本教程主要使用Photoshop合成创意的轩尼诗酒吧网页模板,整体的素材和颜色非常的漂亮,喜欢的朋友一起来学习吧。
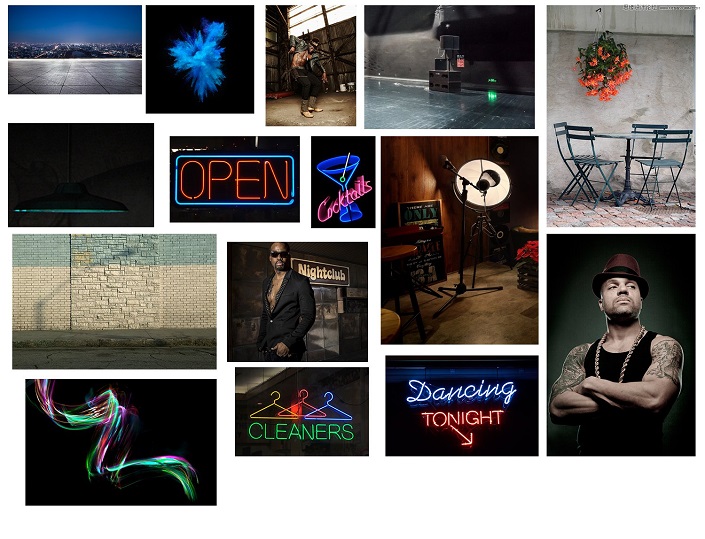
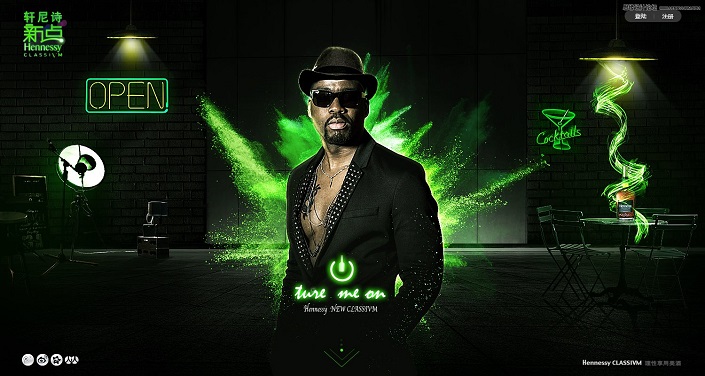
先看看效果:

首先我们的首页是微点亮的状态,然后我们的鼠标放在中间酒瓶就可以把人点亮

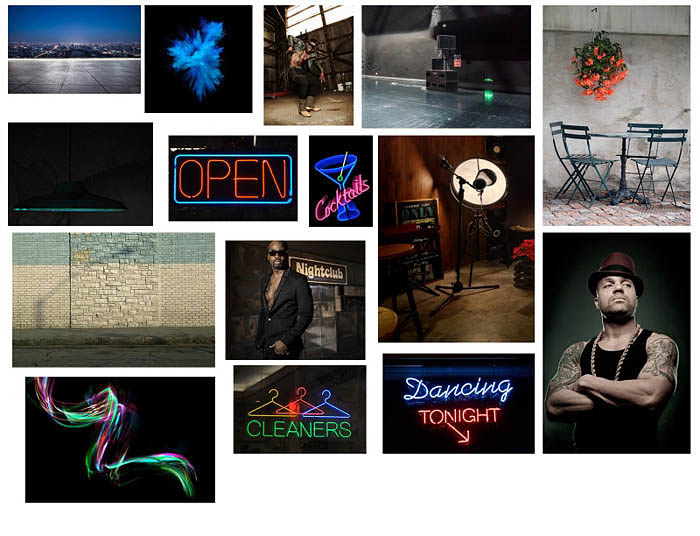
这是我们点亮后的效果

附上内页一个

上面的首页内页是从以前的提案飞机稿延展的,以前的主要突出现代时尚!现在的这个更加吻合点,下面我们就开始制作吧

这些是根据关键字找寻的素材,用于我们上面的页面

上面的视作详细过程图,下面我们会有分解过程,让大家知道一个页面是怎样做成的

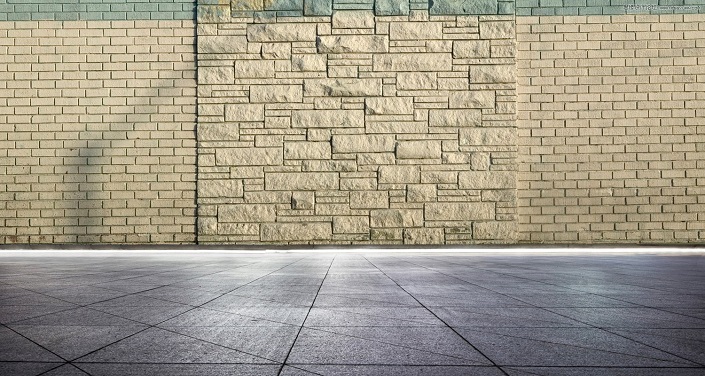
首先,我们把素材里地面和墙扣出来,放入画面摆好

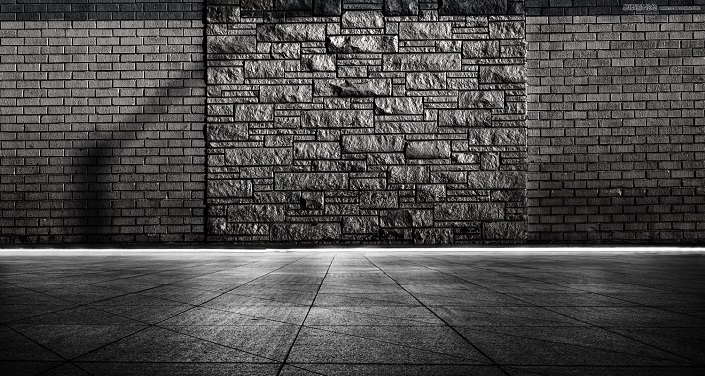
然后我们把颜色去掉,四周用画笔工具抹黑

然后把中间的材质替换调

替换调之后我们发现效果不是很好,但我为什么留着这个过程呢,是想告诉大家,没有谁能一次就做出最好的效果,所以我们又替换了一个墙

然后我们把墙去色掉,用曲线调下对比 让墙更干净

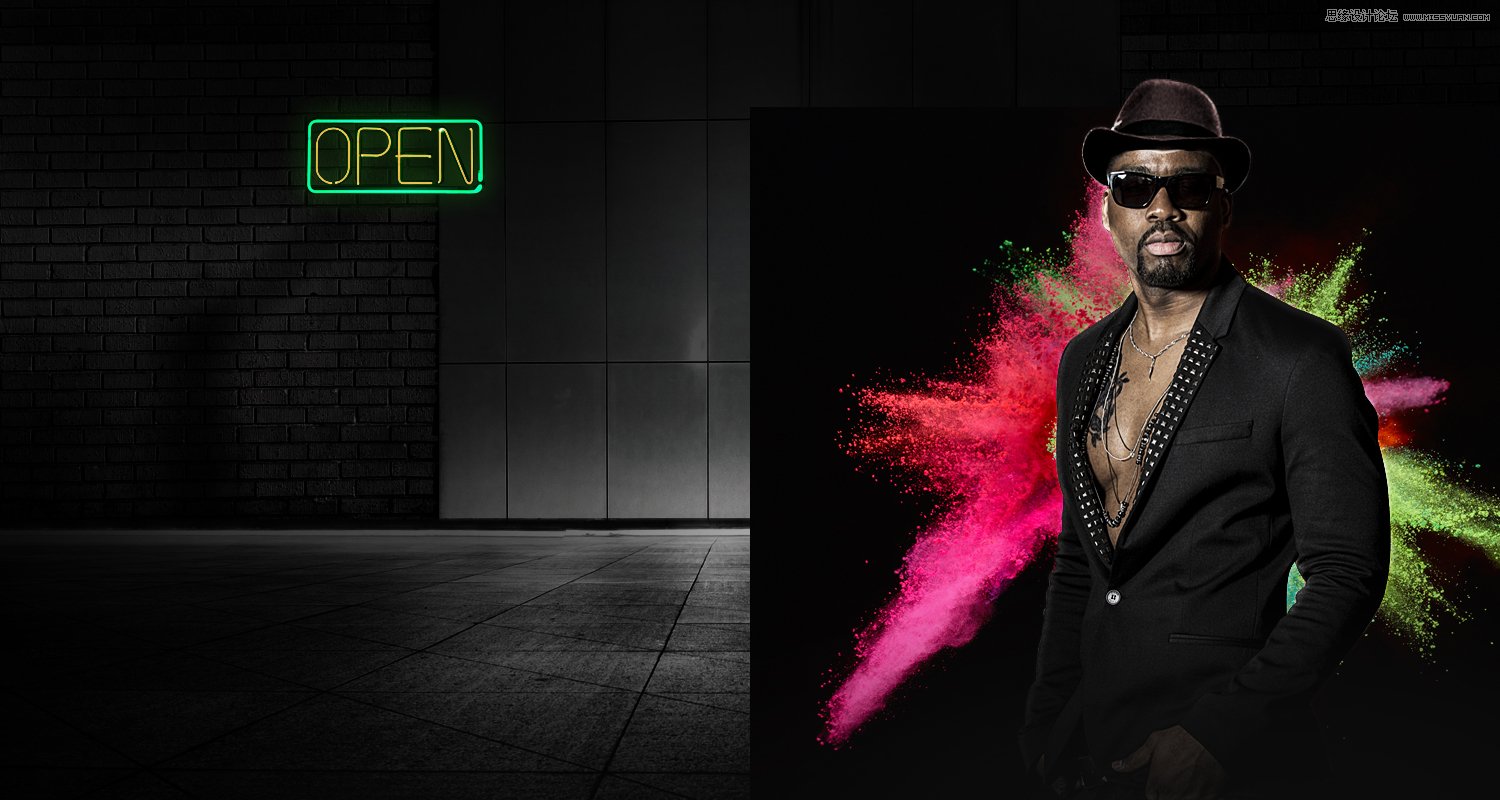
把墙放好之后,我们把人扣出放入画面

人扣好之后我们从别的素材扣个帽子过来,第一补掉头上缺失的部分,第二可以让人变的更潮流

然后把霓虹灯扣好放入进去

扣好之后,我们先去色,然后加绿色,加点黄色,后面的光和霓虹灯都是这样做,就不说了

然后给人后面加入爆炸效果,这个素材那个图里没有但是会提供给大家的,加好效果后,去色,加上绿色

调好色之后,复制几层,然后 做出层次,让人身上也有,然后我们发现再右边没有中间好看,然后调整下位置,之所以把过程写下来,是让大家更加清楚一个页面是怎么做好的

加上酒杯的灯 ,让人感觉像在酒吧一样,酒一般在酒吧kTV 但是酒吧更能凸显氛围

然后我们把那个霓虹灯移动下位置

然后我们加上素材,酒吧唱歌台的素材,还有台灯,勾出光

把刚加入的素材去色,然后把灯照亮那个地面,用画笔工具涂抹logo的绿色 然后滤色

然后我们把素材的桌子抠出,放入进来

然后我们用曲线吧对比度调下,去色掉,抹写logo的绿色放上面,叠加,放入产品

给产品加个我们素材的光,像是缠绕在产品身上一样

然后按照处理霓虹灯的方法去色,加色,复制一层,处理光在下产品前后关系

放入素材内音箱

处理下人物对比,还有人身上飘的爆炸的素材

然后用曲线,拉出对比,色彩平衡给整体 加点绿色,让整体氛围更融合

加上广告词,和按钮,那个按钮是可以点击的

给人袖下光,爆炸边缘亮里面俺,用户点击按钮,就可以点亮模特,

点击按钮后就是这个效果了,完成了 谢谢大家,看了记得点赞。
标签: WOZLK 网页模板 ps网页设计 酒吧网模板 酒吧网页 轩








还木有评论哦,快来抢沙发吧~