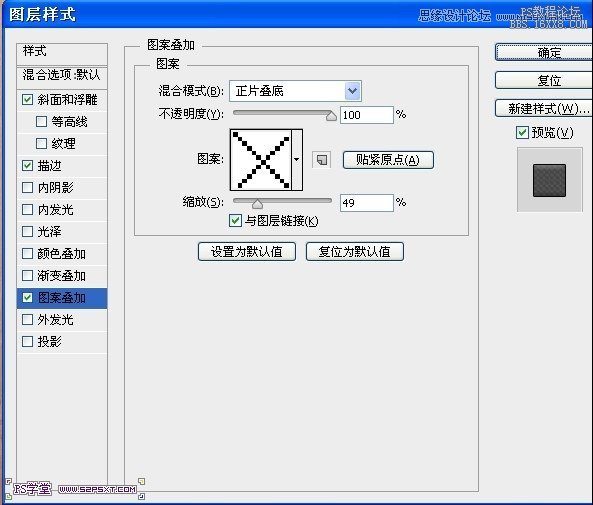
6.继续用圆角矩形工具创建一个小一点的圆角矩形,如图,模式改成正片叠底,然后傻un国际,给这个图层添加图层样式




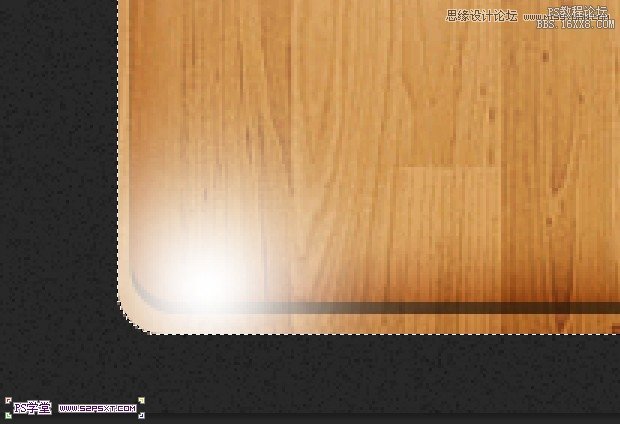
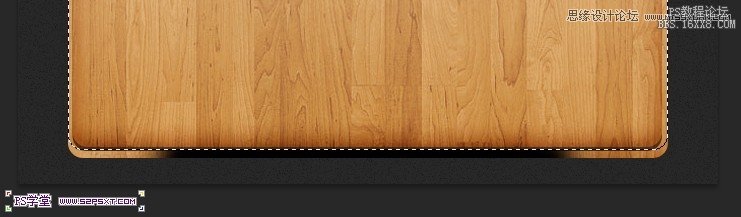
7.新建一层,调出圆角矩形1的选区,用柔焦的笔刷,前景色设置为白色,在左下角点下,笔刷稍微大一点,然后选择矩形选框工具,注意一定要切换到矩形选框工具,然后方向键向上移动,然后删除选框内的内容,如图效果,最后将此图层混合模式设置为柔光


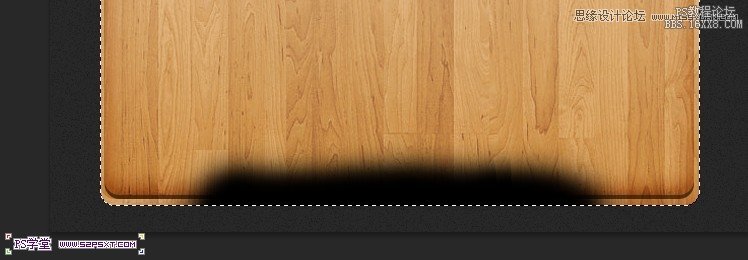
8.通用的方法,新建一层,调出圆角矩形1的选区,用黑色的柔焦笔刷,做出如图效果,切换到矩形选框工具,用方向键向上移动选框,然后删除选框的内容,将此图层混合模式改成柔光


效果如图:

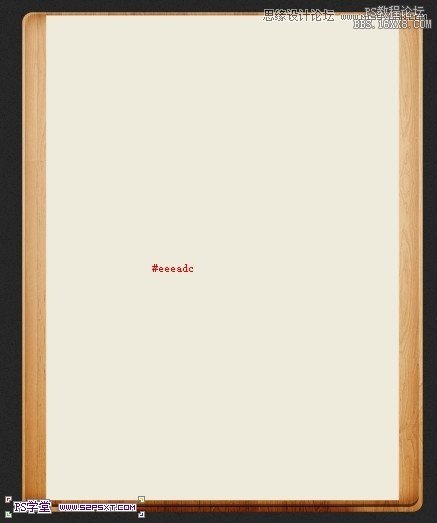
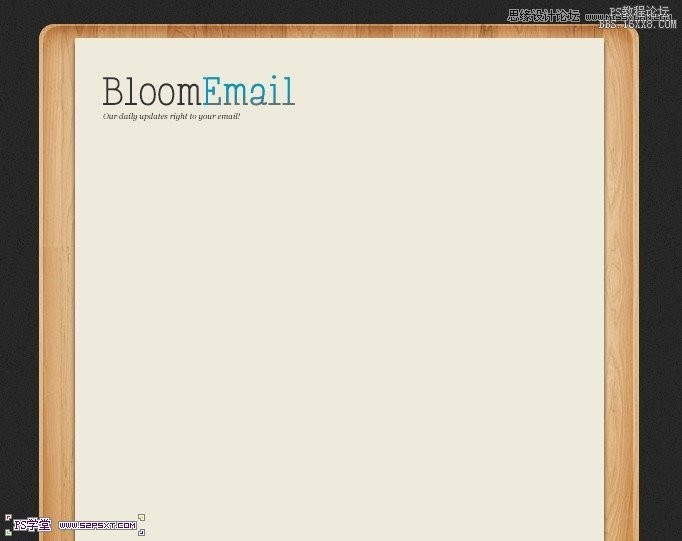
9.用矩形工具,前景色设置为#eeeadc,做一个矩形,大小和位置如图,然后给此矩形添加图层样式


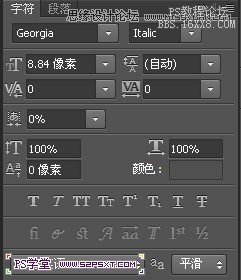
10.现在开始做内容部分,用素材包里面的字体,当然你也可以用其他的,打上如图的文字,你可以对Email做和我一样的蓝色到黑色的渐变,当然也可以直接用蓝色,这里就不多说了。

用了下面两种字体:


11.接下来做产品展示部分,用矩形工具,前景色设置白色,拉一个适当大小的矩形,设置图层样式,然后将产品图拖进来,对矩形做剪切蒙板




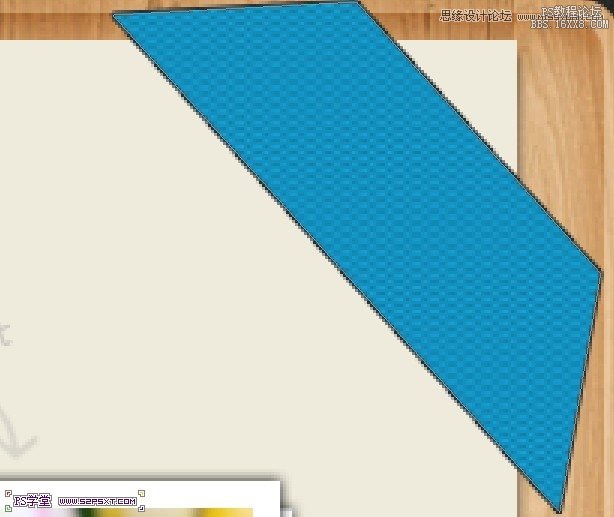
12.将矩形复制一层,然后旋转一定的角度

13.用Jenna Sue 字体和 Hand Drawn Arrow笔刷,将前景色设置为#929292,打上 Our New Product字样和刷上箭头,改变图层的不透明度,自己调,适合就行了。

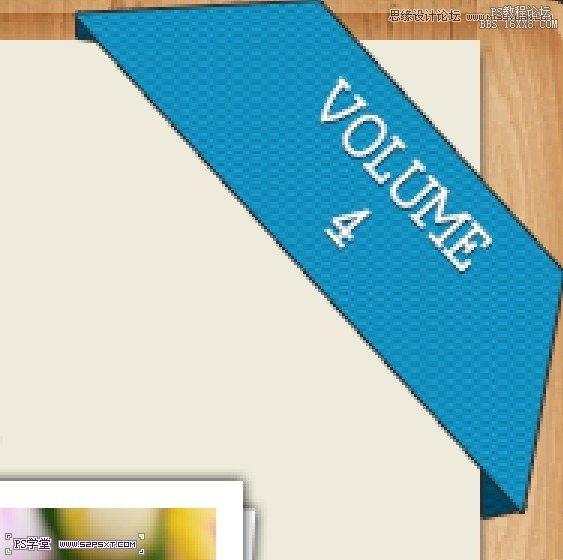
14.用钢笔工具,选择形状模式,勾出如图形状,颜色设置为#16a5da,添加图层样式



15.用Happy Phantom打上VOLUME 4字样,然后将它旋转到适合的角度,添加图层样式


16.在次图层下面,用钢笔工具勾出折角,颜色设置为#004a65,图层样式用第14步的


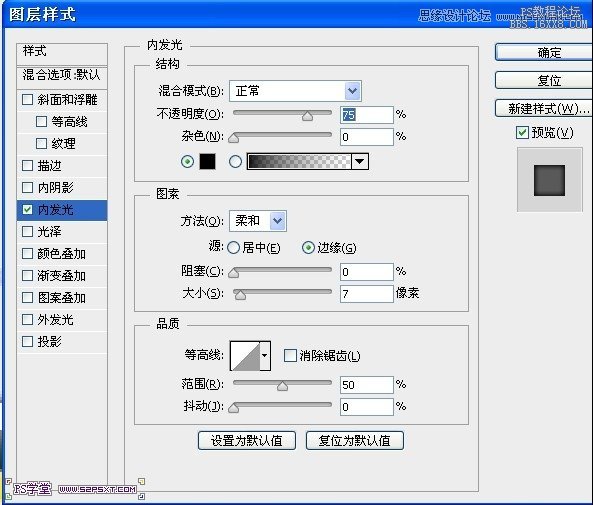
17.用椭圆工具,前景色设置为#cb9460,画一个正圆,大小如图,然后添加图层样式,然后复制一个,位置放置在中间




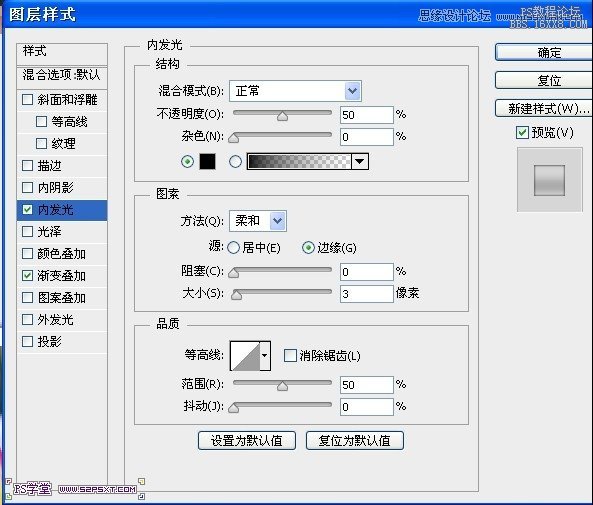
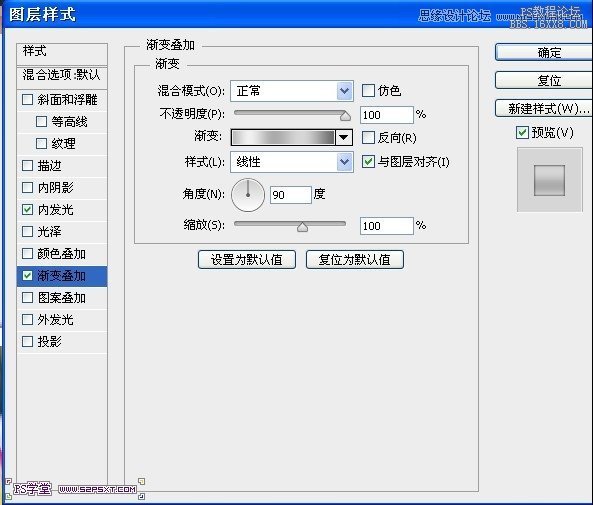
18.用圆角矩形工具,拉一个圆角矩形,添加图层样式,然后复制一层,拉到另一个圆形上面,形成对称

19.接下来做分割线,分割线的制作方法有很多,你可以看我的效果图,取色,然后用1px的铅笔制作如图的三条。

20.然后用硬度为0%的橡皮擦工具,在分割线的两头进行擦除

21.前景色设置为505050,打上“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean lobortis dui non odio lacinia adipiscing. Donec at dolor ac justo dignissim feugiat quis ut lectus. Donec lacinia imperdiet est, sit amet bibendum eros malesuada et. Donec faucibus congue nibh et imperdiet. ”这段话,也是邮件的介绍说明文字

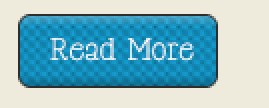
22.前景色设置为#16a5da,选择圆角矩形工具,圆角半径设置为5px,做一个点击按钮,用Happy Phantom字体打上Read Me字样,然后添加图层样式




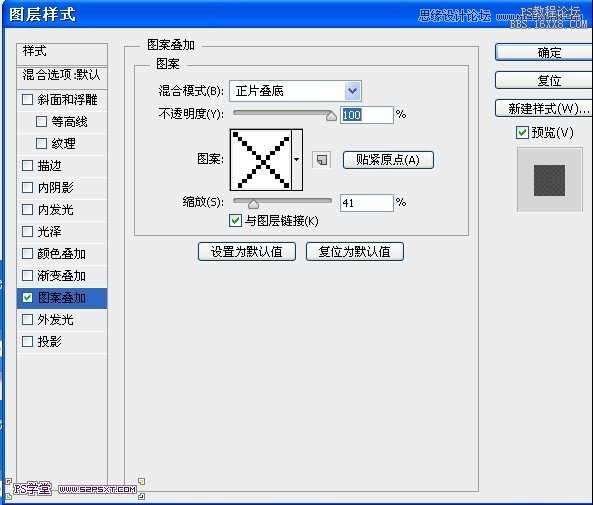
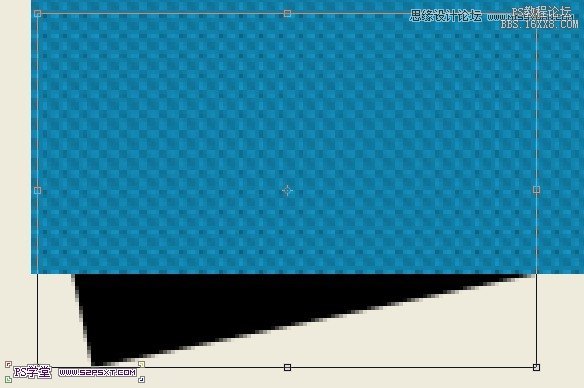
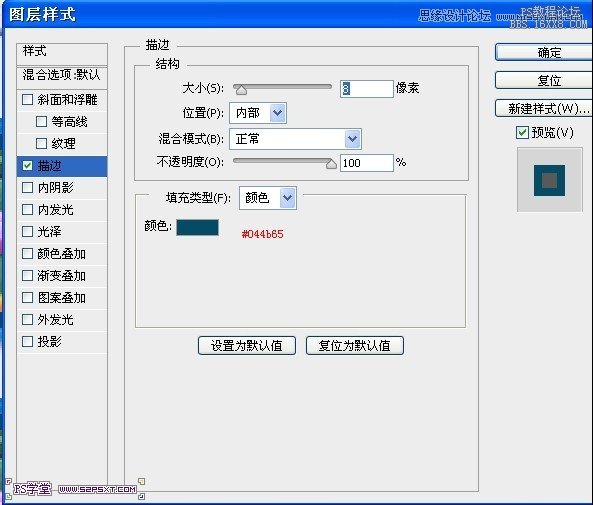
23.用矩形工具,新建一个236X112 px大小的矩形,颜色设置为#1495c5,添加图层样式

24.在此图层下面新建一个黑色的矩形,旋转到一定的角度

25.执行 滤镜--模糊--高斯模糊


26.移动到合适的位置,不透明度设置为33%,然后复制一层,ctrl+T,右键,水平翻转,然后拉到合适的位置,最后效果如图,让人感觉有立体感

27.选择矩形工具,拉一个适当的正方形,图层样式设置如下,拉入图片,做剪切蒙板


28.在正方形下面新建一个白色的长方形,不透明度设置为15%

29.然后给产品添加产品名称和价格信息,然后添加立即购买按钮,Product Name和$10.99是用Happy Phantom字体,下面的那行小字“ Integer ut purus elit. Maecenas diam tortor, tempor ut gravida eget, eleifend laoreet ligula.”和“Buy Now”此部分字体为Arial,是系统自带的。


30.将上诉的小产品价格标签合并到一个组,然后复制3个,摆好位置,在左下角和右下角增加一些版权信息和分享按钮,就完成了一封邮件的设计了。

标签: 风格 网页模板 木纹 国外 设计 Photoshop








还木有评论哦,快来抢沙发吧~